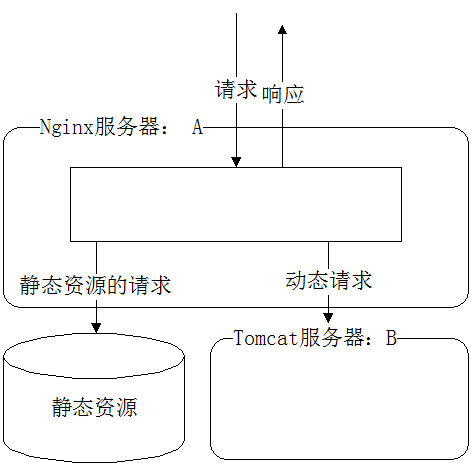
本文设计的动静分离结构

在本文中,我们将静态资源放在 A 主机的一个目录上,将动态程序放在 B 主机上,同时在 A 上安装 Nginx 并且在 B 上安装 Tomcat。配置 Nginx,当请求的是 js、css、jpg、gif 等静态资源时,就访问 A 主机上的静态资源目录;当用户提出动态资源的请求时,则将请求转发到后端的 B 服务器上,交由 Tomcat 处理,再由 Nginx 将结果返回给请求端。
提到这,可能有您会有疑问,动态请求要先访问 A,A 转发访问 B,再由 B 返回结果给 A,A 最后又将结果返回给客户端,这是不是有点多余。初看的确多余,但是这样做至少有 2 点好处。第一,为负载均衡做准备,因为随着系统的发展壮大,只用一台 B 来处理动态请求显然是是不够的,要有 B1,B2 等等才行。那么基于图 1 的结构,就可以直接扩展 B1,B2,再修改 Nginx 的配置就可以实现 B1 和 B2 的负载均衡。第二,对于程序开发而言,这种结构的程序撰写和单台主机没有区别。我们假设只用一台 Tomcat 作为服务器,那么凡是静态资源,如图片、CSS 代码,就需要编写类似这样的访问代码:<img src=”{address of A}/a.jpg”>,当静态资源过多,需要扩展出其他的服务器来安放静态资源时,访问这些资源就可能要编写这样的代码:<img src=”{address of C}/a.jpg”>、<img src=”{address of D}/a.jpg”>。可以看到,当服务器进行变更或扩展时,代码也要随之做出修改,对于程序开发和维护来说非常困难。而基于上面的结构,程序都只 要 <img src=”a.jpg”>,无需关心具体放置资源的服务器地址,因为具体的地址 Nginx 为帮您绑定和选择。
动静分离的nginx配置:
#为负载均衡做准备
upstream tomcat_server{
server 192.168.234.42:8181;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
# 动态请求的转发
location ~ .*.jsp$ {
proxy_pass http://tomcat_server;
proxy_set_header Host $host;
}
# 静态请求直接读取
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|css|js|html|min.css|min.js|mustache)$ {
expires 30d;
}
}我这里开启一个虚拟机作为nginx服务器,ip地址为192.168.234.139
将close_hover.png和loading.gif拷贝到/usr/local/nginx/html中
步骤:
一、打开SecureCRT客户端工具,输入快捷键Alt+P,分别输入命令:put d:/setup/close_hover.png和put d:/setup/loading.gif。

二、进入到根目录,输入以下命令将图片移动到/usr/local/nginx/html文件夹中
mv close_hover.png /usr/local/nginx/html
三、输入命令:
mv loading.gif /usr/local/nginx/html
如下图所示:

其目的和我们预期的一样,动态的请求(以 .jsp 结尾)发到 B(192.168.234.42:8181,即 tomcat_server)上,而静态的请求(gif|jpg 等)则直接访问定义的html目录
四、在另一台装有tomcat的电脑或虚拟机(我的ip为192.168.234.42)中新建一个Web 项目,我们只为其添加一个 index.jsp 文件,目录结构如图:

注意目录,很简单,在xs下新建了一个简单的jsp,代码如下:
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Date" %>
<%@ page import="java.text.SimpleDateFormat" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/
html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>dfgdf</title>
</head>
<body>
<div>result</div><br><img src='close_hover.png'>
<br><img src='loading.gif'>
</body>
<script>
</script>
</html>测试一下,启动nginx,进入到/usr/local/nginx/sbin文件夹中,输入命令:
./nginx
启动tomcat,确定是可以访问到的 http://localhost:8181/xs/index.jsp,如下图:

由上图可知,直接访问tomcat的xs项目的index.jsp,图片是不能正常显示的。
下面我们通过nginx来访问,输入网址:192.168.234.139/xs/index.jsp,如下图:

由上图可知,通过nginx反向代理访问tomcat项目,图片显示正常。动静分离成功!
------------------------------------------------------------------------------------------------------------
下面要开始真正的大动作了。
我们手里有一个单体项目,前端页面采用jsp编写,现在公司需要把js、html、css、jpg、gif等静态文件放在nginx中,其他放在tomcat中。用户不允许直接访问tomcat,而是要通过nginx。jsp不允许直接以url的方式链接nginx中的静态文件。那该怎么做呢?
一、在html文件夹中新建wageSplit文件夹,和项目名一致。将项目中webapp文件夹下的js和static文件夹移动到/usr/local/nginx/html/wageSplit中。

二、nginx中的配置文件更改如下:
upstream tomcat_server{
server 192.168.234.42:8181;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
# 动态请求的转发
location /wageSplit/ {
proxy_pass http://tomcat_server;
proxy_set_header Host $host;
}
# 动态请求的转发
location ~ .*.jsp$ {
proxy_pass http://tomcat_server;
proxy_set_header Host $host;
}
# 静态请求直接读取
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|css|js|html|min.css|min.js|mustache)$ {
expires 30d;
}
}主要是加了一段配置:
location /wageSplit/ {
proxy_pass http://tomcat_server;
proxy_set_header Host $host;
}
意思是当用户输入的网址中如果包含/wageSplit/,则访问B服务器的tomcat。
三、重启nginx,命令:
./nginx -s reload
四、启动wageSplit项目,端口号为8181
我们先访问localhost:8181/wageSplit/a/login,如下图:

接下来,我们通过nginx访问tomcat。如下图:

动静分离完成!






















 793
793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








