一、概述
样式是对 HTML 元素的一种格式化。
以下图一:用过样式
图二:未用样式
图一 使用样式
图二 未使用样式
二、定义方法
①内联样式(局部)
在元素的style属性中定义。
示例:
学号:<input type="text" style="color:red; font-size:30px"/>
<br/>
姓名:<input type="text" style="background-color:yellow; font-size:12pt"/>
<br/>
年龄:<input type="text" style="width:40px; font-size:1.2em"/>
②内部样式(页面级)
通过<style>标签定义
示例1----标签级:
<head>
<style type="text/css">
body { background-color:silver }
input { background-color:yellow; font-size: 12px }
</style>
</head>
<body>
学号: <input type="text" /> <br/>
姓名: <input type="text" /><br/>
年龄: <input type="text" /><br/>
</body>运行效果:
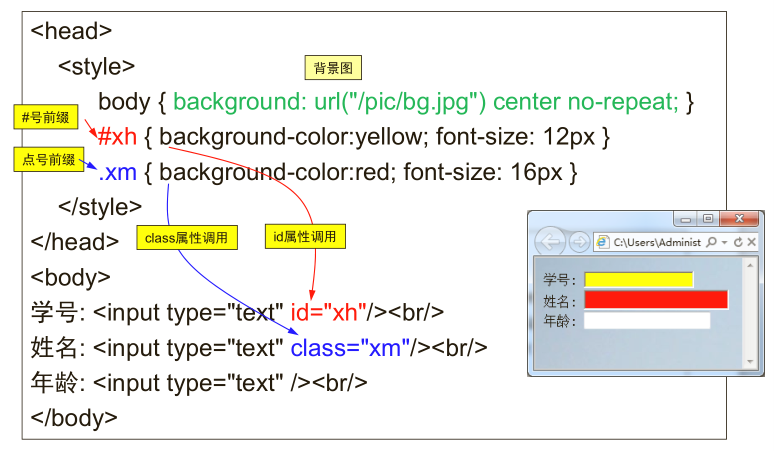
示例2----id/class级:
也可以通过下面的方式,注意无空格
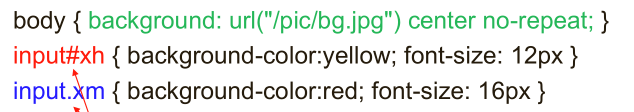
示例3----层次结构:
<style type="text/css">
#main input { background-color:yellow; font-size: 12px }
.extend input { background-color:cyan; font-size: 12px }
</style>
<div id="main">
学号: <input type="text" /> <br/>
</div>
<div class="extend">
姓名: <input type="text" /><br/>
年龄: <input type="text" /><br/>
</div>运行效果:
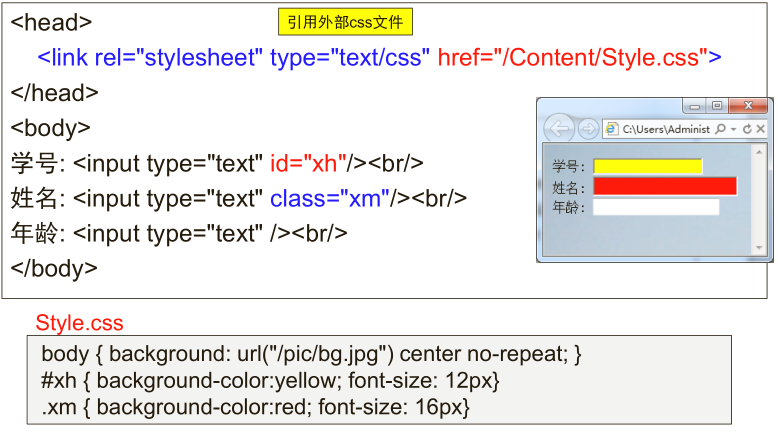
③外部样式(可被多个页面调用,也便于修改和维护)
在css文件在定义
示例:
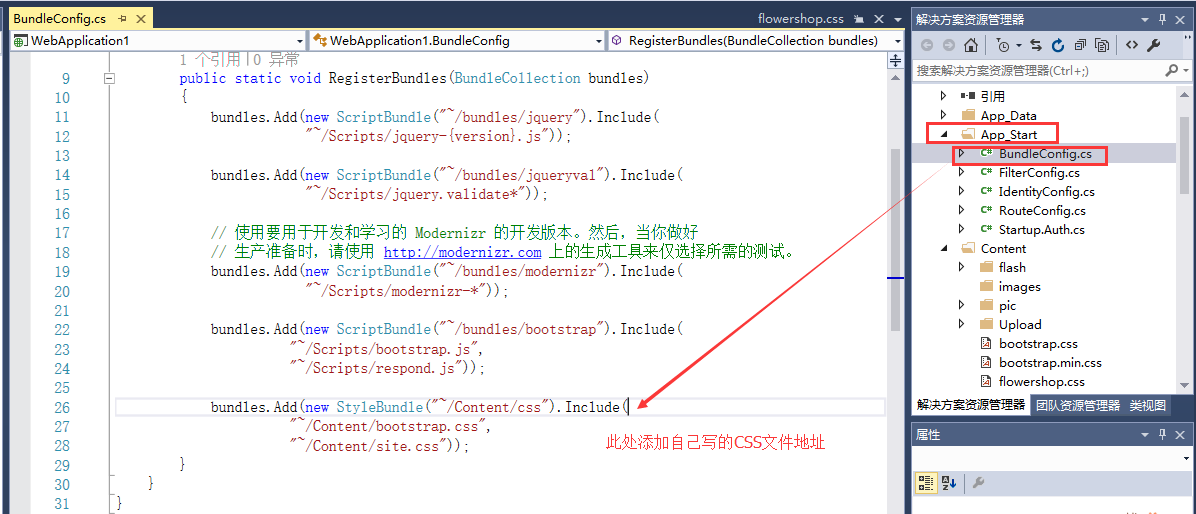
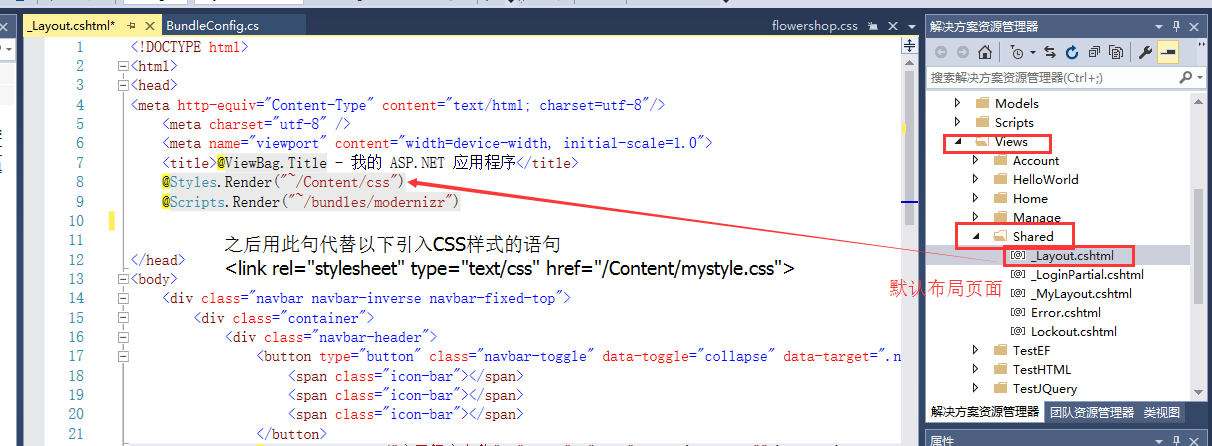
三、VS中MVC项目引用外部样式方法
第一步:
第二步:
四、综合示例
①菜单
代码:
html:
<head>
<link rel="stylesheet" type="text/css" href="menu.css">
</head>
<body>
<div id="menu">
<li ><a href="#">首页</a></li>
<li><a href="#">财经</a></li>
<li><a href="#">体育</a></li>
<li><a href="#">博客</a></li>
<li><a href="#">注册</a></li>
<li><a href="#">联系</a></li>
</div>
</body>menu.css
*{ /*星号样式应用到所有*/
font-size:12pt;
text-align:center;
}
#menu{
width:800px; /*每行显示宽度*/
margin:100px auto 0 auto;
color:red
}
#menu li{
display:inline;
list-style-type:none; /*不显示前面的点或者序号*/
}
#menu li a:link,#menu li a:visited{
float:left; /*从左开始显示*/
padding:3px 10px;
text-decoration:none;
color:greenyellow;
}
#menu li a:hover{ /*鼠标悬浮效果*/
color:black;
border-bottom:1px solid #f00;
}
运行效果:
没有样式: 有样式:

②布局
代码:
<div id="container">
<div id="header">
<h1>Main Title of Web Page</h1>
</div>
<div id="menu">
<h2>Menu</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</div>
<div id="content">Content goes here</div>
<div id="footer">Copyright 2000-2018</div>
</div>
样式:
<style type="text/css">
div#container{ width:500px }
div#header { background-color:cyan; }
div#menu { background-color:#ff9; height:200px; width:100px; float:left; }
div#content { background-color:#eee; height:200px; width:400px; float:left; }
div#footer { background-color:#9bb; clear:both; text-align:center; }
h1 { margin-bottom:0; }
h2 { margin-bottom:10; font-size:14px; }
ul { margin:1; }
li { list-style:none; }
</style>
运行效果:
没有样式: 有样式:


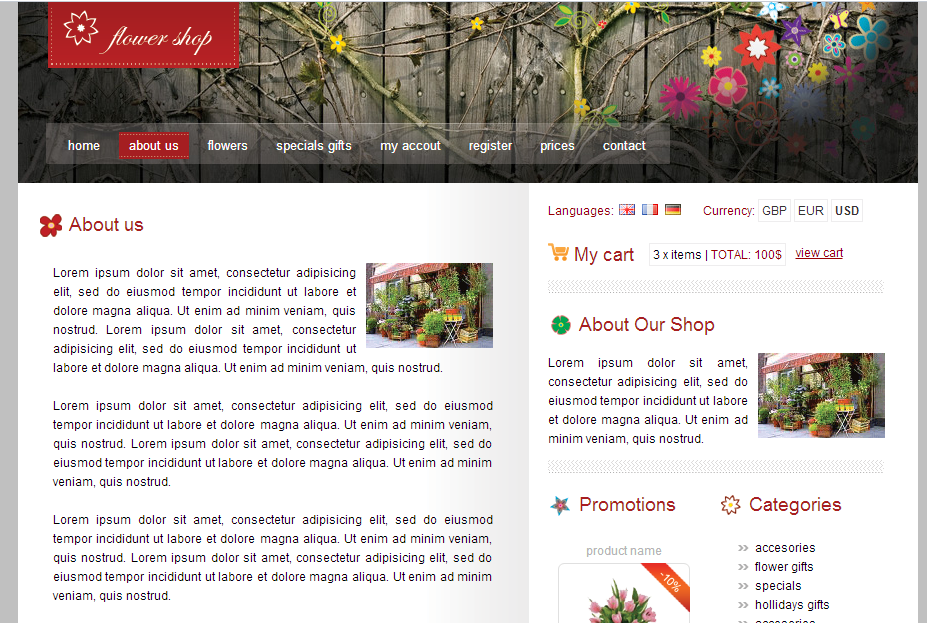
五、提高
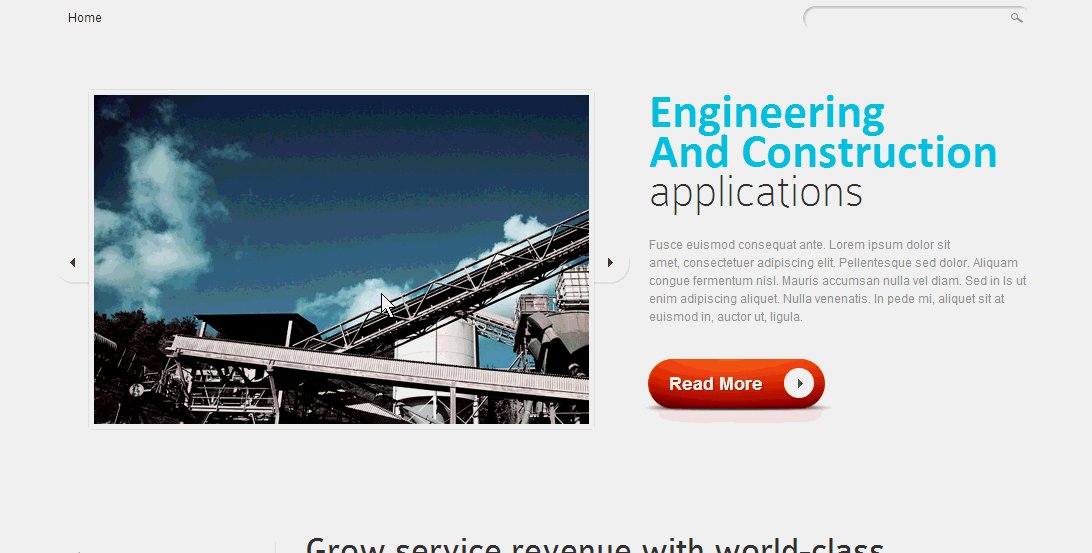
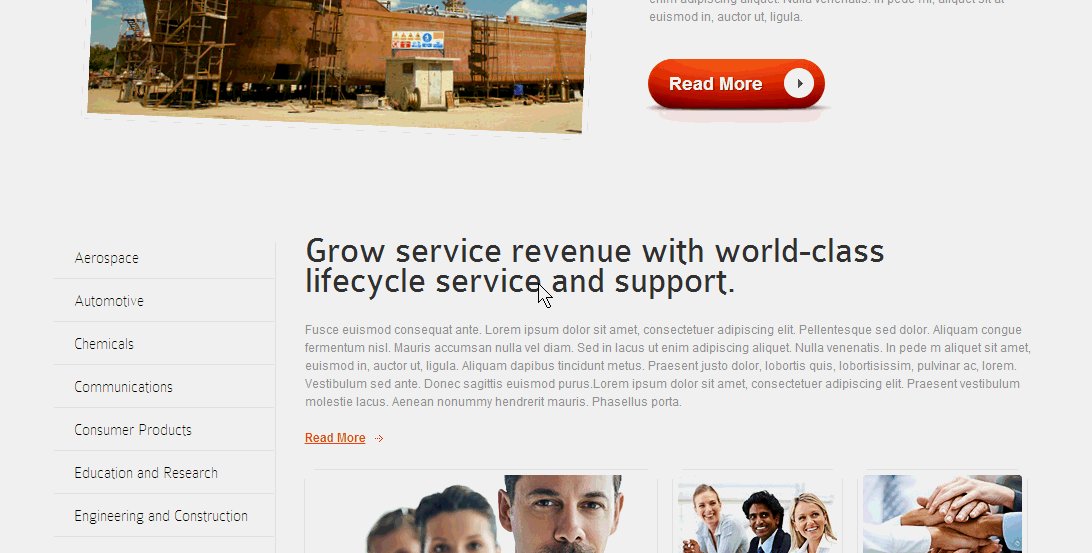
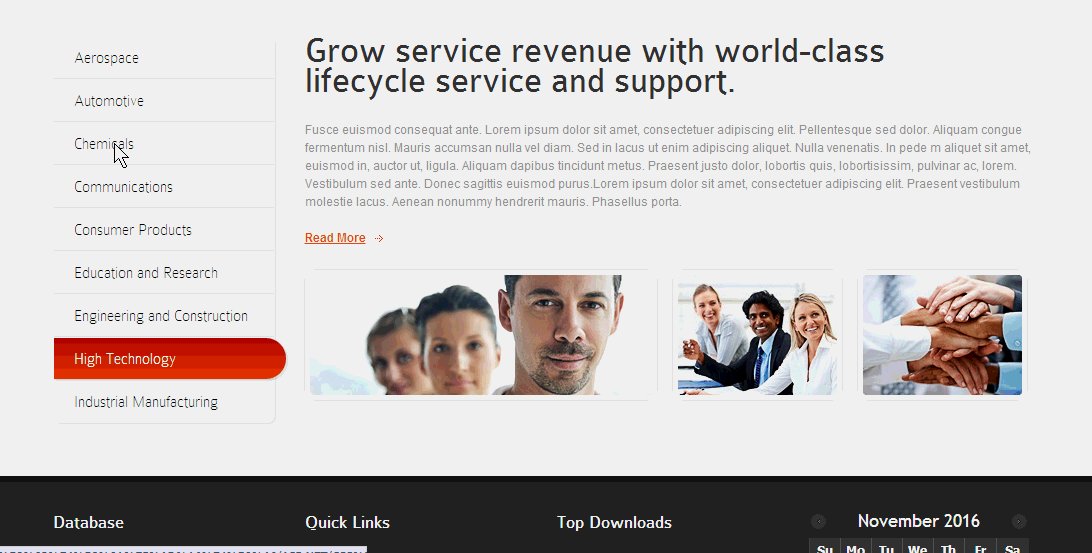
CSS中还有很多样式没有涉及到,需要更多提高的同学可以下载网上的网站模板去学习更多。这里有两个资源可以分享给大家学习。可以到下载页面下载。以下是预览:
下载地址:CSS学习示例


































 312
312

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








