今天做了一个本地图片上传的功能,可以选择单张图片或者多张图片,日常整理一下。
上代码了
wxml:
<button type="primary" bindtap='image'>选择图片</button>
<view wx:for='{{imgArray}}'>
<image src='{{item}}'></image>
</view>
js:
data: {
imgArray:[]
},
image:function(e){
var _this = this;
wx.chooseImage({
count: 9, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
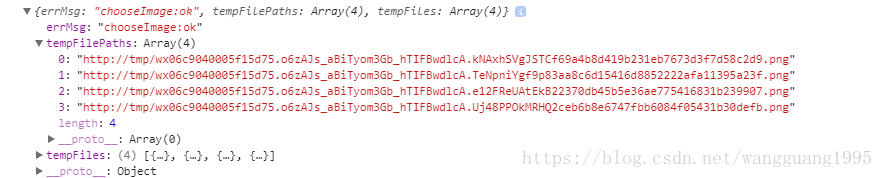
console.log(res);
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
imgArray:res.tempFilePaths
})
}
})
},
想要获得更多资料的 请微信搜索公众号 【热血科技】,关注一下即可。
























 3245
3245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








