启用 “Emulate terminal in output console”
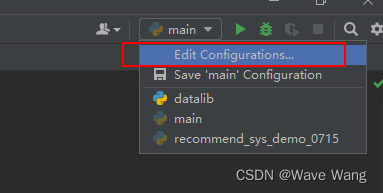
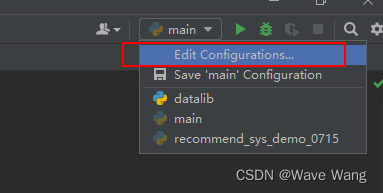
点击 Pycharm 右上方的运行下拉框 – “Edit Configurations…” – 勾选 “Emulate terminal in output console”:

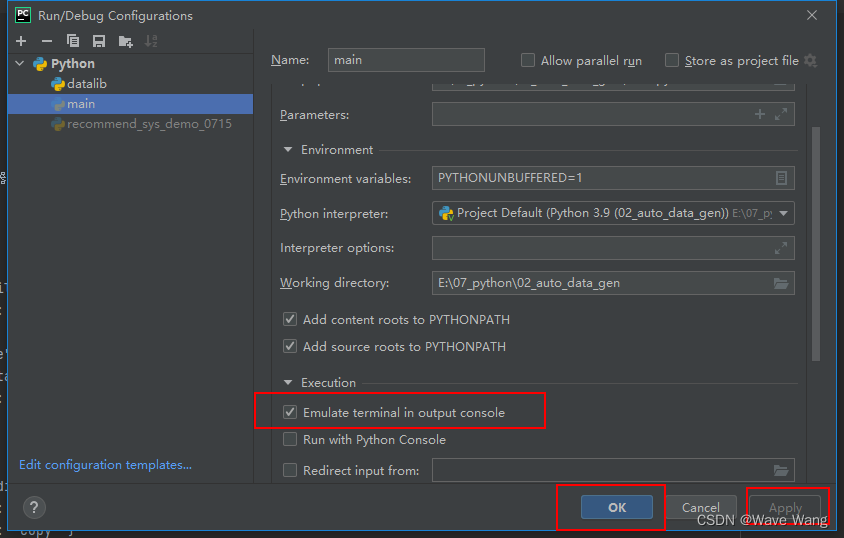
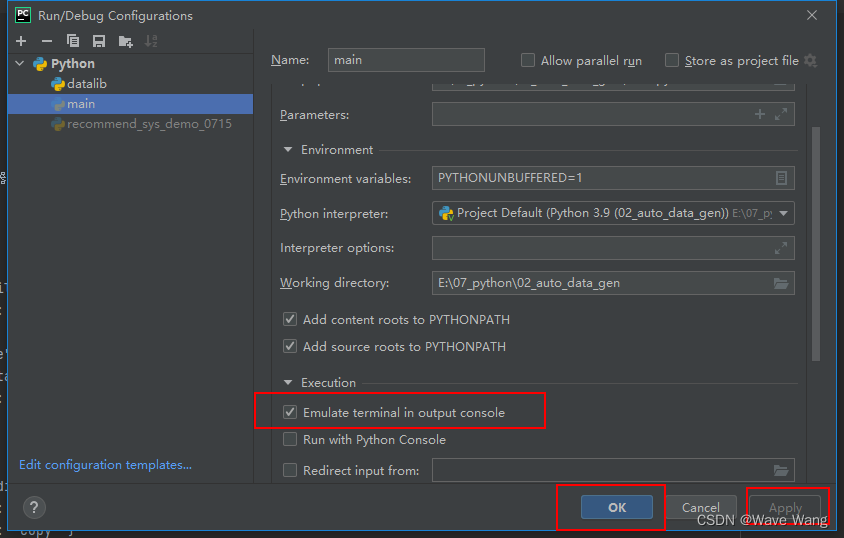
勾选Emulate terminal in output console,点击Apply,再点击OK即可
点击 Pycharm 右上方的运行下拉框 – “Edit Configurations…” – 勾选 “Emulate terminal in output console”:

勾选Emulate terminal in output console,点击Apply,再点击OK即可
 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


