随着前端领域的不断发展,很多大佬都开发出了一系列提效工具,今天就来跟大家分享八个必备酷炫工具,这些工具用的好,工作提效200%不是梦!!!
给自己打个广告,我的前端面试、娱乐小程序 —— 工具人的工具箱
一、Uiverse
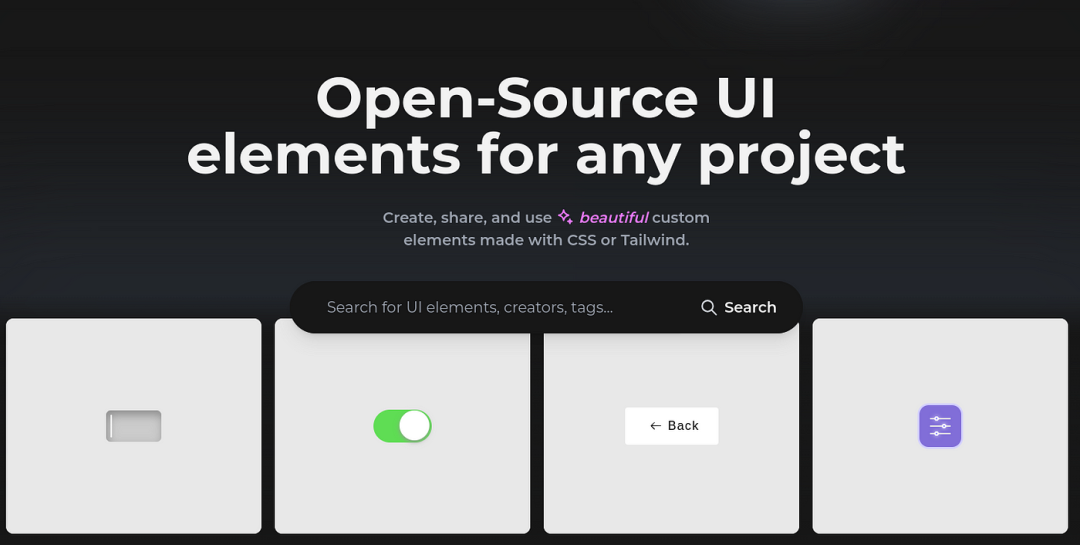
Uiverse是一个开源平台,提供了由CSS和Tailwind创建的beautiful的UI元素集合。它让开发者无缝地在项目中创建、分享和使用自定义元素。该平台的社区驱动方式保证了独特设计库的持续增长,使其成为希望在不从头开始的情况下,利用视觉吸引的组件来提升他们应用程序的开发者的宝贵资源。

链接:https://uiverse.io/
二、Figma 插件:Motion
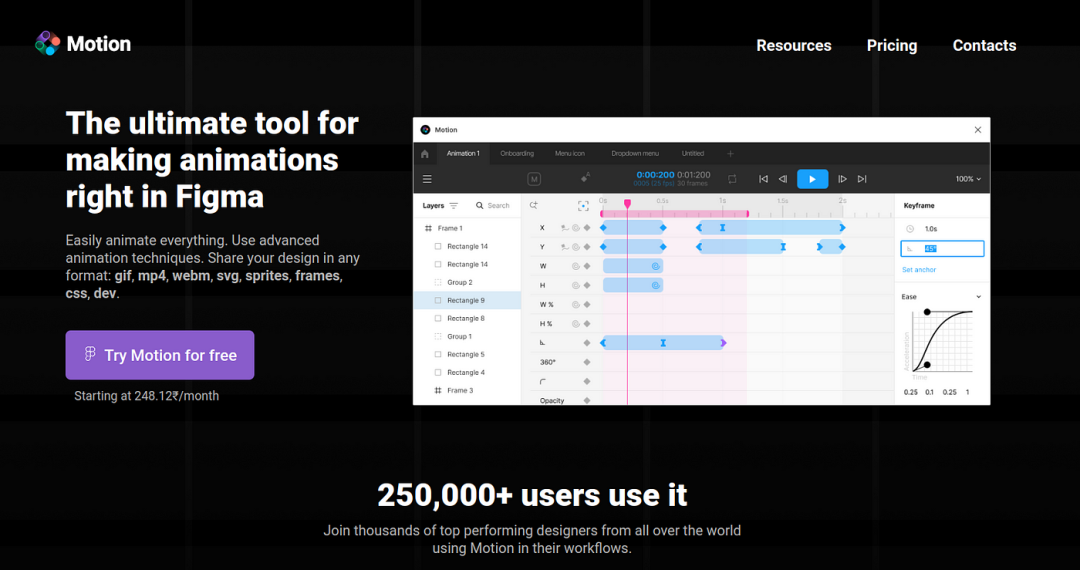
Motion是一个精简动画创建过程的Figma插件。这个工具让前端开发者可以直接在Figma里设计并原型化动画,无需复杂的编码。Motion提供了一个直观的界面和一系列的自定义动画预设,使静态设计变得栩栩如生并创建吸引用户的体验变得更轻松。

链接:https://motionplugin.com/
三、CSSFX
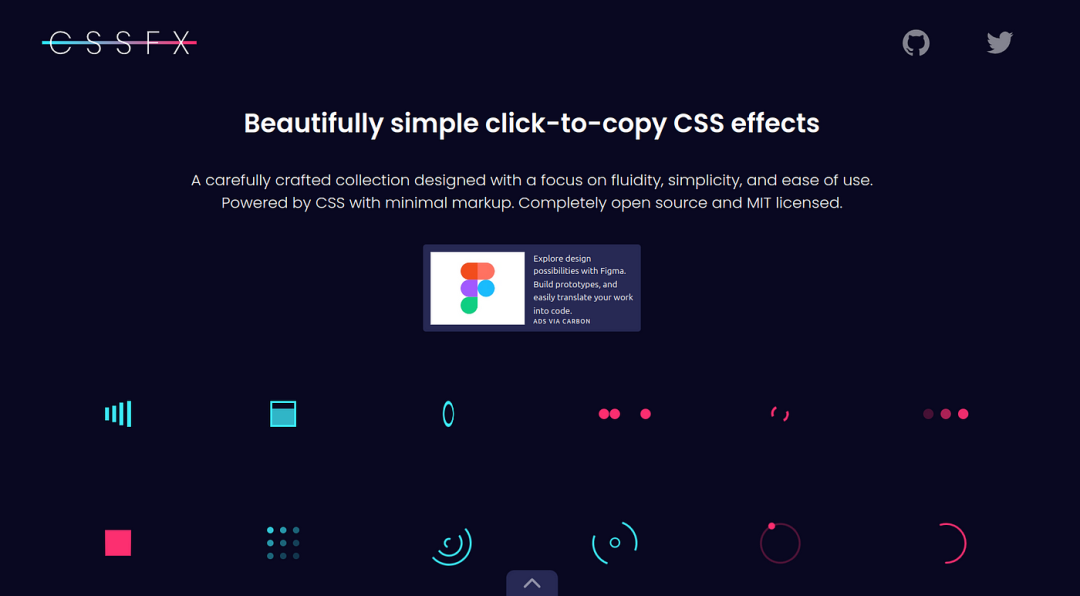
CSSFX提供了一系列可直接用于任何网络项目的CSS动画。这些动画实现简单,只需要几行代码。CSSFX提供了各种效果,从微妙的悬停动画到更复杂的过渡,让开发者能用极小的精力就给他们的界面添加一点交互性和优化。

链接:https://cssfx.netlify.app/
四、Frontend Mentor
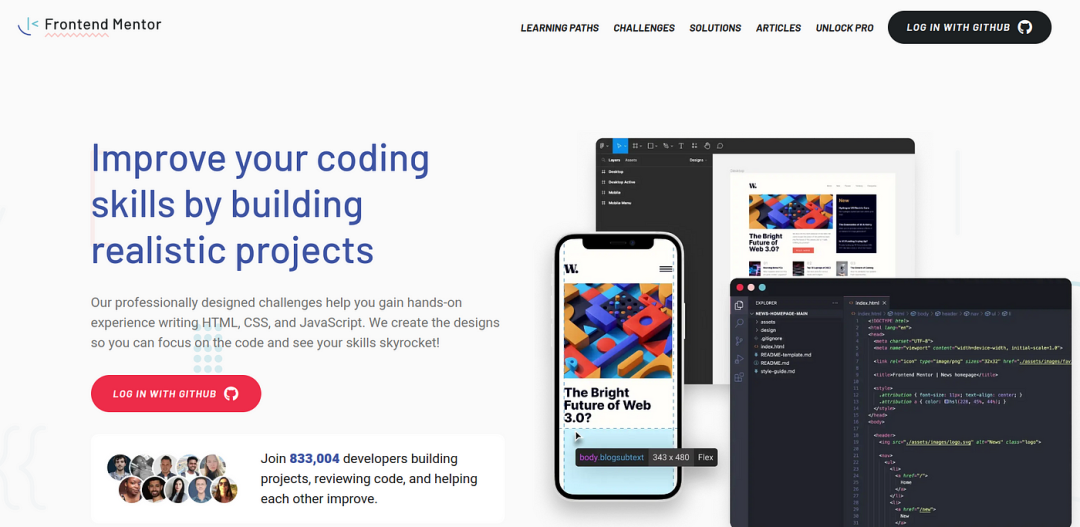
对于希望通过实践项目来提升技能的前端开发者来说,Frontend Mentor是一个非常好的平台。该站点提供了一系列模拟实际客户需求的挑战,包括设计文档等。开发者可以完成这些项目以提升他们的编码能力。

链接:https://www.frontendmentor.io/
五、GSAP
GSAP是一个强大的用于创建高性能动画的JavaScript库。其提供了一系列功能,包括流畅的动画,复杂的序列和跨浏览器的兼容性。它的灵活性和易用性以及强大社区支持使得其更加受欢迎。

链接:https://gsap.com/
六、CodePen
CodePen是一个为前端开发者展示工作,实验代码并寻找灵感的社交开发环境。开发者可以创建“pens”(小的代码片段),并与社区共享,收到反馈,与他人合作。CodePen的实时预览功能允许实时测试和调试,使其成为学习和实验的绝佳平台。

链接:https://codepen.io/
七、Polypane
Polypane是一个专为网络开发者和设计者设计的浏览器。它提供了同步滚动,响应式预览和可访问性检查等功能。Polypane允许开发者同时在多个设备和屏幕大小上查看他们的网站,使保持一致性和可访问性变得更轻松。内置的开发工具和调试选项进一步简化了开发过程。

链接:https://polypane.app/
八、Can I Use
Can I Use是前端开发者在不同浏览器和设备上检查网络特性兼容性的重要资源。该工具提供了关于各种HTML、CSS和JavaScript特性的支持状态的最新信息,帮助开发者做出关于使用哪种技术的明智决定。该网站还提供了详细的使用统计数据,以及针对特定浏览器的笔记。

链接:https://caniuse.com/





















 639
639

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








