实现这种效果使用的是Android的design库,大家可以多研究一下design库,里面的东西还是很丰富的。
接下来直接上代码:
最外层的父布局一定要使用CoordinatorLayout,如果页面已经有父布局的情况下可以用include另外写一个页面。
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|enterAlways">
/*
*这个位置是要放你上滑的时候要隐藏具体的布局
*/
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
/*
*下面是你正常的布局
*/
<LinearLayout
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/view_more"></include>
<com.scwang.smartrefresh.layout.SmartRefreshLayout
android:id="@+id/xrefreshView_fragment1"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView_fragment1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</com.scwang.smartrefresh.layout.SmartRefreshLayout>
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
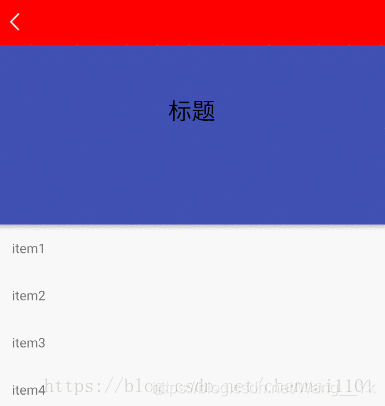
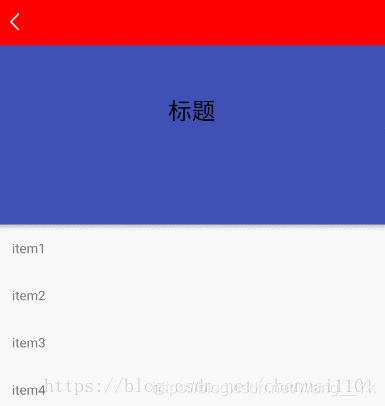
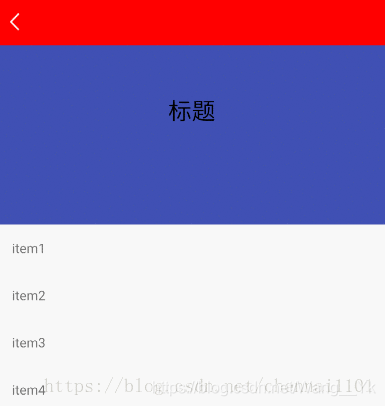
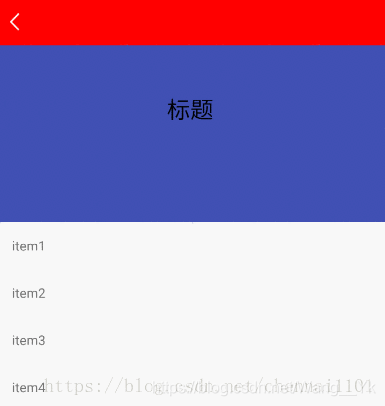
我们可以通过改变CollapsingToolbarLayout的layout_scrollFlags属性来改变控件消失的方式
layout_scrollFlags配置
在CollapsingToolbarLayout中配置不同layout_scrollFlags属性,会产生不同的效果。
设置为scroll
CollapsingToolbarLayout随着手势一起滑动。

设置为enterAlways
下滑时CollapsingToolbarLayout先进入。

设置为enterAlwaysCollapsed
下滑时CollapsingToolbarLayout先进入但只显示Toolbar。

设置为exitUntilCollapsed
CollapsingToolbarLayout随着手势一起滑动到只显示Toolbar。

设置为snap
CollapsingToolbarLayout会根据手势自动滑入滑出。

本篇文章到此就结束了,希望可以给大家带来一点帮助!!




















 660
660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








