Qt Creator 帮助文档为《How to Create Qt Plugins》和 《Custom Widget Plugin Example》
Qt 提供两种设计插件的API,可以扩展Qt的功能:1)高级API用于设计插件以扩展Qt的功能,例如定制数据库驱动,图像格式,定制样式等;2)低级API用于创建插件以扩展自己编写应用程序的功能,例如将自定义的Widget组件安装到Designer里面,用于界面设计,或者将自定义插件加载到自己开发的应用程序中。
创建自定义插件主要分为以下几步:
1)声明一个继承于QObject 的插件类和需要实现的插件功能接口类(纯虚函数的抽象类)。
2)用宏Q_INTERFACES()将插件接口告诉Qt元对象系统。
3)用宏Q_PLUGIN_METADATA() 导出插件类。
4)在.pro 文件的进行相关配置,然后编译该插件。
自定义Qt Designer插件,虽然也是基于低级API,但是Qt 已经给我们实现了 DesignerCustomWidgetInterface 接口类,我们只需要继承QObject 和 DesignerCustomWidgetInterface 实现对应接口即可。使用Qt Creator 创建自定义插件的流程如下动图:

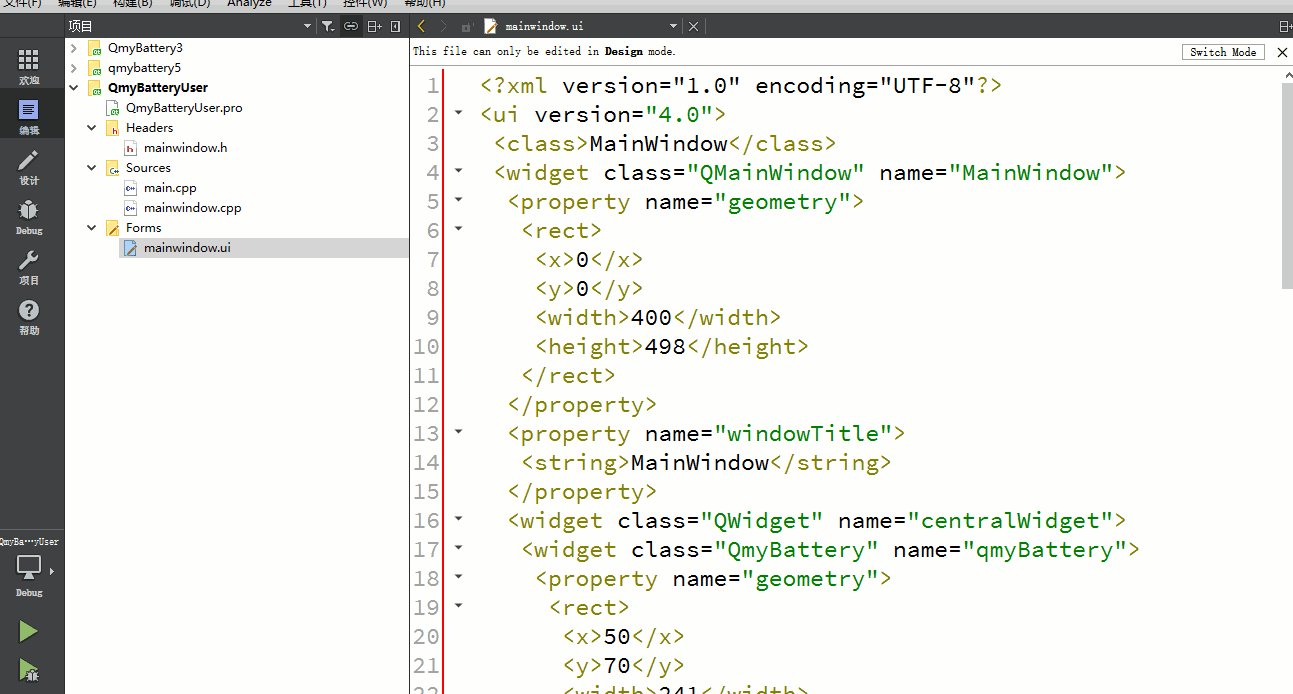
使用Qt Creator 创建项目成功后,自动生成插件类的代码如下:
#ifndef QMYBATTERYPLUGIN_H
#define QMYBATTERYPLUGIN_H
#include <QDesignerCustomWidgetInterface>
class QmyBatteryPlugin : public QObject, public QDesignerCustomWidgetInterface /* 1) 继承QObject 类*/
{
Q_OBJECT
Q_INTERFACES(QDesignerCustomWidgetInterface) /* 2) Q_INTERFACES*/
#if QT_VERSION >= 0x050000
Q_PLUGIN_METADATA(IID "org.qt-project.Qt.QDesignerCustomWidgetInterface") /* 3) Q_PLUGIN_METADATA*/
#endif // QT_VERSION >= 0x050000
public:
QmyBatteryPlugin(QObject *parent = 0);
bool isContainer() const;
bool isInitialized() const;
QIcon icon() const;
QString domXml() const;
QString group() const;
QString includeFile() const;
QString name() const;
QString toolTip() const;
QString whatsThis() const;
QWidget *createWidget(QWidget *parent);
void initialize(QDesignerFormEditorInterface *core);
private:
bool m_initialized;
};
#endif // QMYBATTERYPLUGIN_H将之前创建的自定义电池插件.cpp 和 .h 文件拷贝过来,之前实现自定义控件时,已经使用属性系统了定义属性,现在只需要添加支持Designer 自定义控件需要的头文件和宏即可,添加头文件#include <QtUiPlugin/QDesignerExportWidget>
和 QDESIGNER_WIDGET_EXPORT 宏。
#include <QtUiPlugin/QDesignerExportWidget>
class QDESIGNER_WIDGET_EXPORT QmyBattery : public QWidget
{
.......先以后release 和 debug 模式编译后生成 qmybatteryplugin.dll 和qmybatteryplugin.lib ,debug 多个d,将qmybatteryplugin.dll 和 qmybatteryplugind.dll文件复制到Qt Creator 的插件目录和Qt 的插件目录如下:
Qt5.14.1\Tools\QtCreator\bin\plugins\designer
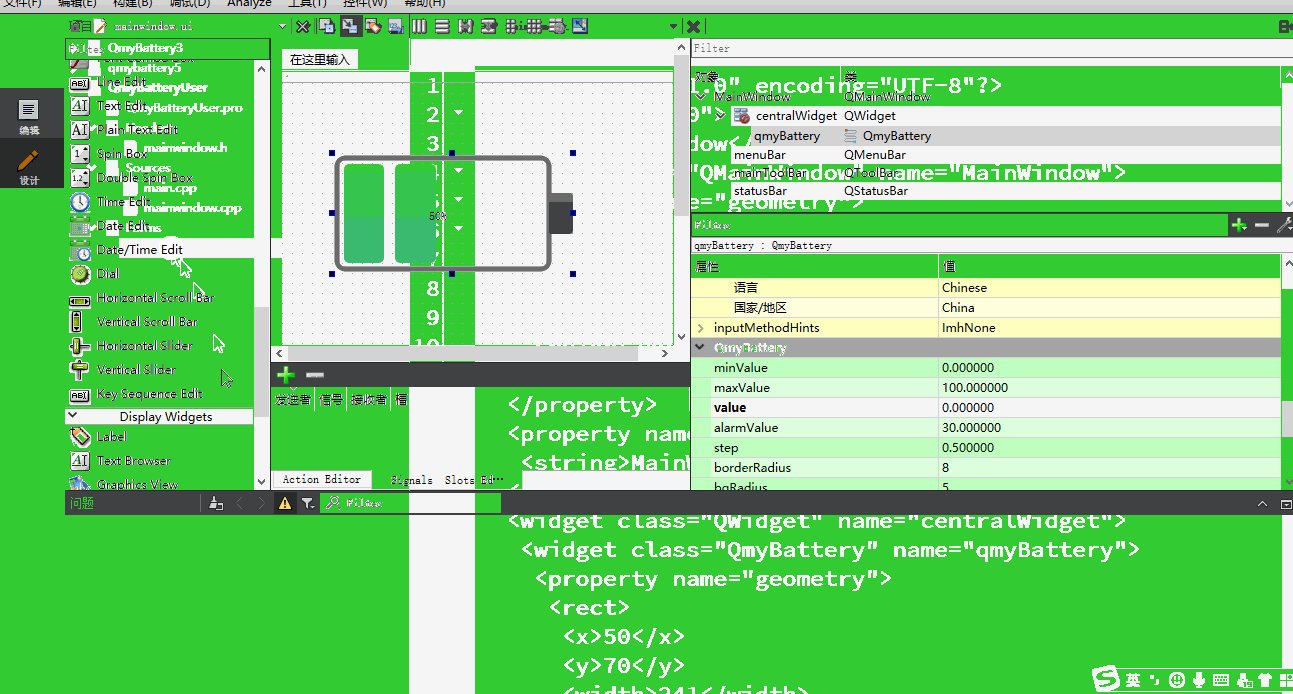
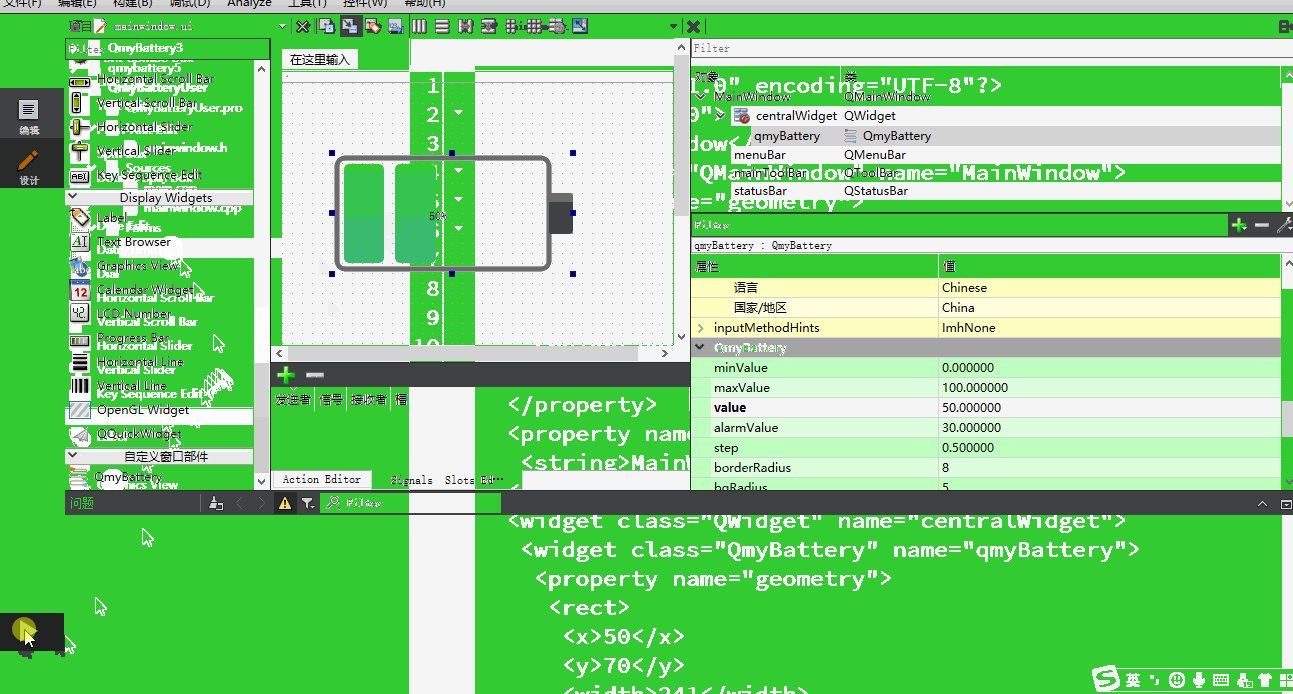
Qt5.14.1\5.14.1\msvc2017\plugins\designer拷贝到对应目录后,重启一下Qt Creator,即可以看我们自定义的控件,属性控件也可以看到自定义控件定义的属性,修改属性即可以看到变化,如下图:
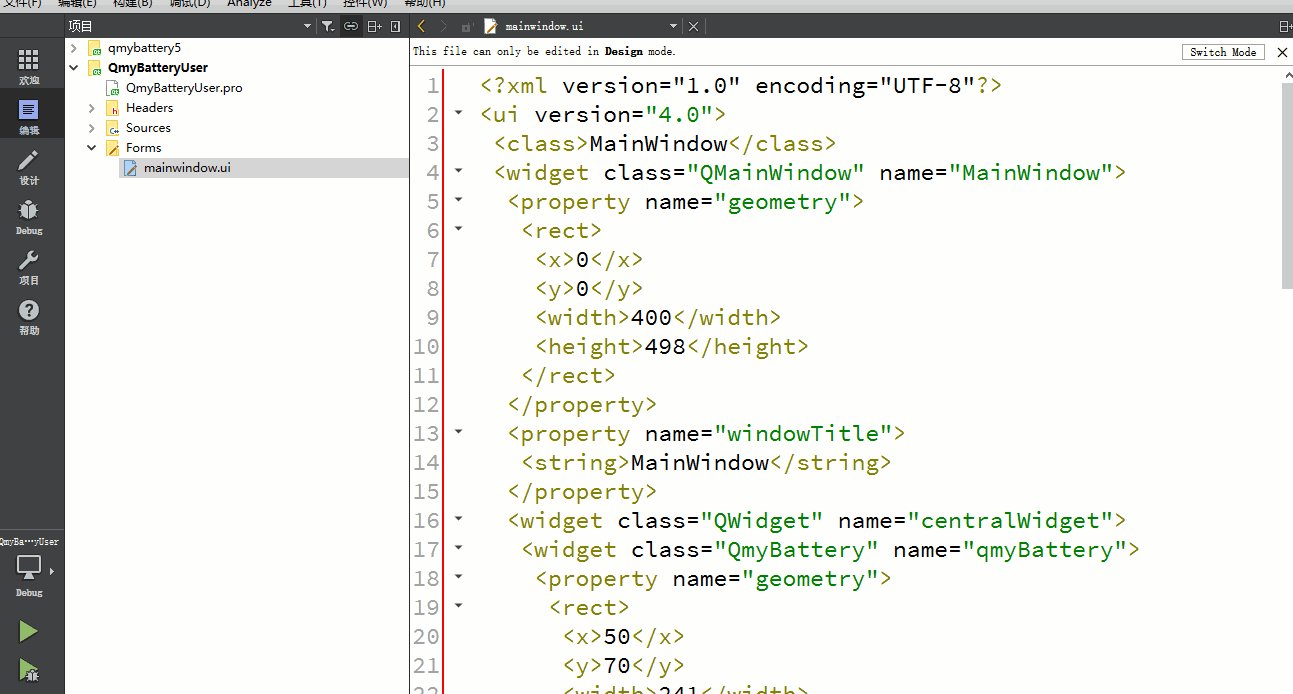
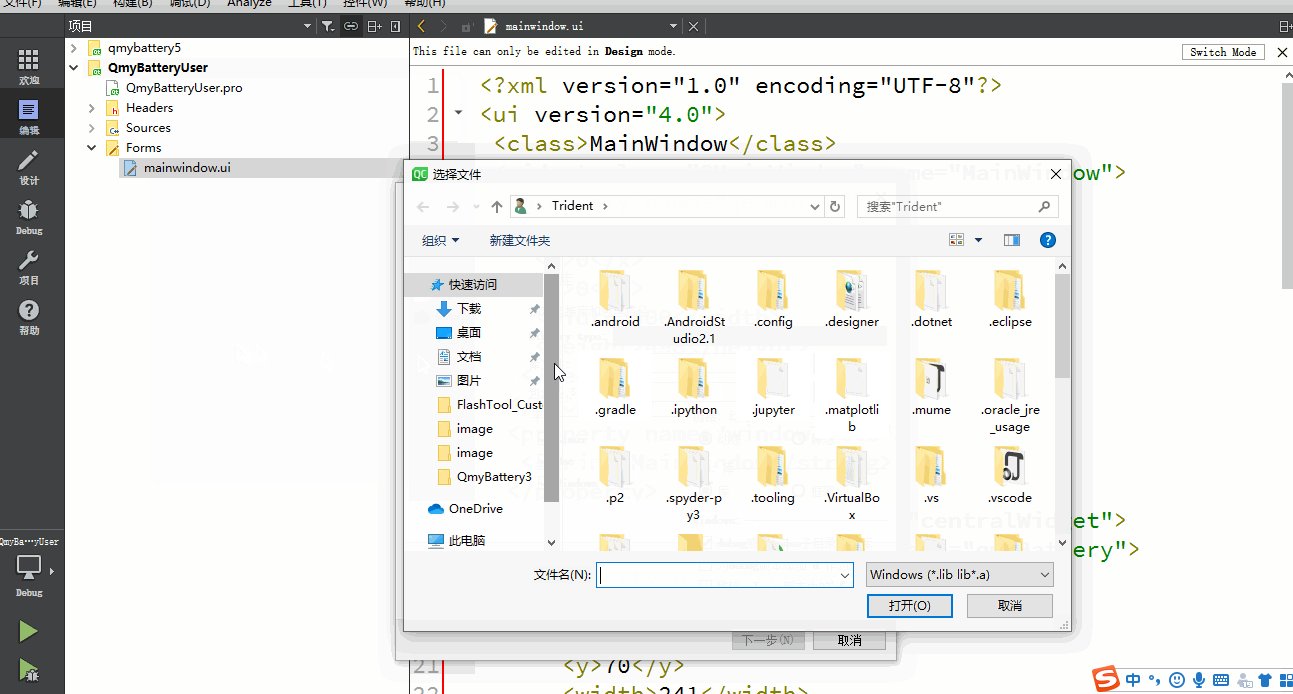
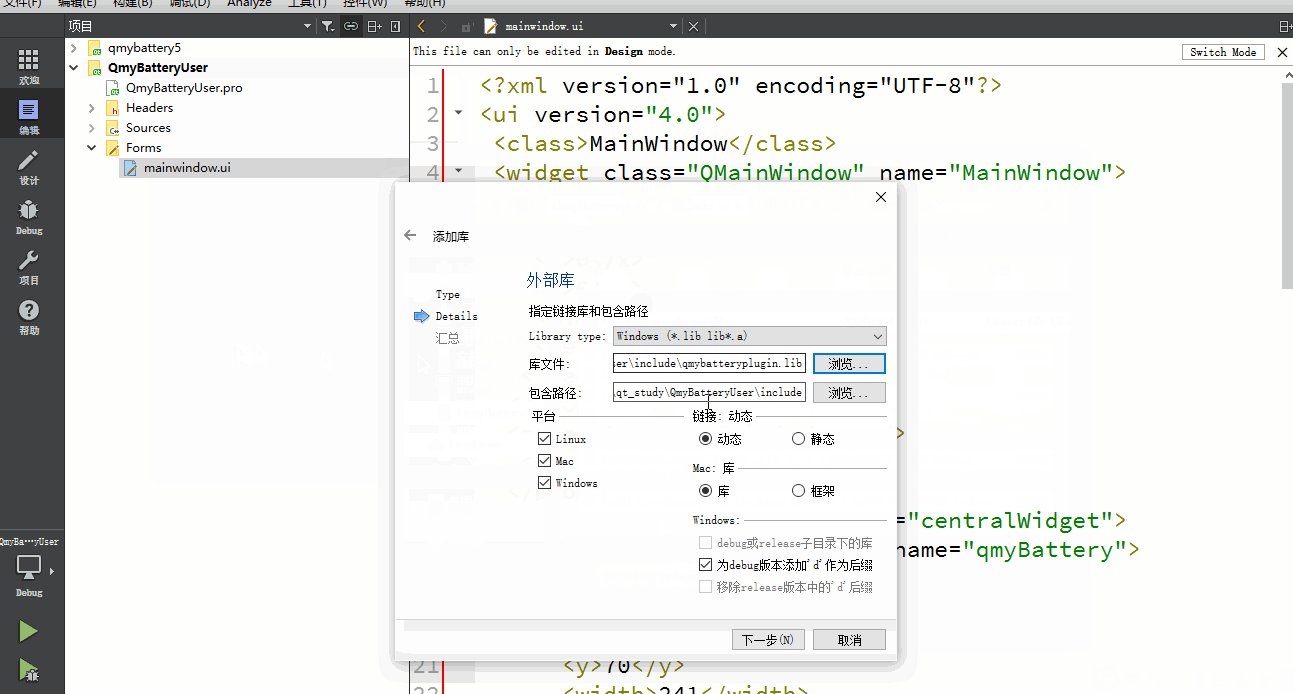
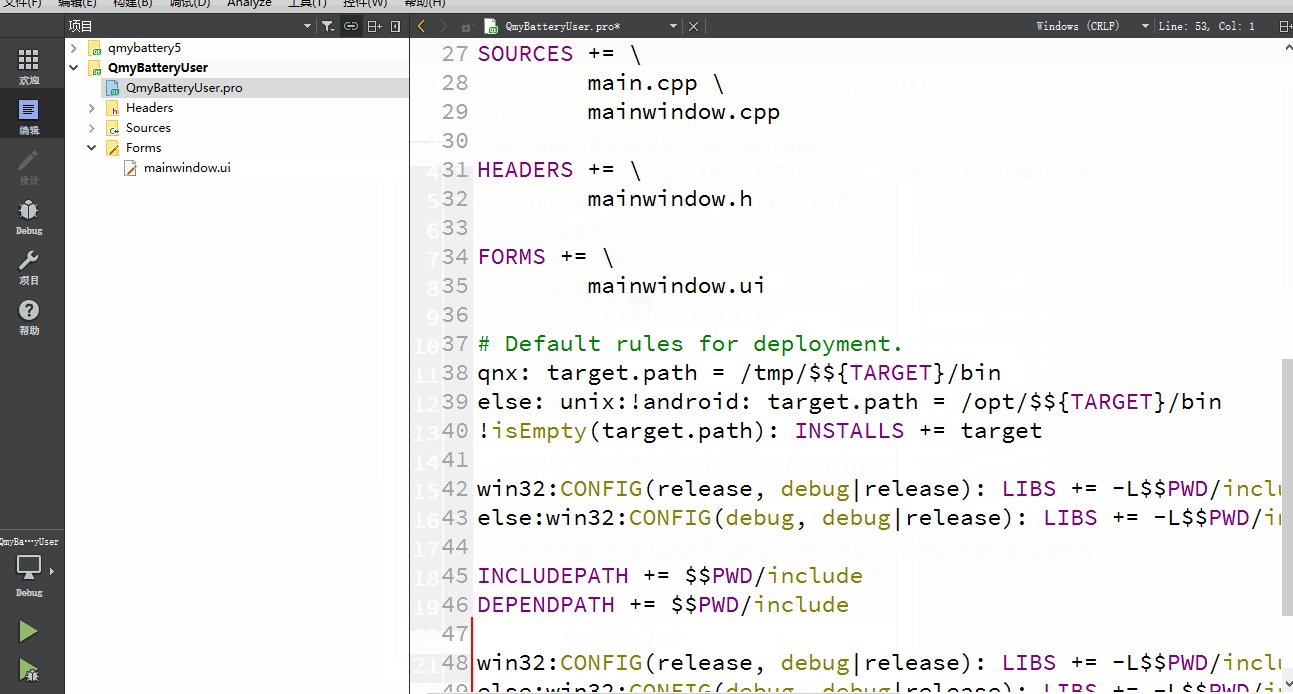
新建一个项目测试新添加的控件,编译时发现找不到对应的qmybattery 类,细想之前我们只是将动态库拷贝到对应的目录,并没有将头文件拷贝到对应的include 目录,这里我们在测试项目目录下新建一个include,将头文件和库拷贝到该目录下,并按如下目录将头文件和库添加到项目中,在编译即可以通过。

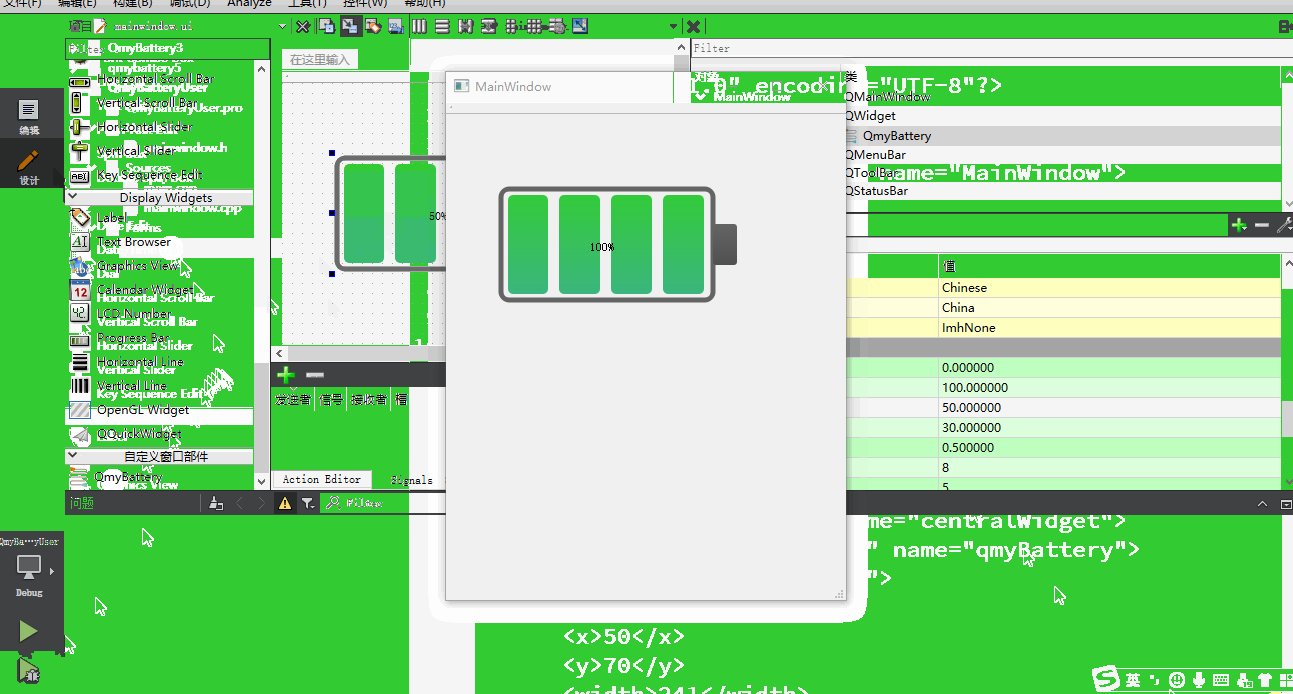
最终实现效果如下:

完整测试代码下载路径:https://download.csdn.net/download/wang112031/12302928。























 2529
2529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








