这一篇记录一下ScrollView。学习一个新的组件,一般要先看看它的官方文档,这里先放个ScrollView的官方文档在这,以后回顾的时候就直接跳过去看:
英文版:http://facebook.github.io/react-native/docs/scrollview.html
中文版:http://reactnative.cn/docs/0.36/scrollview.html#content
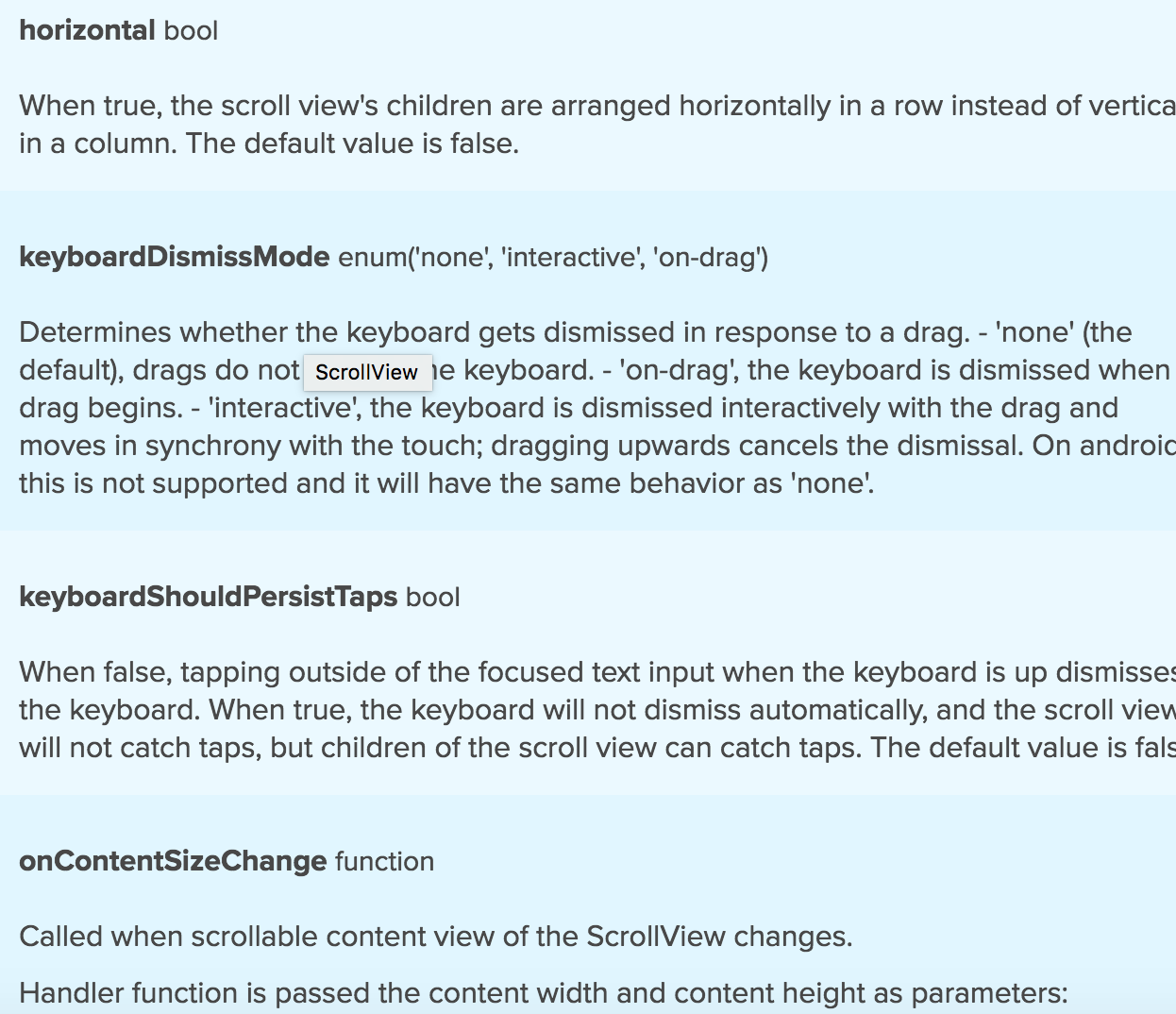
在文档中,我们可以看到ScrollView里面有很多属性与方法:
这些属性设置不同,对scrollView的表现就不同。其中有些属性在前面加了iOS或android的文字,那些属性就是在对应的平台下才能有效果。
在文档看来,在RN中使用ScrollView还是比较简单的。
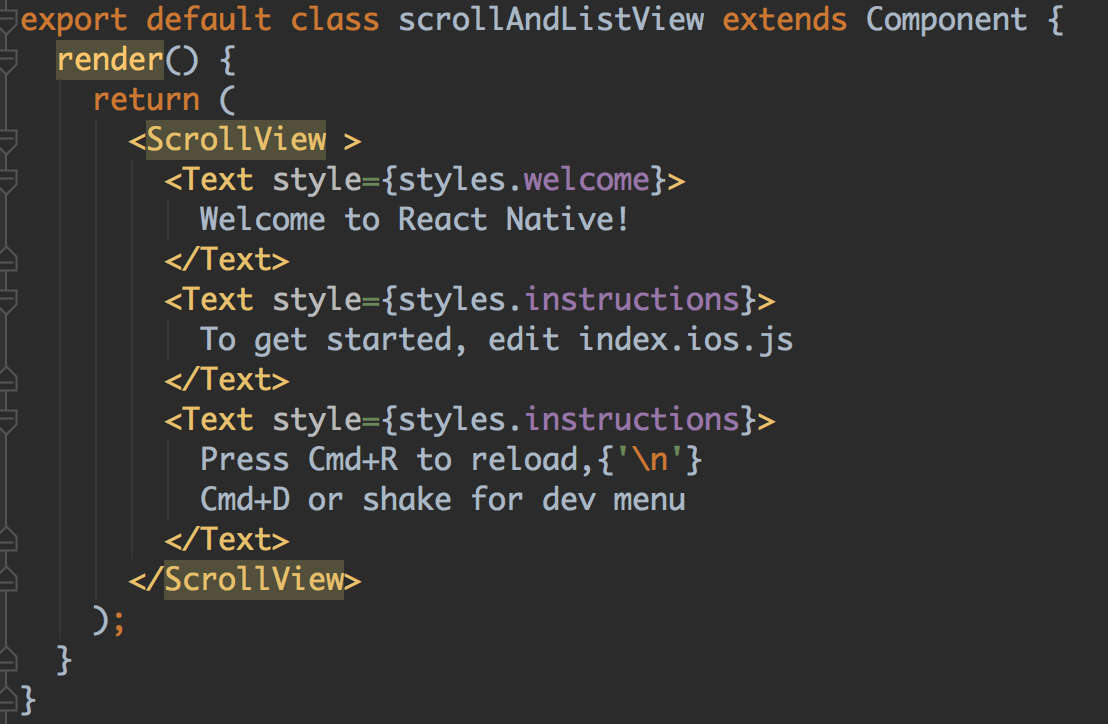
我们先来加入个ScrollView,看看用法。在新建的工程中,我们只需将最外层的View改为ScrollView,就可以看到效果了,像这样:

我们就能看到它可以滑动了:
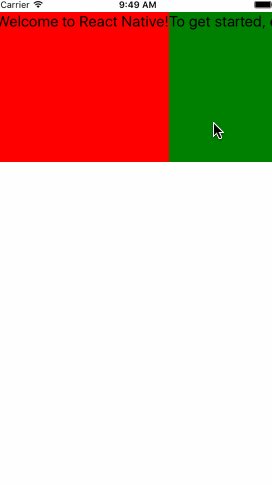
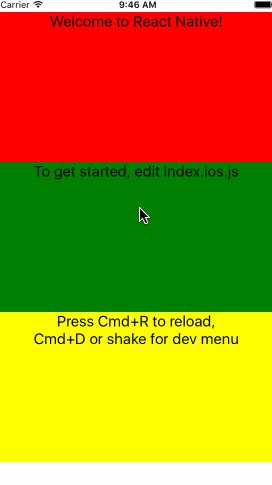
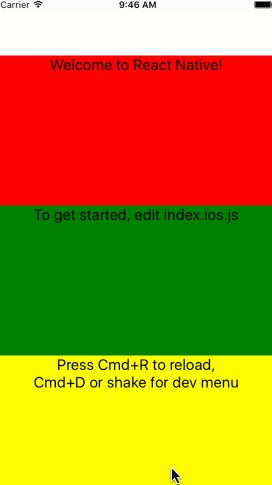
我们将每个Text加个背景,高度变成200,这样能看的比较清楚:
<ScrollView contentContainerStyle={styles.contentContainer}>
<Text style={[styles.welcome,{backgroundColor:'red',height:200}]}>
Welcome to React Native!
</Text>
<Text style={[styles.welcome,{backgroundColor:'green',height:200}]}>
To get started, edit index.ios.js
</Text>
<Text style={[styles.welcome,{backgroundColor:'yellow',height:200}]}>
Press Cmd+R to reload,{'\n'}
Cmd+D or shake for dev menu
</Text>
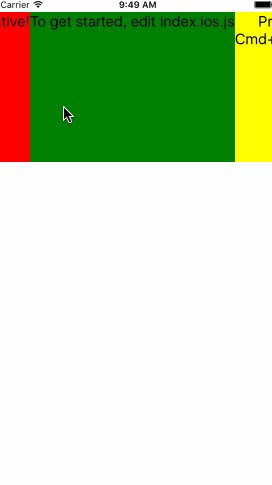
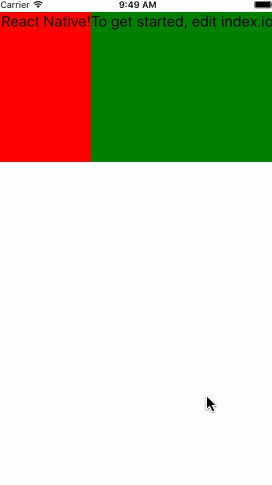
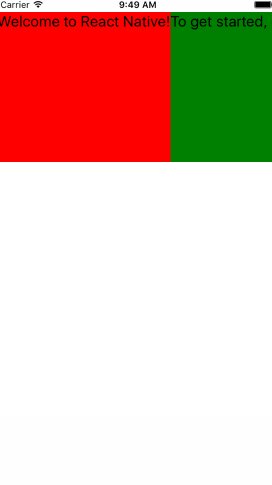
</ScrollView>ScrollView默认是纵向滚动,接着看看如何横向滚动。在官方文档的开头就介绍了设置横向滚动的属性:horizontal。因此我们只需把这个属性的值改为true即可:
<ScrollView contentContainerStyle={styles.contentContainer}
horizontal={true}>
当然,ScrollView的高度如果不自己设置的话,它是跟随内容的高度来的。
另外,在我们应用到ScrollView中有一个场景比较常用,就是希望ScrollView每次能滑动一页,比如说像欢迎页那种。这也是很容易做到的,毕竟它自带了这个属性:
pagingEnabled={true}然后就可以每次滑动一页了,欢迎界面和轮播图非常适合用:
ScrollView的属性和方法比较多,官方文档写的比较详细,需要看看有哪些属性和方法的时候,我们去查官方文档就可以了。
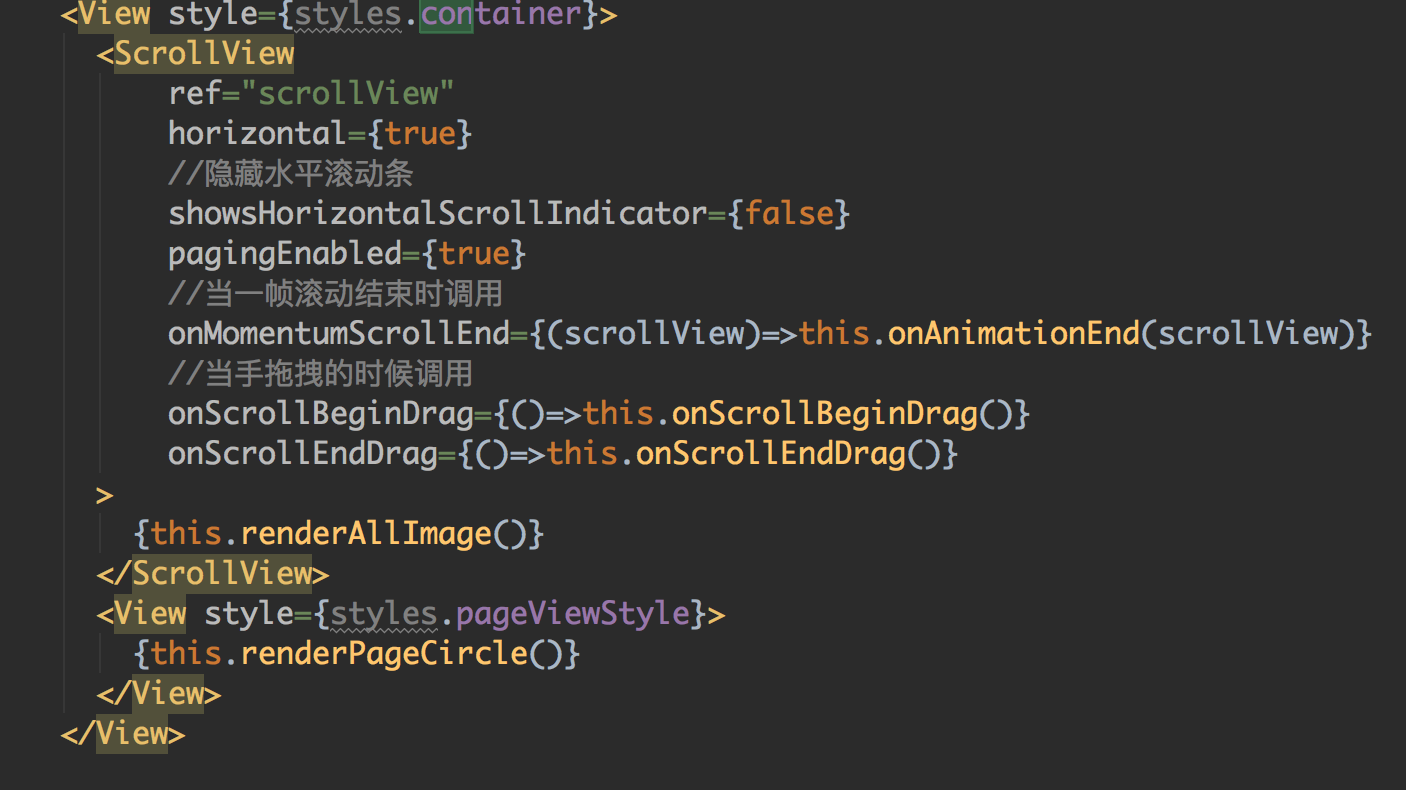
下面有一个轮播图的例子:
其中轮播图用到了计时器,官方文档中推荐使用TimerMixin,安装方法,在项目文件夹下输入:
npm i react-timer-mixin --save这个是ES5语法写的,因此用ES5语法来写这个组件比较好。
另外,代码中ScrollView用到了一个每一页动画完毕后调用的属性方法onMomentumScrollEnd。这个我在官方文档中没看到。
完整代码放在github上在:https://github.com/MrWangRichard/ScrollView






























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








