-
在线JSON格式化校验工具
EBJSON -
安装
需要依赖clipboard,先安装clipboardyarn add clipboard再安装vue3-json-viewer
yarn add vue3-json-viewer -
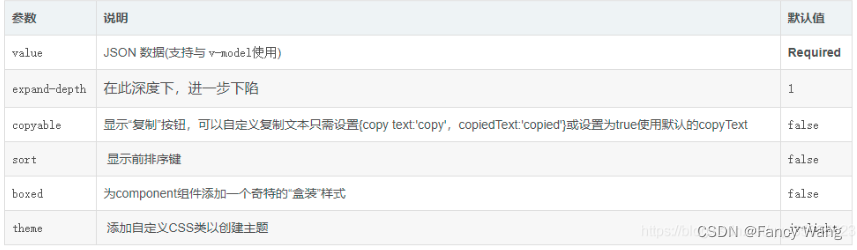
参数解释

其中jsonData必须是json类型的数据。如果是字符串格式需转换JSON.parse() -
使用
main.jsimport { createApp } from 'vue' import App from './App.vue' import JsonViewer from "vue3-json-viewer" //添加样式 import "vue3-json-viewer/dist/index.css"; const app=createApp(App) app.use(JsonViewer) app.mount('#app')app.vue
<template> <json-viewer :value="jsonData" copyable boxed sort /> </template> <script setup> import { reactive, ref } from "vue"; let obj = { name: "qiu",//字符串 age: 18,//数组 isMan:false,//布尔值 date:new Date(), fn:()=>{}, arr:[1,2,5] }; const jsonData = reactive(obj); const strData = ref("http://www.baidu.com"); </script> <style></style> -
效果展示

Vue3 JSON数据格式化--vue3-json-viewer的使用
于 2022-09-02 11:15:55 首次发布
























 416
416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








