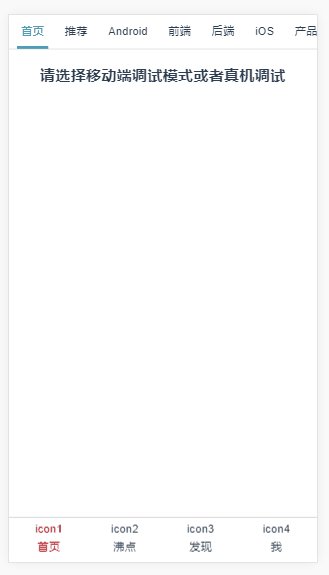
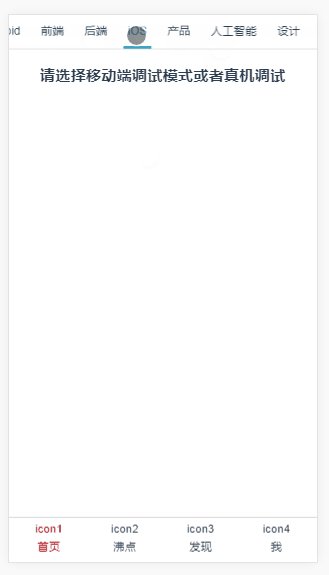
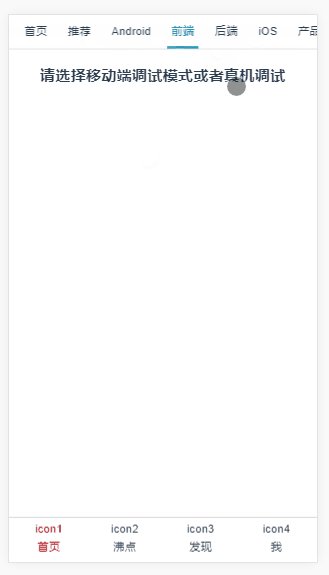
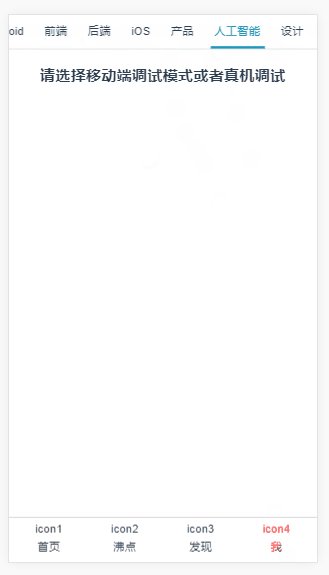
最近用vue写一个移动端项目,用的mint组件库,但是提供的功能不全,项目中有一个需求是需要滑动的导航栏,网上百度动了一个,经过测试,确实比较好用。github地址 https://github.com/ScoutYin/ly-tab

附上使用的代码:
<template>
<div>
<ly-tab
v-model="selectedId"
:items="items"
:options="options"
:change="selectChange()"
>
</ly-tab>
</div>
</template>
<script>
import Vue from 'vue'
import LyTab from 'ly-tab'
Vue.use(LyTab)
export default {
methods: {
selectChange(){
console.log(this.selectedId)
}
},
data () {
return {
selectedId: 0,
items: [
{label: '首页'},
{label: '推荐'},
{label: 'Android'},
{label: '前端'},
{label: '后端'},
{label: 'iOS'},
{label: '产品'},
{label: '人工智能'},
{label: '设计'}
],
options: {
activeColor: '#1d98bd'
// 可在这里指定labelKey为你数据里文字对应的字段
},
}
}
}
</script>





















 822
822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








