如果移动端访问不佳,可以访问我的个人博客
最近在写一个相册的demo,偶尔看到了美拍的相机过载动画觉得很有意思,就想在我的相册demo中加入一个这种特效,下面把我的想法和实现过程给大家分享一下
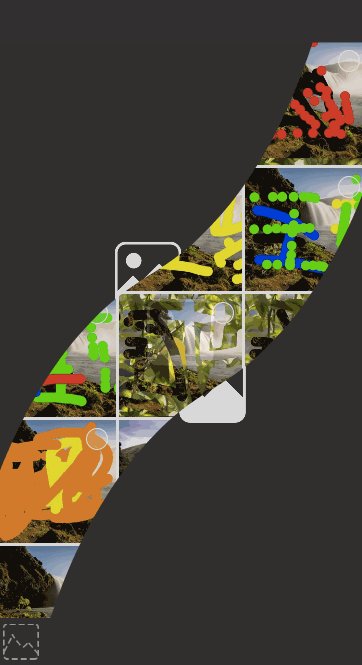
先上效果图:(demo地址)
步骤分析
这个动效看起来很有特色但是实现起来是非常简单的,只需要用到CALayer和CAShapeLayer做为展示层,然后通过CABasicAnimation实现动画就行了~
- 用两个
CALayer来呈现启动的image - 通过
UIBezierPath和CAShapeLayer来画出具有曲线的CAShapeLayer - 然后将曲线的
CAShapeLayer做为CALayer的mask - 最后通过
CABasicAnimation做一个简单的位移动画
先绘制上半部分的layer
/**
绘制上半部分的layer
*/
private func configTopShapeLayer() {
//绘制贝斯尔曲线
let topBezier:UIBezierPath = UIBezierPath()
topBezier.moveToPoint(CGPointMake(-1, -1))
topBezier.addLineToPoint(CGPointMake(bounds.width+1, -1))
topBezier.addCurveToPoint(CGPointMake(bounds.width/2.0+1, bounds.height/2.0+1), controlPoint1: CGPointMake(bounds.width+1, 0+1), controlPoint2: CGPointMake(343.5+1, 242.5+1))
topBezier.addCurveToPoint(CGPointMake(-1, bounds.height+2), controlPoint1: CGPointMake(31.5+2, 424.5+2), controlPoint2: CGPointMake(0+2, bounds.height+2))
topBezier.addLineToPoint(CGPointMake(-1, -1))
topBezier.closePath()
//创建一个CAShapeLayer,将绘制的贝斯尔曲线的path给CAShapeLayer
let topShape = CAShapeLayer()
topShape.path = topBezier.CGPath
//给topLayer设置contents为启动图
topLayer.contents = launchImage?.CGImage
topLayer.frame = bounds
layer.addSublayer(topLayer)
//将绘制后的CAShapeLayer做为topLayer的mask
topLayer.mask = topShape
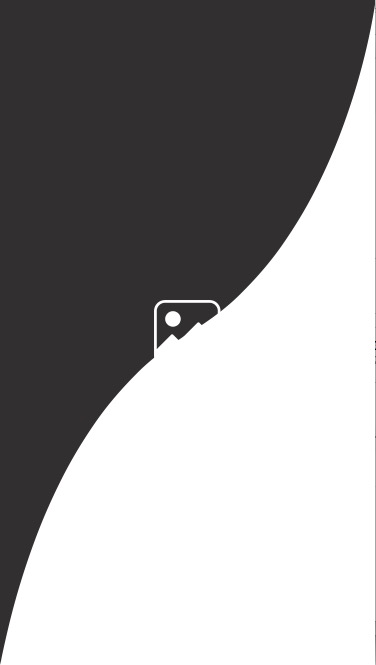
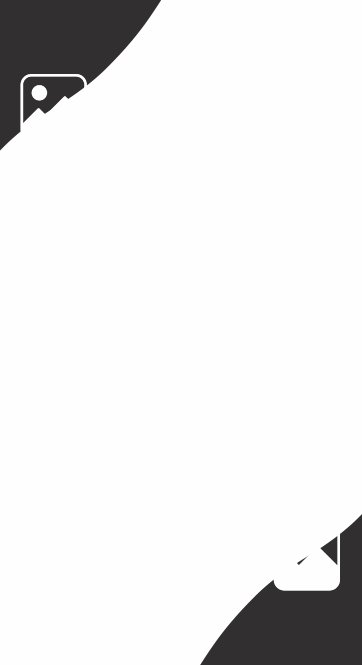
}绘制后的结果是这样的:
然后以同样的原理绘制下半部分的layer
/**
绘制下半部分的layer
*/
private func configBottomShapeLayer() {
//绘制贝斯尔曲线
let bottomBezier:UIBezierPath = UIBezierPath()
bottomBezier.moveToPoint(CGPointMake(bounds.width, 0))
bottomBezier.addCurveToPoint(CGPointMake(bounds.width/2.0, bounds.height/2.0), controlPoint1: CGPointMake(bounds.width, 0), controlPoint2: CGPointMake(343.5, 242.5))
bottomBezier.addCurveToPoint(CGPointMake(0, bounds.height), controlPoint1: CGPointMake(31.5, 424.5), controlPoint2: CGPointMake(0, bounds.height))
bottomBezier.addLineToPoint(CGPointMake(bounds.width, bounds.height))
bottomBezier.addLineToPoint(CGPointMake(bounds.width, 0))
bottomBezier.closePath()
//创建一个CAShapeLayer,将绘制的贝斯尔曲线的path给CAShapeLayer
let bottomShape = CAShapeLayer()
bottomShape.path = bottomBezier.CGPath
//给bottomLayer设置contents为启动图
bottomLayer.contents = launchImage?.CGImage
bottomLayer.frame = bounds
layer.addSublayer(bottomLayer)
//将绘制后的CAShapeLayer做为bottomLayer的mask
bottomLayer.mask = bottomShape
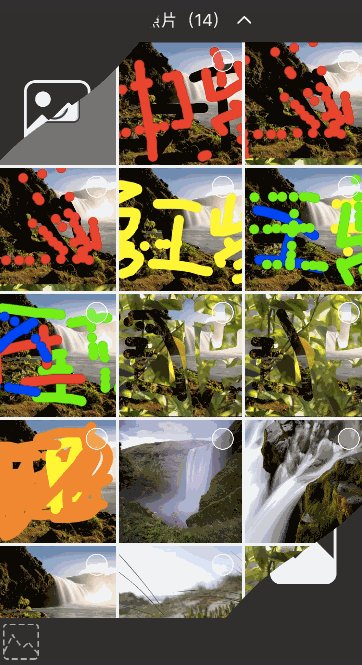
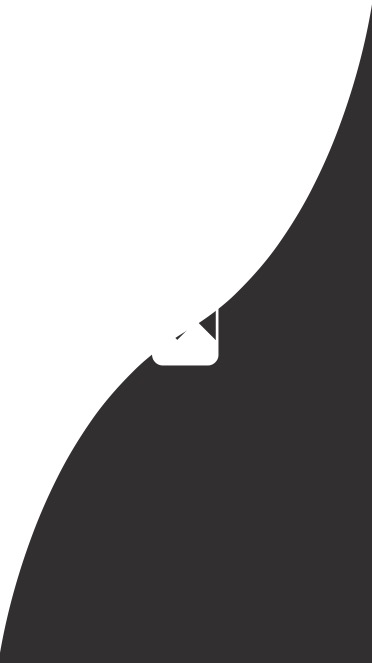
}这里注意的是画的贝斯尔曲线上半部分的要整体向下平移1到2个像素,为了防止贝斯尔曲线画曲线导致的锯齿效果,下面是下半部分完成后的效果图:
最后给两个layer一个位移动画
/**
展开的动画
*/
func starAnimation() {
//创建一个CABasicAnimation作用于CALayer的anchorPoint
let topAnimation = CABasicAnimation.init(keyPath: "anchorPoint")
//设置移动路径
topAnimation.toValue = NSValue.init(CGPoint: CGPointMake(1, 1))
//动画时间
topAnimation.duration = 0.6
//设置代理,方便完成动画后移除当前view
topAnimation.delegate = self
//设置动画速度为匀速
topAnimation.timingFunction = CAMediaTimingFunction.init(name: kCAMediaTimingFunctionLinear)
//设置动画结束后不移除点,保持移动后的位置
topAnimation.removedOnCompletion = false
topAnimation.fillMode = kCAFillModeForwards
topLayer.addAnimation(topAnimation, forKey: "topAnimation")
//创建一个CABasicAnimation作用于CALayer的anchorPoint
let bottomAnimation = CABasicAnimation.init(keyPath: "anchorPoint")
//设置移动路径
bottomAnimation.toValue = NSValue.init(CGPoint: CGPointMake(0, 0))
//动画时间
bottomAnimation.duration = 0.6
//设置动画速度为匀速
bottomAnimation.timingFunction = CAMediaTimingFunction.init(name: kCAMediaTimingFunctionLinear)
//设置动画结束后不移除点,保持移动后的位置
bottomAnimation.removedOnCompletion = false
bottomAnimation.fillMode = kCAFillModeForwards
bottomLayer.addAnimation(bottomAnimation, forKey: "topAnimation")
}
/**
动画完成后移除当前view
*/
internal override func animationDidStop(anim: CAAnimation, finished flag: Bool)
{
if flag {
removeFromSuperview()
}
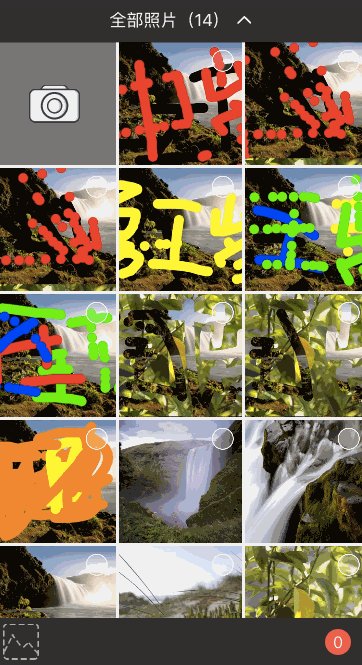
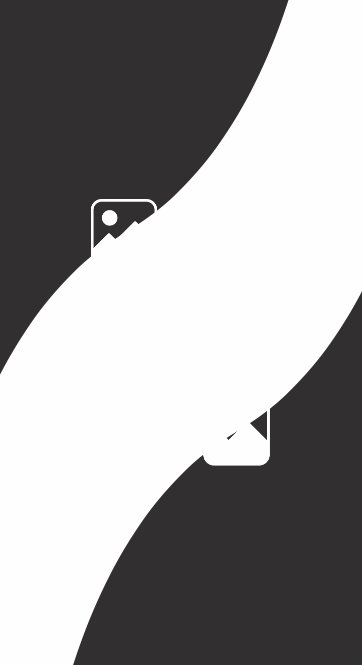
}这里为了方便观察,我将动画时间变长了,下面是完成后的效果图:
到这里这个动效就完成的差不多了,希望大家能学到东西,如果大家有更好的实现办法也可以给我提意见,我学习学习,谢谢大家观看,另外附加demo地址,喜欢的可以关注一下





























 1447
1447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








