1传统WEB开发模式的工作流程:
传统WEB开发模式是一种同步概念.用户必须等待每个请求,当一个请求完成后才能获得结果,在使用完这些结果后才会发出新的请求.如:当用户请求了一篇文章,他肯定会在阅读完这篇文章后才会去获取其他数据,否则当前文章页面将被刷新,无法阅读.它完全是一种请求--->刷新--->响应的模型,用户只有等请求完成后才能进行用户操作,操作完成后才能提交下一个请求,用户行为和服务器行为是一种同步的关系.
2ajax开发模式的工作流程:
ajax开发模式是一种异步概念.这意味着客户端和服务器端不必再相互等待,而是进行一种并发的操作.用户再发送请求以后可以继续当前工作,包括浏览或提交信息.在服务器响应完成之后,ajax引擎会将更新的数据显示给用户看,而用户则根据响应内容来决定自己下一步的行为.
在用户行为和服务器端多了一层ajax引擎,它负责处理用户的行为,并转化为服务器请求.同时它接收服务器端的信息,经过处理后显示给用户.
3使用ajax的好处就不多说了,下面说下它的缺点
A:ajax通信常常是一个数据片段,例如,xml.html片段,或者纯文本,这些信息不是完整的html文档,而且通过后台来异步获取,不能被搜索引擎发现并缓存.
B:ajax将大量的运算从服务器端转移到了客户端,意味着浏览器将承受更大的负担,不再是简单的文档显示。ajax中的核心语言是javascript,作为一门解释型的脚本语言,其运行效率不是很高.而且依赖不同的浏览器实现
服务器(传统模式中,它是提供HTML、图像、CSS或JavaScript)将配置为向Ajax引擎返回其可用的数据,这些数据可以是纯文本、XML或者需要的任何格式,唯一的要求就是Ajax引擎能够理解和翻译这种数据。
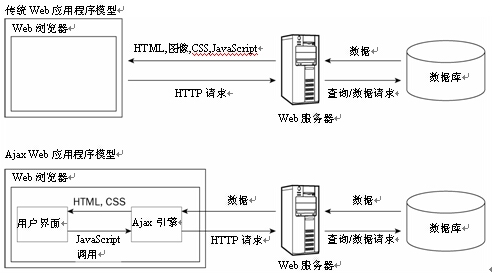
当Ajax引擎收到服务器响应时,将会触发一些操作,通常是完成数据解析,以及基于其所提供的数据对用户界面做一些修改。由于这个过程中传送的信息比传统的Web应用程序模型少得多,因此用户界面的更新速度将更快,用户也就能够更快地进行他们的工作。图1-1是在Garrett文章中原图的基础上进行修改的,它说明了传统Web应用程序模型和Ajax模型之间的区别。























 335
335

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








