第一种:
function getResult (array, num) {
const result = [];
const cnt = array.length % num == 0 ? array.length / num : (Math.floor(array.length / num) + 1);
for (let i = 0; i < cnt; i++) {
let item = []
for (let j = 0; j < num; j++) {
let index = i * num + j;
if (index < array.length) {
if (i % 2 == 0) {
item.push(array[index])
} else {
item.unshift(array[index])
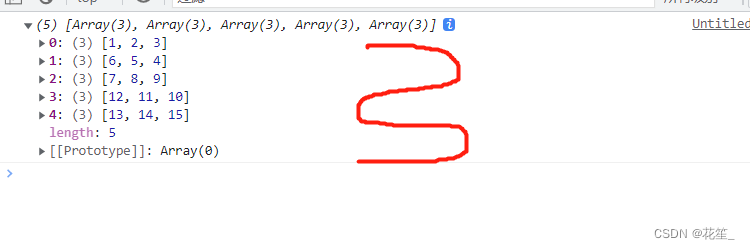
// 出来的结果是下图环形的(项目中需要,也可以不区分)
}
}
}
result.push(item)
}
return result;
}
let arr=[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15]
console.log(this.getResult(arr,3))
打印结果如下图

第二种
function getArr(arr,num){
let newArr=[...arr] // 因为splice会改变原数组,要深拷贝一下
let list =[]
for (let i = 0; i < newArr.length;) {
list.push(newArr.splice(i,num))
}
return list
}
let arr=[1,2,3,4,5,6,7,8,9,10]
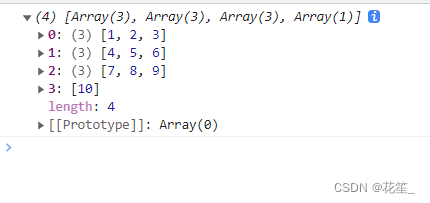
console.log(this.getArr(arr,3))

就先这样啦!欢迎补充学习~





















 6242
6242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








