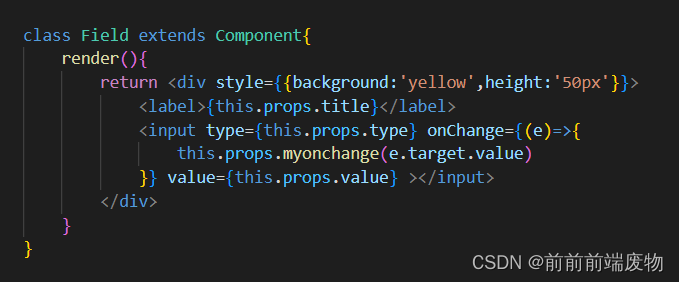
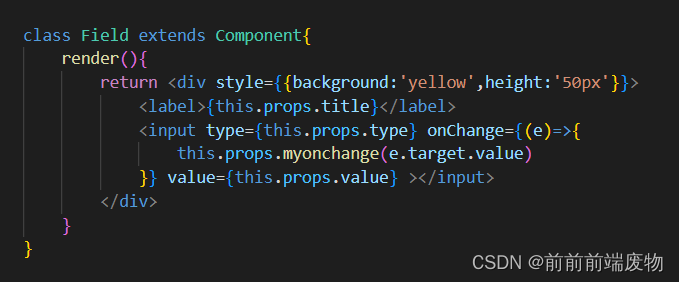
子组件:

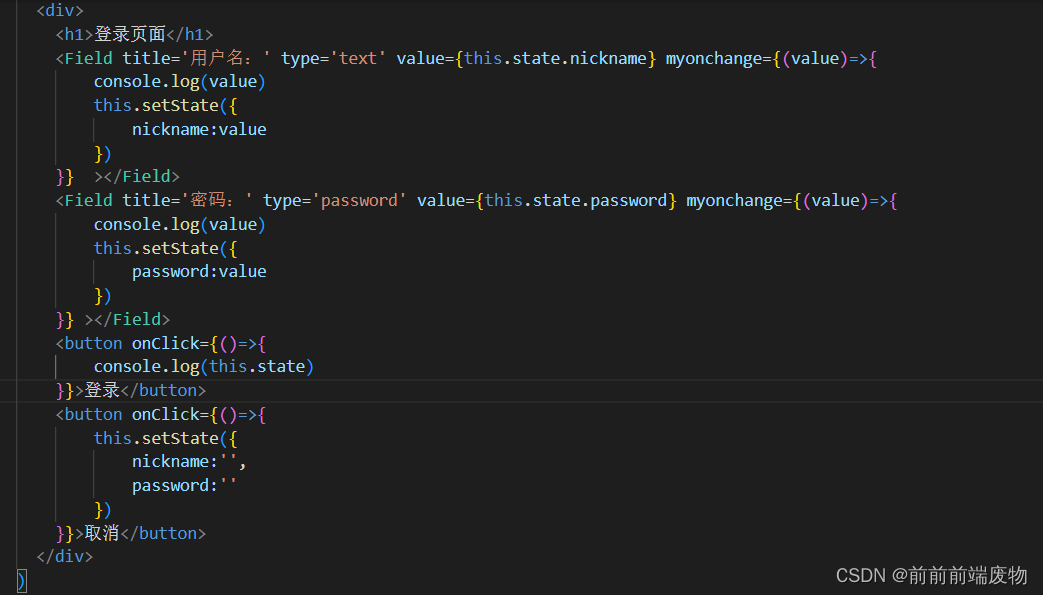
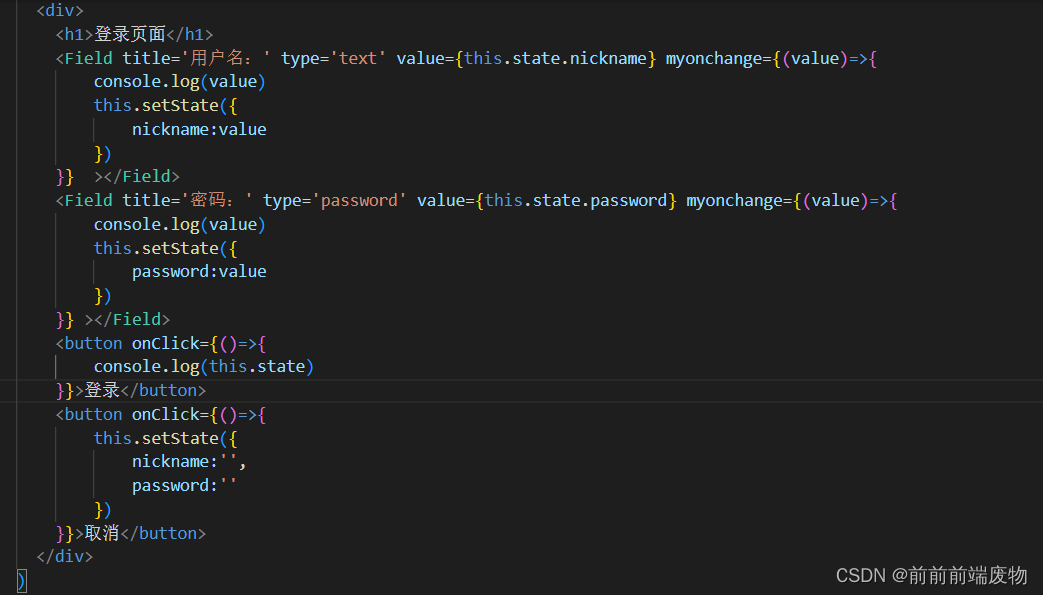
父组件:

父组件通过属性传值给子组件,子组件通过props获取
父组件定义一个方法通过属性对接上,子组件通过那个属性this.props.xxx(xxx)的方法去触发他,也可以传值
react中的父子组件传值
最新推荐文章于 2023-12-28 23:37:06 发布
子组件:

父组件:

父组件通过属性传值给子组件,子组件通过props获取
父组件定义一个方法通过属性对接上,子组件通过那个属性this.props.xxx(xxx)的方法去触发他,也可以传值
 707
707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


