从一个基础比较差的html的使用者,直接bootstrap还是比较难的。所以我的目标就是会用bootstrap做出自己喜欢的网页。仅此而已!我个人觉得把bootstrap学的稍微顺手,可能要花上30个小时左右的有效时间!因为存在效率的差异。30个小时的有效时间,转化为普通的时间应该是60-90个小时。这就是说,一个月的时间,每天2-3个小时,才可以。为了证明这点,我会把我的学习都记录到CSDN上,以便于以后的人学,假如有一天我成为html5高手了,后人看着我的学习之路,一步一步的就可以赶上我了!当然目前还是菜鸟一枚,说再多也没用。
二话不说,上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0"/>
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css" />
<link rel="stylesheet" href="./bootstrap/css/bootstrap-responsive.min.css" />
<!--这里加上想用的css-->
<style type="text/css">
.overlap{
float:left;
}
.carousel-control{
height:80px;
margin-top:0px;
font-size:120px;
text-shadow:0 1px 1px rgba(0,0,0,4);
background-color:transparent;
border:0px;
z-index:10;
}
.carousel-caption{
left:10%;
top:30%;
right:30%;
bottom:20%;
background-color:transparent;
}
.carousel-caption h1{
color:#fff;
}
</style>
</head>
<body>
<div class="navbar navbar-inverse">
<div class="navbar-inner">
<div class="container">
<ul class="nav" >
<li class="active"><a href="#">home</a></li>
<li><a href="#">content</a></li>
<li><a href="#">about</a></li>
</ul>
</div>
</div>
</div>
<div id="myCarousel" class="carousel slide">
<div class="carousel-inner">
<div class="item active">
<img src="slide-01.jpg" alt="" />
<div class="container">
<div class="carousel-caption">
<h1>pic 01</h1>
<p>the first pic content</p>
</div>
</div>
</div>
<div class="item">
<img src="slide-02.jpg" alt="" />
<div class="container">
<div class="carousel-caption">
<h1>pic 02</h1>
<p>the second pic content</p>
</div>
</div>
</div>
<div class="item">
<img src="slide-03.jpg" alt="" />
<div class="container">
<div class="carousel-caption">
<h1>pic 03</h1>
<p>the third pic content</p>
</div>
</div>
</div>
</div>
<a href="#myCarousel" class="left carousel-control" data-slide="prev">‹</a>
<a href="#myCarousel" class="right carousel-control" data-slide="next">›</a>
</div>
<div class="container">
<div class="row">
<div class="span3"><h1>first part</h1></div>
<div class="span3"><h1>second part</h1></div>
<div class="span3"><h1>third part</h1></div>
<div class="span3"><h1>fourth part</h1></div>
</div>
<hr />
<div class="footer">
© 2013 Company, Inc. ·
</div>
</div>
<script type="text/javascript" src="./bootstrap/thirdpart/jquery.min.js"></script>
<script type="text/javascript" src="./bootstrap/js/bootstrap.min.js"></script>
</body>
</html>注释:
1. 不得不说 bootstrap的 navbar很好用,在这里赞一个
2. bootstrap 的row和span简直是神来之笔,再赞一个
3. <div id="myCarousel" class="carousel slide"> id是用来供左右翻页来使用的。 carousel 是旋转木马,slide是滑动效果。不得不说,这两个类放到一起就实现了滑动效果,简直很爽
4. <div class="carousel-inner"> carsousel-inner 将旋转的内容,都包括进来,以便来旋转,发现bootstrap出现了navbar-inner carsousel-inner .-inner可能是一种设计思想。等以后学深了,我们再回头研究吧。
5. <div class="item active"> 直接上carousel里面的元素。active是第一个显示的页面
6. <div class="carousel-caption"> 在carsousel上显示的字体,caption一般都是字体吧
7. <a href="#myCarousel" class="left carousel-control" data-slide="prev">‹</a>
<a href="#myCarousel" class="right carousel-control" data-slide="next">›</a> 左右翻页按钮,他们的位置需要调整一下,不得不说bootstrap真的封装的很好。使用简单
以上内容,纯属个人简介,因菜鸟关系,欢迎大家指正批评。
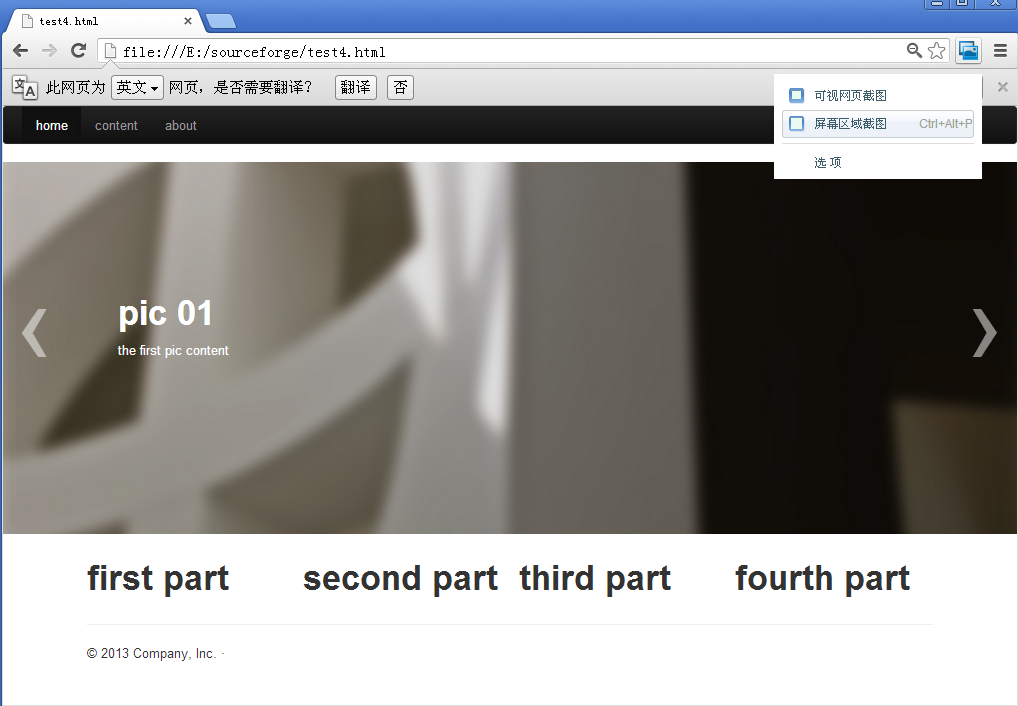
效果图如下:








 本文详细介绍了如何从基础的HTML入手,通过学习Bootstrap框架,逐步掌握制作个性化网页的技术。通过实际代码示例,作者分享了如何利用Bootstrap的navbar、row、span、carousel等组件,以及自定义CSS样式,最终实现了一个包含导航栏、轮播图、多部分布局和脚标的完整网页。文章不仅提供了一个实用的学习路径,还鼓励读者记录学习过程,以便他人跟随学习。
本文详细介绍了如何从基础的HTML入手,通过学习Bootstrap框架,逐步掌握制作个性化网页的技术。通过实际代码示例,作者分享了如何利用Bootstrap的navbar、row、span、carousel等组件,以及自定义CSS样式,最终实现了一个包含导航栏、轮播图、多部分布局和脚标的完整网页。文章不仅提供了一个实用的学习路径,还鼓励读者记录学习过程,以便他人跟随学习。

















 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








