禅道12.2实现,其他版本可能略有不同
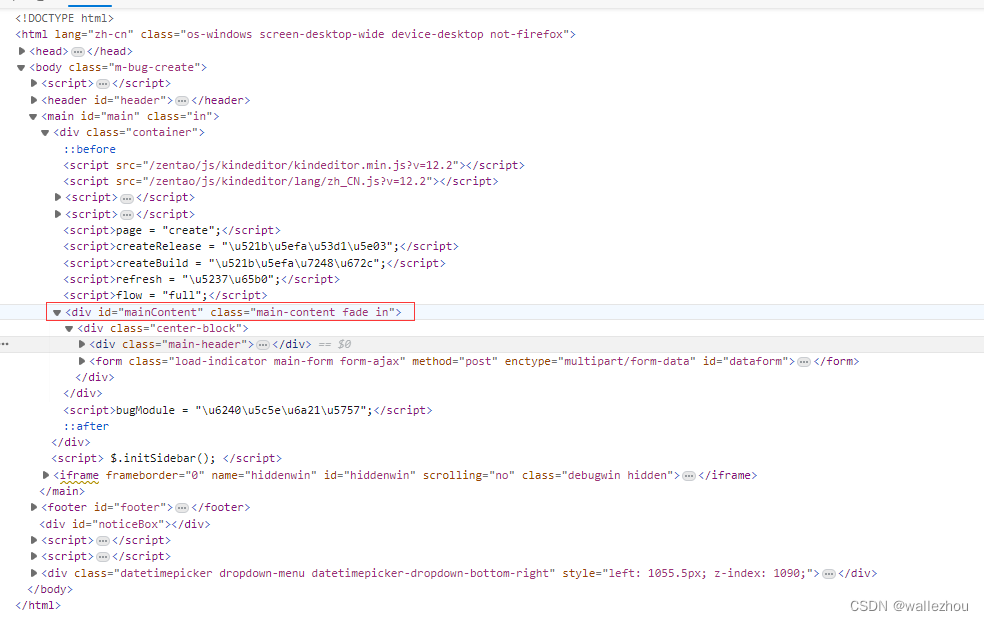
先查看创建缺陷页面的主要标签,后面为该标签添加拖动事件响应

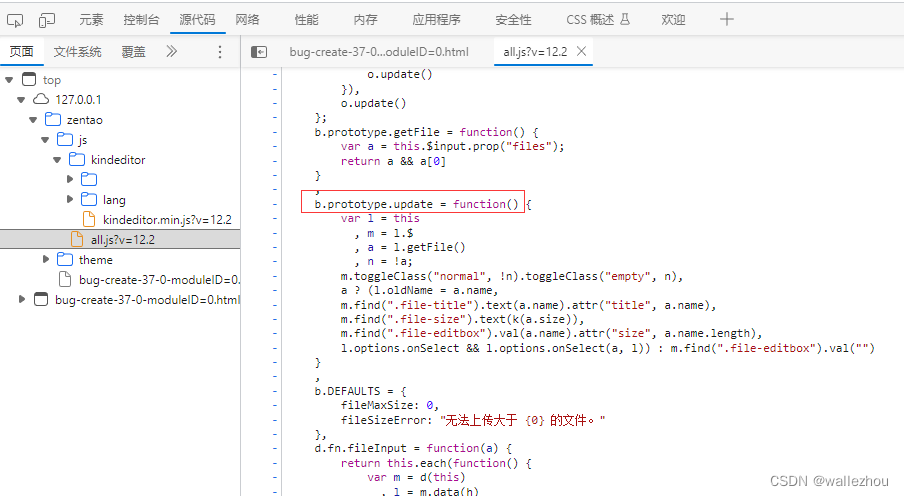
点击添加文件后的列表更新逻辑要搞清楚,使得拖动上传后列表更新,这也是难点所在,因为添加文件列表更新的逻辑在一个压缩后的all.js文件中。

跟踪到列表更新逻辑的地方,如下图所示

下面实现拖拽上传文件的逻辑,在禅道bug页面对应的js文件create.js内添加下面的内容
$(function){
//拖拽响应
const dropBox = document.querySelector("#mainContent");
dropBox.addEventListener("dragenter",dragEnter,false);
dropBox.addEventListener("dragover",dragOver,false);
dropBox.addEventListener("drop",drop,false);
}
function dragEnter(e){
e.stopPropagation();
e.preventDefault();
}
function dragOver(e){
e.stopPropagation();
e.preventDefault();
}
function drop(e){
e.stopPropagation();
e.preventDefault();
// 当文件拖拽到dropBox区域时,可以在该事件取到files
const files = e.dataTransfer.files;
$(":file:last").prop("files", files);
bupdate(files[0]);
}
/**更新附件节点的函数 */
function bupdate(file){
//拖动文件后的节点更新,此函数内的变量名参考压缩文件all.js内的b.prototype.update, file相当于a
const n = !file;
let m = $("div.file-input.empty:last");
m.toggleClass("normal", !n).toggleClass("empty", n);
m.find(".file-title").text(file.name).attr("title", file.name);
m.find(".file-size").text($.formatBytes(file.size));
m.find(".file-editbox").val(file.name).attr("size", file.name.length);
let l = m.data("zui.fileInput");
l.options.onSelect && l.options.onSelect(file, l);
}
其他模块的文件拖拽上传仿此修改即可。





















 3836
3836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








