导出单一自定义组件
- 新建工程

- 创建后会自动生成两个类

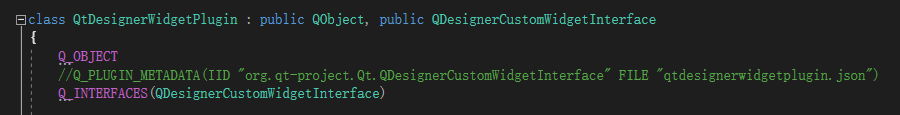
Plugin结尾的类用于提供有用的组件信息给Qt Designer,非Plugin结尾的类表示自定义组件的实现。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-L9hY9WCU-1649153422966)(C:\Users\senweiliang\AppData\Roaming\Typora\typora-user-images\image-20220405164210894.png)]](https://img-blog.csdnimg.cn/7b8819d44b344fe1ae310d2d5674920e.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAbXJib25lMTE=,size_20,color_FFFFFF,t_70,g_se,x_16)
导出单一组件时,需要Q_PLUGIN_METADATA宏,提供插件的元信息;Q_INTERFACES宏告诉Qt此类实现了哪个接口。下面一系列函数重写了QDesignerCustomWidgetInterface的接口。大致含义如下:
bool isContainer() const;//组件是否为容器,容器可包含其他QWidget
bool isInitialized() const;//是否已经初始化
QIcon icon() const;//Designer中的Widget Box的icon
QString domXml() const;//组件的属性描述。主要包括拖入时的默认大小
QString group() const;//Designer中的Widget Box的分组
QString includeFile() const;//uic自动生成时自动包括的头文件
QString name() const;//组件名称
QString toolTip() const;//Designer中组件tips
QString whatsThis() const;//Designer中组件详细说明
QWidget *createWidget(QWidget *parent);//创建组件
void initialize(QDesignerFormEditorInterface *core);//初始化组件
可以添加ui文件与QtDesignerWidget1类关联,在.ui中设计组件。
- 生成项目
生成一个QtDesignerWidget.dll和QtDesignerWidget.lib,将dll放到plugins\designer目录下,例如我的目录是:C:\Qt\Qt5.9\5.9.4\msvc2015_64\plugins\designer。注意路径版本要和使用的designer.exe对应,之后打开designer,可以在左侧看到自定义组件。

需要注意的是,以上方式生成的dll只能包含一个组件,并且在代码中无法直接new组件,因为类没有进行导出,类导出方法参见这里。
这里有个小技巧,如果使用了ui文件,我们可以将生成的ui头文件移动到cpp中,并将成员变量ui改为指针,.h文件中增加前置声明
namespace Ui
{
class QtDesignerWidget;
};
以上操作是为了避免我们在include组件的头文件时,还必须包含ui头文件的麻烦。
在同一个项目中如果在多个类中都写了Q_PLUGIN_METADATA将报重定义错误,因为该宏实际上帮我们导出了两个符号:qt_plugin_instance和qt_plugin_query_metadata

如果要导出多个组件,我们需要QDesignerCustomWidgetCollectionInterface的帮忙。
导出多个自定义组件
在以上项目的基础上,我们新增一个类CustomWidgets,其声明与定义很简单,如下:
#include <QtUiPlugin/QDesignerCustomWidgetCollectionInterface>
class CustomWidgets : public QObject, public QDesignerCustomWidgetCollectionInterface
{
Q_OBJECT
Q_PLUGIN_METADATA(IID "org.qt-project.Qt.QDesignerCustomWidgetCollectionInterface")
Q_INTERFACES(QDesignerCustomWidgetCollectionInterface)
public:
CustomWidgets(QObject* parent = 0);
QList<QDesignerCustomWidgetInterface*> customWidgets() const override;
private:
QList<QDesignerCustomWidgetInterface*> widgets;
};
#include "CustomWidgets.h"
#include "QtDesignerWidgetPlugin.h"
#include "QtWidgetsClassPlugin.h"
CustomWidgets::CustomWidgets(QObject* parent)
: QObject(parent)
{
widgets.append(new QtDesignerWidgetPlugin(this));
widgets.append(new QtWidgetsClassPlugin(this));
}
QList<QDesignerCustomWidgetInterface*> CustomWidgets::customWidgets() const
{
return widgets;
}
QDesignerCustomWidgetCollectionInterface可以帮我们导出多个组件,我们只要在构造函数中new组件相应的plugin类即可。
我们可以再写一个组件,这两个组件的Q_PLUGIN_METADATA宏都必须去掉

这样重新生成项目,拷贝dll,再打开designer就可以看到两个自定义组件啦

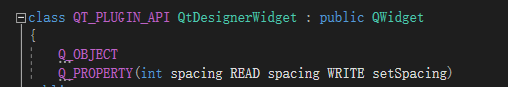
如果想要在属性窗口中设置组件的属性,可以参考Q_PROPERTY宏,如下:


参考:
- https://doc.qt.io/qt-5/qdesignercustomwidgetinterface.html
- https://doc.qt.io/qt-5/qdesignercustomwidgetcollectioninterface.html
- https://doc.qt.io/qt-5/properties.html























 1172
1172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










