介绍
本示例介绍运用Stack组件以构建多层次堆叠的视觉效果。通过绑定Scroll组件的onScroll滚动事件回调函数,精准捕获滚动动作的发生。当滚动时,实时地调节组件的透明度、高度等属性,从而成功实现了嵌套滚动效果、透明度动态变化以及平滑的组件切换。
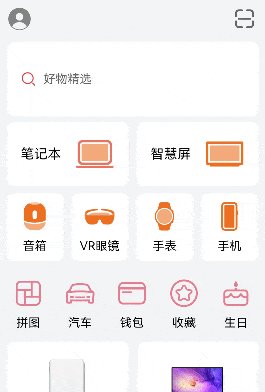
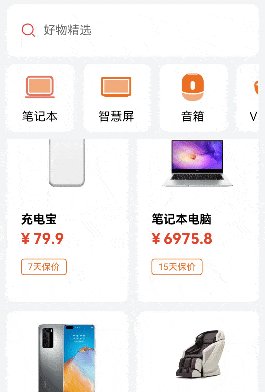
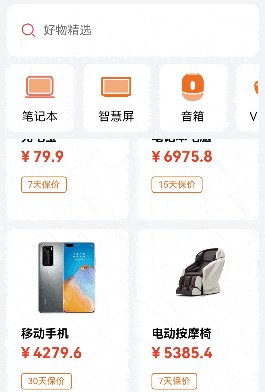
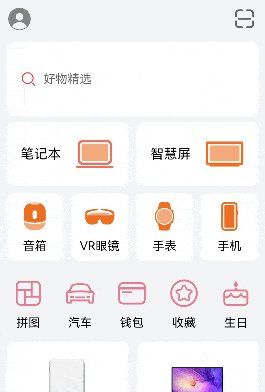
效果图预览

使用说明
- 加载完成后显示整个界面,超过一屏可以上下滑动可见堆叠效果。
实现思路
- 在向上滑动过程中观察到头部组件(头像和二维码布局界面)是处于层级底部,而其他组件覆盖在其上方,为此,选择Stack组件来获取堆叠效果。
Stack({ alignContent: Alignment.Top }) {
Flex({ justifyContent: FlexAlign.SpaceBetween }) {
// 头像和二维码页面布局代码
// ...
}
Scroll(this.scroller) {
// ...
}
}- 在搜索栏下方的快捷功能区,向上滑动时,快捷功能区会逐渐隐藏,出现一个横向的新布局的快捷功能区,此处也通过使用Stack组件来获取堆叠效果。
Stack({ alignContent: Alignment.Top }) {
// 图标背景为白色快捷功能区
IconView({
isChange: this.isChange,
marginSpace: this.marginSpace,
opacity1: this.opacity1
})
// Scroll滚动子组件
Scroll(this.scroller2) {
// 向上滑动透明的横向快捷区逐渐显示的布局代码
// 上图下文字透明背景样式布局代码
// 商品列表组件布局代码
// ...
}
}- 实现滚动过程中动态调整文本框高度的功能时,运用Scroll组件滚动事件回调函数onDidScroll在滚动时修改文本框的高度及组件的透明度。
.onDidScroll(() => {
// 通过Scroll的偏移量来动态修改透明度、尺寸和颜色等属性
// ...
})- 存在多层嵌套滚动的情况时,应该先滚动父组件,再滚动自身。只需要在内层的Scroll组件的属性nestedScroll设置向前向后两个方向上的嵌套滚动模式,实现与父组件的滚动联动。
Scroll(this.scroller2){
// ...
}
.width('100%')
.scrollBar(BarState.Off)
.nestedScroll({
scrollForward: NestedScrollMode.PARENT_FIRST, // 可滚动组件往末尾端滚动时的嵌套滚动选项,父组件先滚动,父组件滚动到边缘以后自身滚动。
scrollBackward: NestedScrollMode.SELF_FIRST // 可滚动组件往起始端滚动时的嵌套滚动选项,自身先滚动,自身滚动到边缘以后父组件滚动。
})- 在商品列表区域,采用瀑布流(WaterFlow)容器进行布局,将商品信息动态分布并分成两列呈现,每列商品自上而下排列。
WaterFlow() {
LazyForEach(this.productData, (item: ProductDataModel) => {
FlowItem() {
// ...
}, (item: ProductDataModel) => item.id.toString())
}
.nestedScroll({
scrollForward: NestedScrollMode.PARENT_FIRST,
scrollBackward: NestedScrollMode.SELF_FIRST
})
.columnsTemplate("1fr 1fr")
}高性能知识点
本示例使用了LazyForEach进行数据懒加载,WaterFlow布局时会根据可视区域按需创建FlowItem组件,并在FlowItem滑出可视区域外时销毁以降低内存占用。 本例中Scroll组件绑定onScroll滚动事件回调,onScroll属于频繁回调,在回调中需要尽量减少耗时和冗余操作,例如减少不必要的日志打印。
工程结构&模块类型
componentstack // har类型
|---mock
| |---IconMock.ets // 本地数据源
|---model
| |---DataSource.ets // 列表数据模型
| |---IconModel.ets // 数据类型定义
|---view
| |---ComponentStack.ets // 组件堆叠主页面
| |---IconView.ets // 按钮快捷入口自定义组件
| |---ProductList.ets // 商品列表自定义组件最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,
内容包含了:(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
纯血版鸿蒙全套学习资料(面试、文档、全套视频等)

《鸿蒙 (OpenHarmony)开发入门教学视频》

鸿蒙PDF文档书籍学习资料


获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

























 445
445

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








