给自己打个广告,我的前端面试、娱乐小程序 —— 工具人的工具箱
在这篇文章中,我们将查看2024年对Web开发者有用的20款不同的浏览器扩展。所有这些扩展都可以在Google Chrome上找到,但大部分也在Firefox和其他浏览器中都有提供。
一、ColorZilla
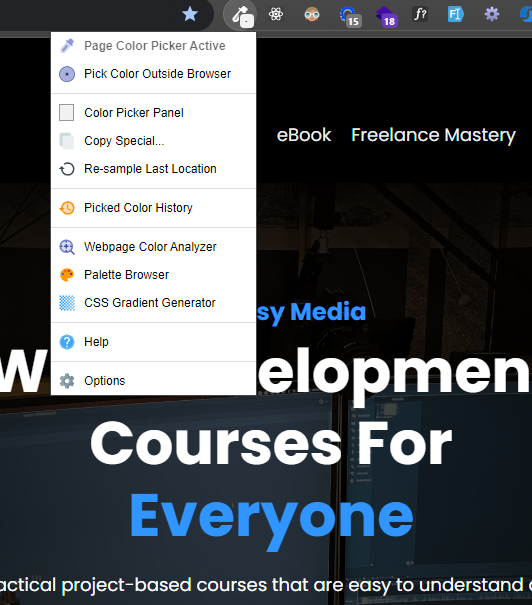
ColorZilla是一个颜色采集器和渐变生成器,可以用来获取网页中任何像素的颜色。这对于web设计非常有用,因为大多数时候,我们在创建布局时会从其他网站获取灵感。所以,如果你看见你喜欢的颜色,你可以用ColorZilla快速获取其十六进制代码。你可以点击颜色采集器,然后点击任何地方获取该颜色。你甚至可以现在就在浏览器之外使用它,这真的很酷。你甚至可以创建渐变并将它们保存到你的库中。所以,如果你正在创建UI和布局,这绝对是必备的。

二、WhatFont
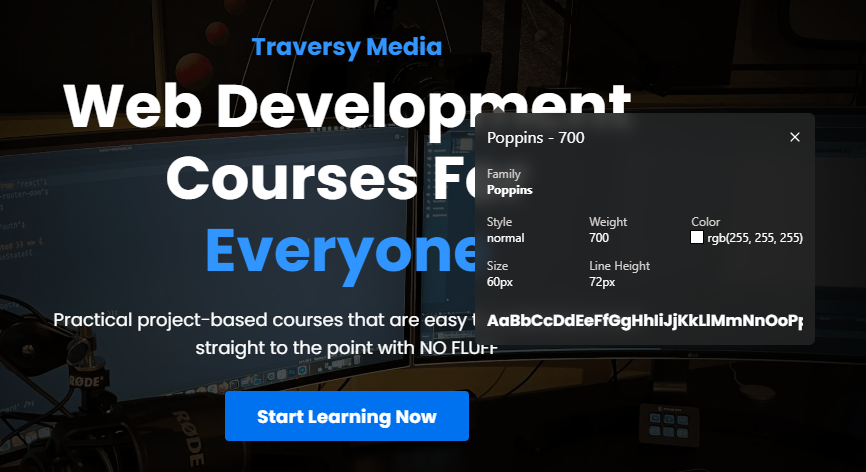
WhatFont与ColorZilla类似。你可能会看到一个你很喜欢并想使用的字体,而非要在网站的CSS文件中寻找,你可以使用这个扩展找出所使用的字体是什么。你可以点击WhatFont图标,然后将鼠标悬停在页面上的任何文本上,就能看到这个字体是什么。你也可以点击文本以获得更多信息,如字体大小、行高和颜色。

三、Wappalyzer
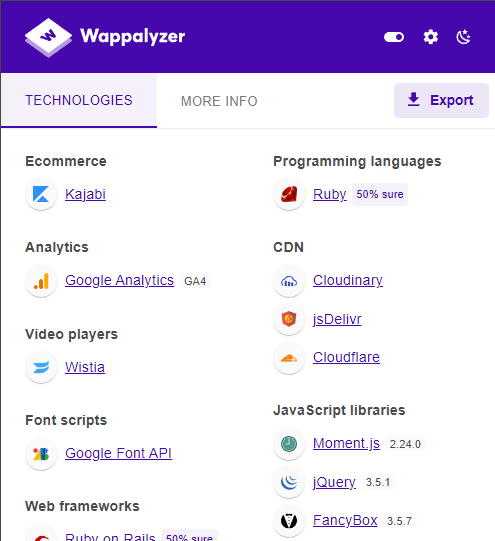
Wappalyzer是一个技术分析器,它可以显示你正在访问的网站所使用的技术。例如,我们访问https://wordpress.org,可以看到它显然是用WordPress搭建的。它会显示编程语言、数据库、Web服务器、框架等等。如果我们访问https://react.dev,可以看到它是用Next.js搭建的。这是一种可以查看网站底层构建的酷炫方式。

四、Web Developer
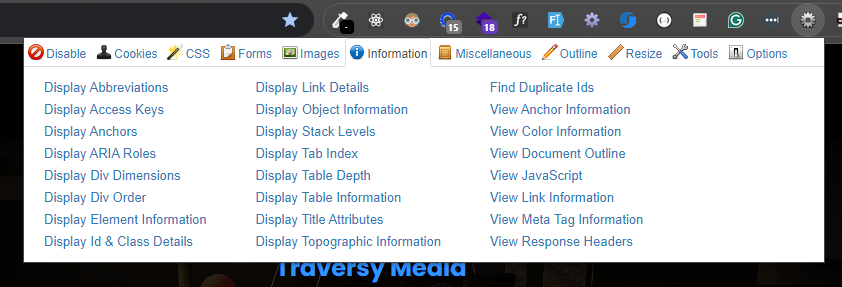
Web Developer是一个非常受欢迎的扩展,它在工具栏中添加了各种Web开发工具。大部分的这些东西在大多数浏览器的标准devtools中都可用,这个扩展增加了更多精细化的配置。你有更多的cookies和session管理。我喜欢你可以快速禁用所有JavaScript和CSS样式。你可以禁用浏览器的默认样式。直接在高效的布局中实时编辑CSS文件。你可以用表单做各种类型的操作,如选择所有复选框,将某些输入类型转换为其他类型,移除验证,显示表单详细信息等等。对于图像,你可以禁用它们,将它们设为全尺寸,突出背景图像,显示alt属性等。你可以快速将窗口调整为特定的尺寸。你可以验证你的HTML,CSS,链接以及可访问性等等。我觉得任何前端开发者都应该安装这个扩展。

五、Dark Reader
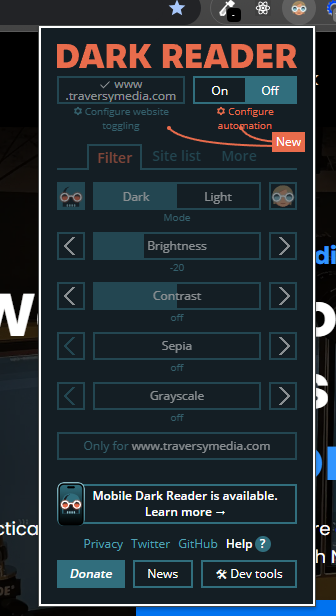
Dark Reader是一个很受欢迎的扩展,能让你在任何网站上都启动深色模式。深色模式对你的眼睛更友好,对于Web开发者也很有用,因为您可以查看您的网站在深色模式下的样子。你可以按站点或全局启用它。你可以调整亮度,对比度,棕褐色滤镜等。你也可以如若需要来排除某些网站。

六、JSON Formatter
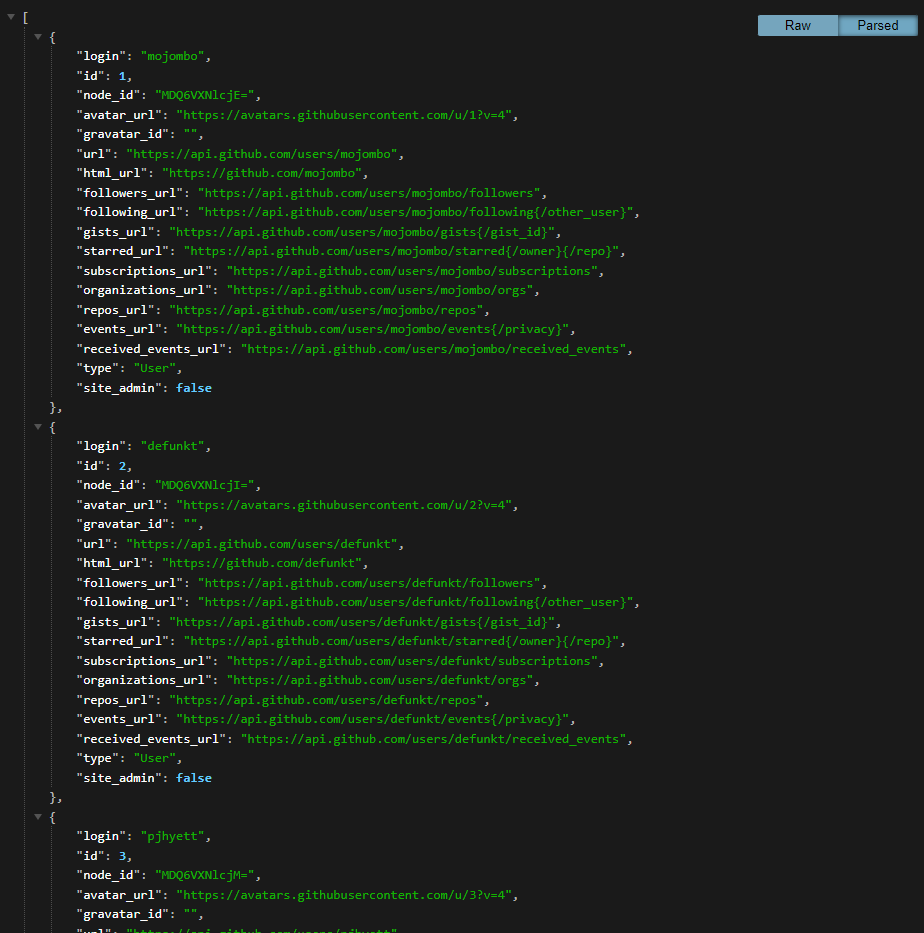
JSON Formatter是一个简单的扩展,用于更直观地格式化JSON数据。所以,如果你工作中涉及到API,你获取到的JSON响应如果没有格式化可能会很难阅读。所以你可以点击JSON Formatter图标,它就会帮你格式化这些数据。你也可以折叠和展开对象和数组。这是一个简单但非常有用的扩展。我们仍然有选项来查看没有格式化的原始数据。

七、Session Buddy
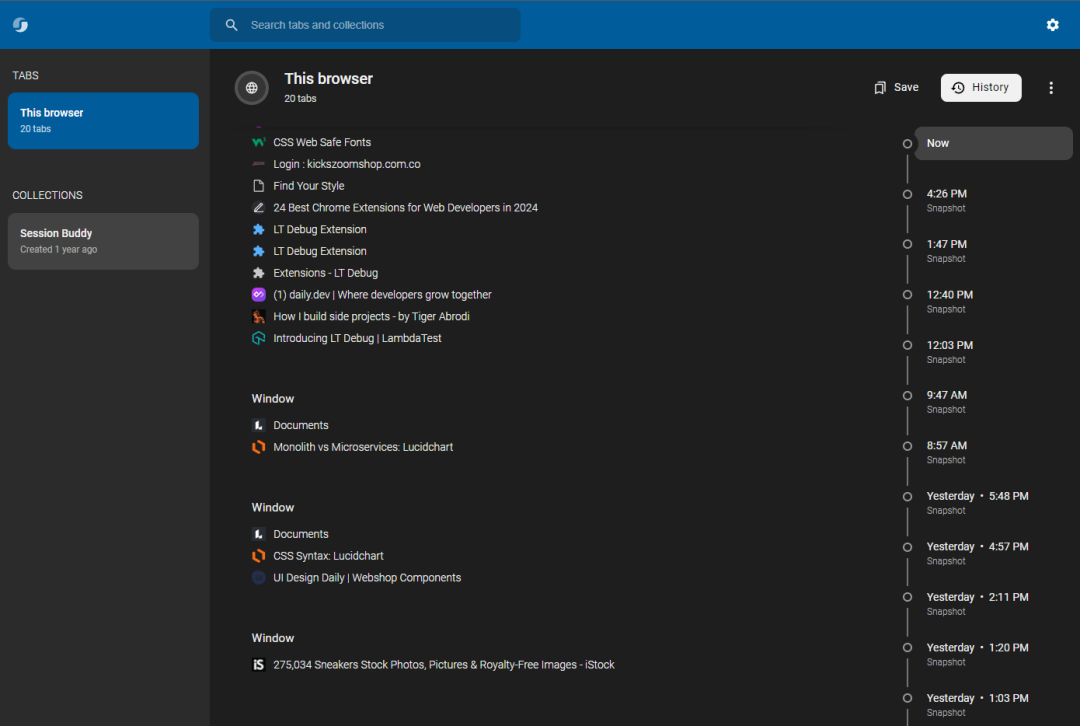
Session Buddy是一款会话管理器,可以查看、保存和恢复你的浏览器会话。如果你打开了很多标签页想稍后保存,你可以点击Session Buddy图标并保存它们。你还可以给会话命名并添加备注。然后你可以随时恢复它们。你还可以导出和导入会话。

八、Fake Filler
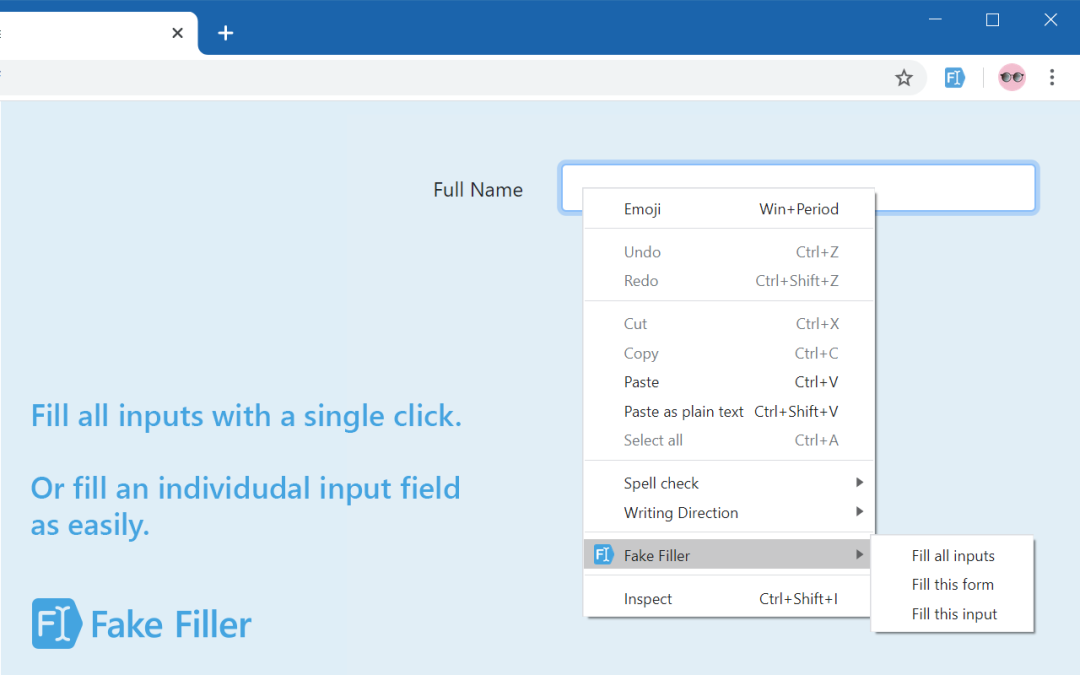
Fake Filler是一个表单填充器,可以快速填写表单信息。所以,如果你在测试一个表单或者你只想快速填写一个表单,你可以点击Fake Filler图标,它会自动帮你填写表单,或者你可以右键点击表单,并从下拉菜单中选择一个选项。你还可以创建自定义配置文件并保存。对于测试和提高效率这是一个非常有用的扩展。

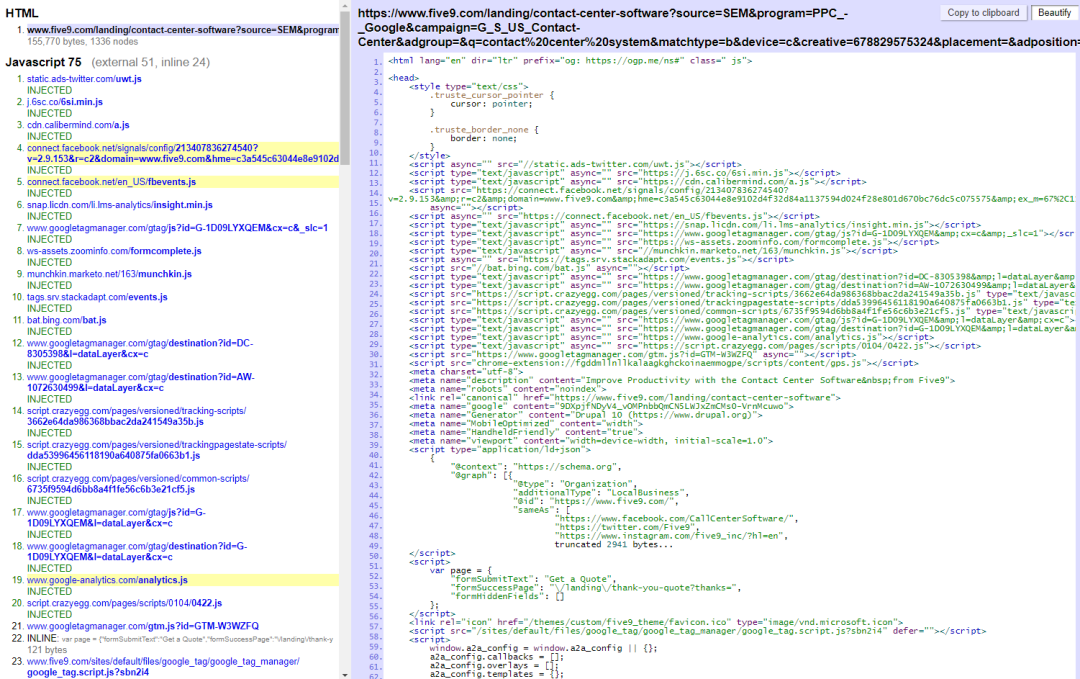
九、Quick Source Viewer
Quick Source Viewer是一个简单的扩展,允许你以更深入和有组织的方式查看一个网页的源代码。所以,如果你点击图标,你将在新标签页中看到源代码。然后你可以点击任何文件查看它。你还可以通过文件搜索,并以树形视图查看源代码。

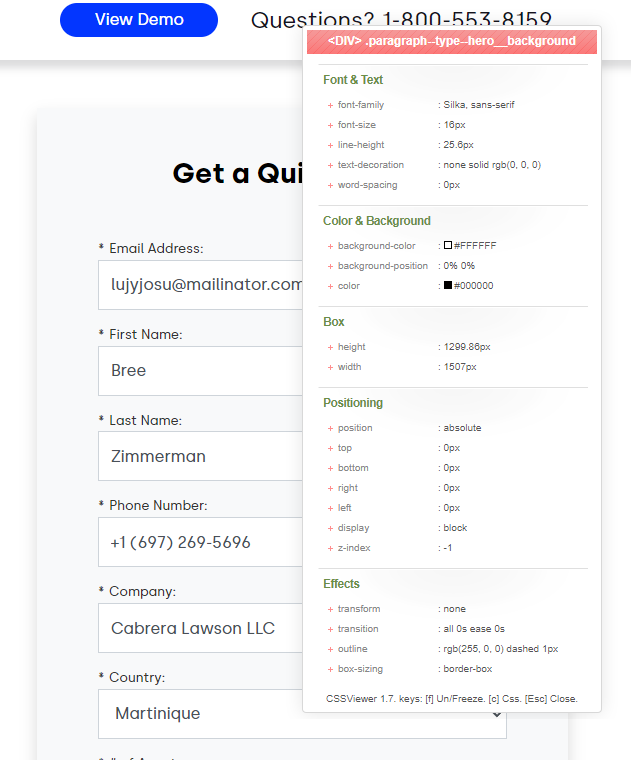
十、CSS Viewer
CSS Viewer是一个简单的扩展,允许你查看网页上任何元素的CSS。你可以点击CSS Viewer图标,然后将鼠标悬停在任何元素上查看CSS。你也可以点击元素以获得更多信息,如字体大小,字体家族,颜色等等。你还可以点击CSS将其复制到剪贴板。

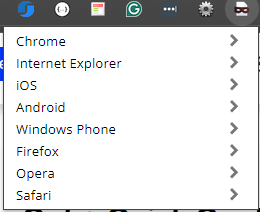
十一、User-Agent Switcher
User-Agent Switcher允许你快速轻松地切换用户代理。这对于测试你的网站在不同设备上的样式非常好用。你可以点击图标,然后从一系列用户代理中选择。你还可以添加自定义的用户代理。你还可以根据URL设置规则来自动切换用户代理。这对于测试响应式设计来说是必备的。

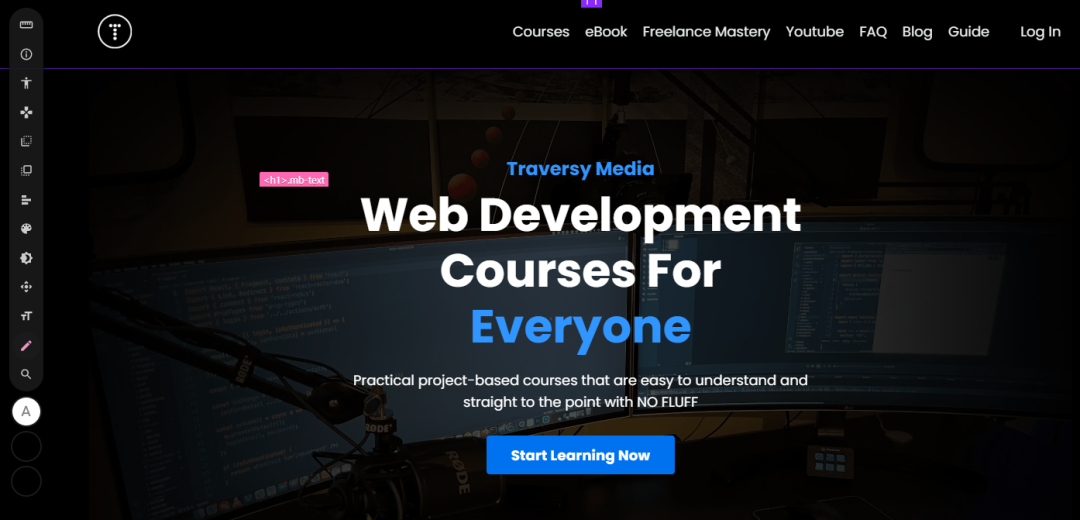
十二、VisBug
VisBug是一款设计工具,允许你对网页进行视觉上的修改。你可以点击VisBug图标,然后点击任何元素进行修改。你可以更改文本、颜色、大小、位置等等。你还可以添加新元素,移动元素,删除元素。你还可以查看网格和间距。这是一个非常强大的工具,非常适合对网页进行快速修改,而不用深入到代码中。

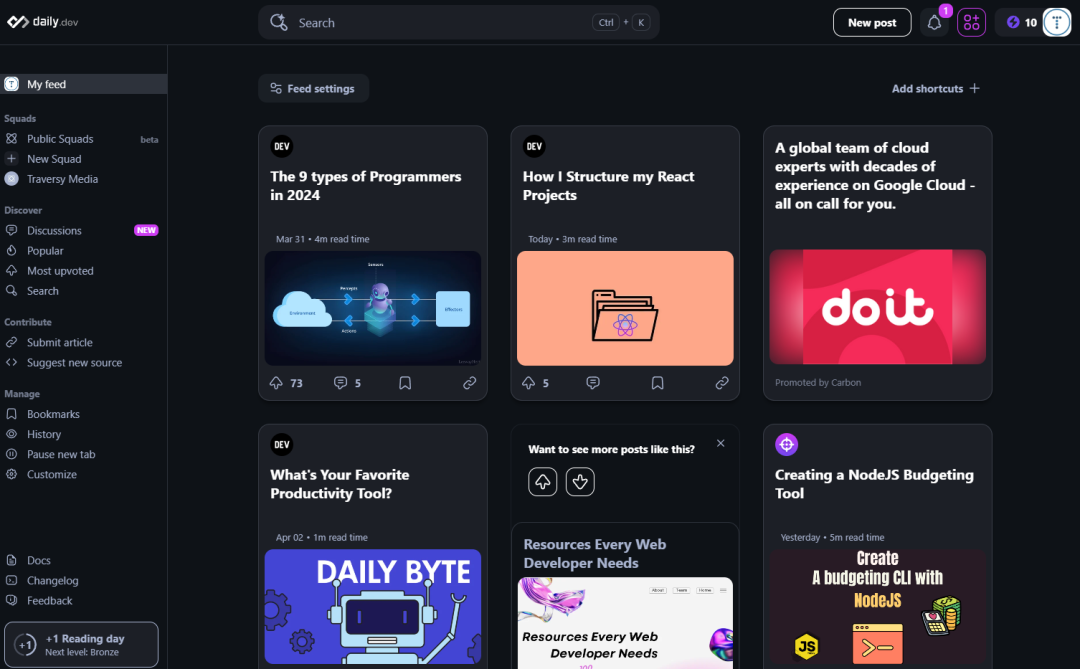
十三、Daily.dev
Daily.dev是一个为开发者提供的新闻聚合器。它们有一些来自Web开发世界的最优质、最新的文章、教程和新闻。你可以点击 Daily.dev 图标或者只需打开一个新标签,它就会向你展示最新的文章。你也可以搜索特定的主题。你还可以保存稍后阅读的文章。

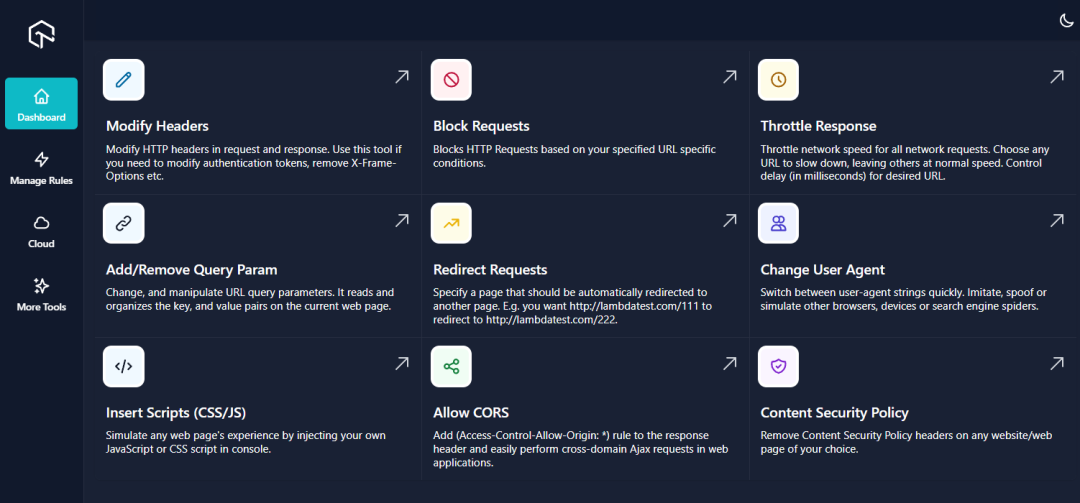
十四、LT Debug
LT Debug是一个相当高级和深度的调试和测试工具。你可以添加/删除头部,阻止和重定向请求,更改用户代理,限制响应,管理CORS等等。例如,我们可以点击 "Modify Headers" 并且提供一个规则名,头部名和值,应用到一个URL并保存。现在当你访问这个规则应用的URL并打开开发者工具时,你将会看到请求中的头部。
当你在测试API以及你发送给服务器的信息时,这个工具非常有用。还有一个你创建的所有规则的列表,你可以启用和禁用它们。这个工具还有很多其他的特性,是一个非常强大的工具。

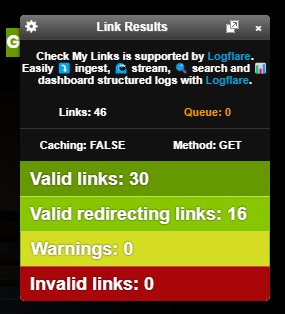
十五、Check My Links
Check My Links是一个链接检查器,允许你快速检查网页上的所有链接。你可以点击 Check My Links 图标,它会显示出所有有效的链接,有效的重定向链接,警告以及无效的链接。你也可以将结果复制为 CSV 格式。它非常简单,但非常有帮助。

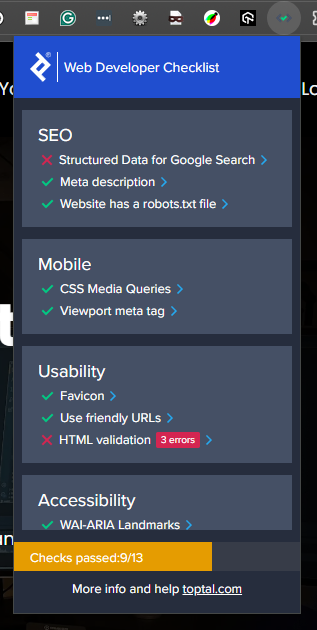
十六、Web Developer Checklist
Web Developer Checklist是一个简单的扩展,给你提供了在开发网站时需要做的事项清单。你可以点击图标,它会显示出一份需要勾选的事项列表。你也可以添加自己的项目。这是一种确保你在开发网站时不遗漏任何事情的好方法。

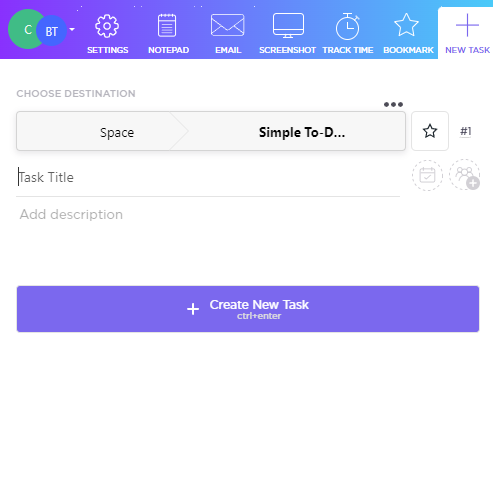
十七、Click Ups
Click Up是一个项目管理工具,允许你创建任务、列表和看板。你可以点击 Click Ups 图标,它会展示你的所有任务。它有一堆功能,比如记事本,电邮集成,时间跟踪,截屏等等。你需要注册后才能使用,但它是免费的,非常适合提高生产力。

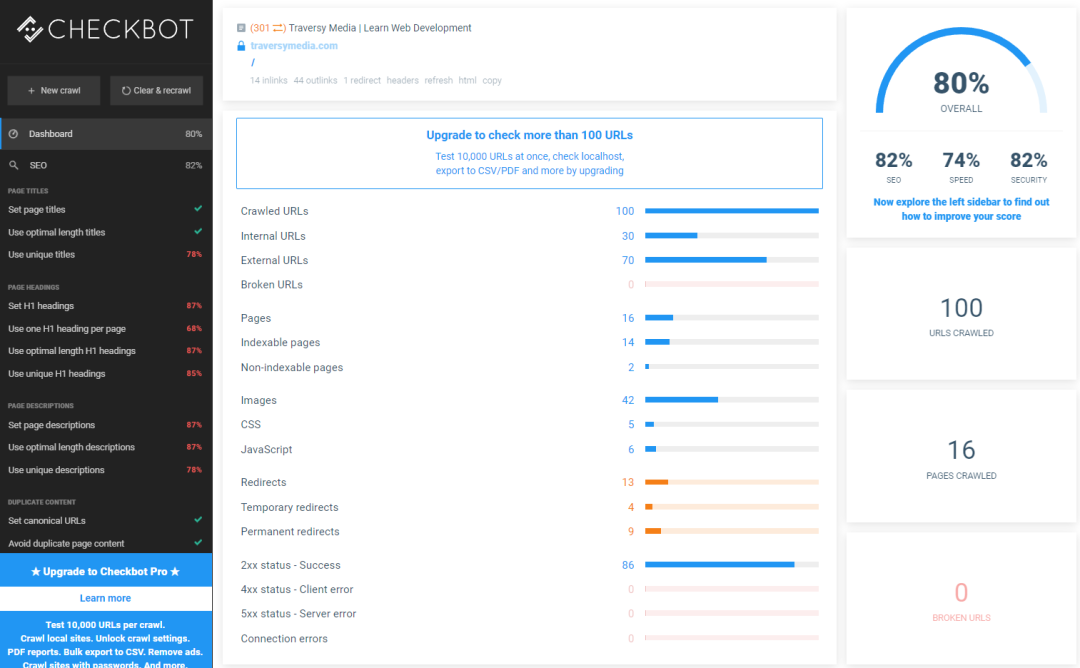
十八、CheckBot
CheckBot是一个网站审核工具,可以检查SEO、速度、安全性等等。你可以点击 CheckBot 图标,它会显示出任何问题的报告。你也可以在新标签页中查看报告。你还可以将报告导出为PDF。这是一款确保你的网站达标的非常有用的工具。

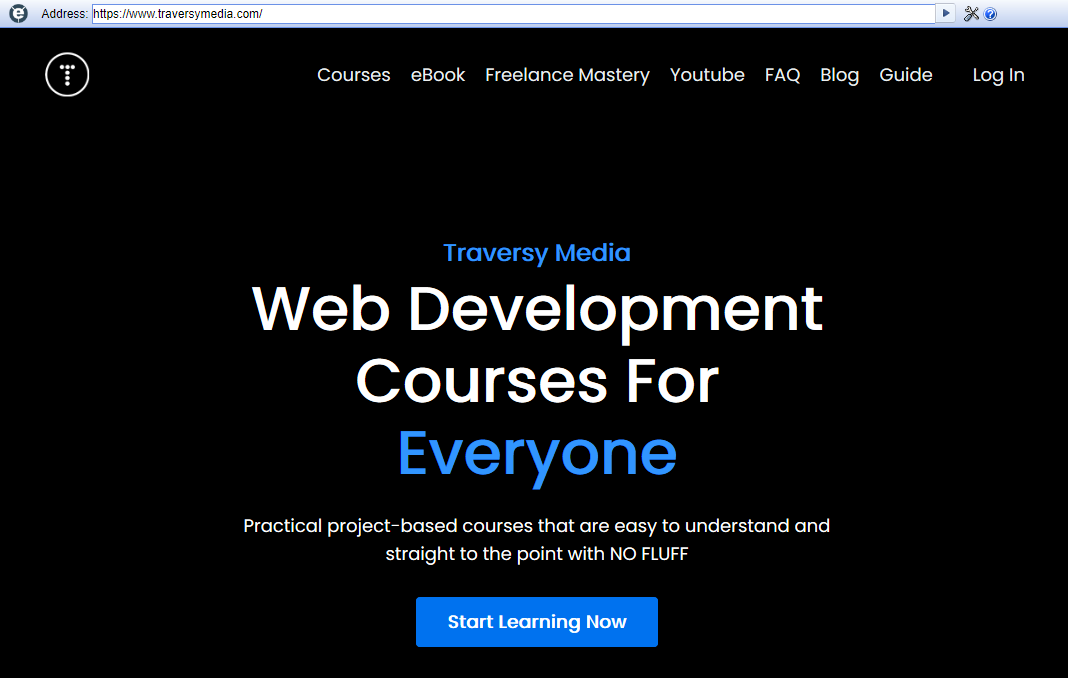
十九、IE Tab
IE Tab是一个扩展,允许你在Internet Explorer中查看一个网页。这对于测试你的网站在旧版IE中的样式非常有用。我知道很多开发人员包括我自己并不真的关心IE了,但如果你正在进行一个项目需要它,这是一个很好的工具。你可以点击IE Tab图标,它会在IE中打开当前页面。你也可以添加自定义的URL以在IE中打开。你可以设置例外,而且还有一堆选项包括IE的版本。

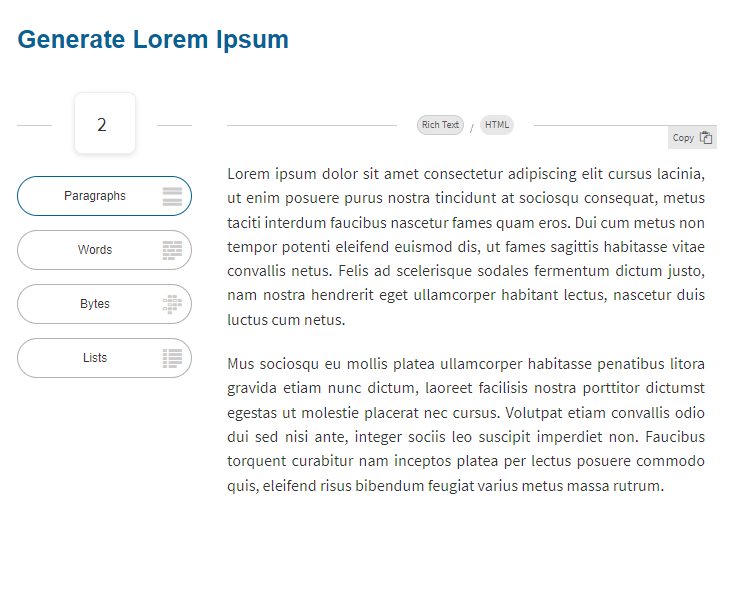
二十、Lorem Ipsum Generator
Lorem Ipsum Generator是一个简单的扩展,允许你生成Lorem Ipsum文本。你可以点击图标,它会生成你想要的任意段数的Lorem Ipsum文本。你还可以生成列表、标题等等。你也可以设置文本的长度。它是一个简单的扩展,但对于测试和提高生产力非常有用。这与 Fake Filler 扩展搭配使用非常好。






















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








