各位博友大家好
最近一个项目上使用的JQuery、EasyUI 表格、Echarts 折线图,主要实现了表格的合并,折线图、辅助线、导出折线图为图片,现将Demo实例分享给大家,如果有好的想法建议随时提,我下来有时间会及时完善并更新博文,谢谢。
实列文件已上传,资源地址:
https://download.csdn.net/download/wanghuiWHI/88773807
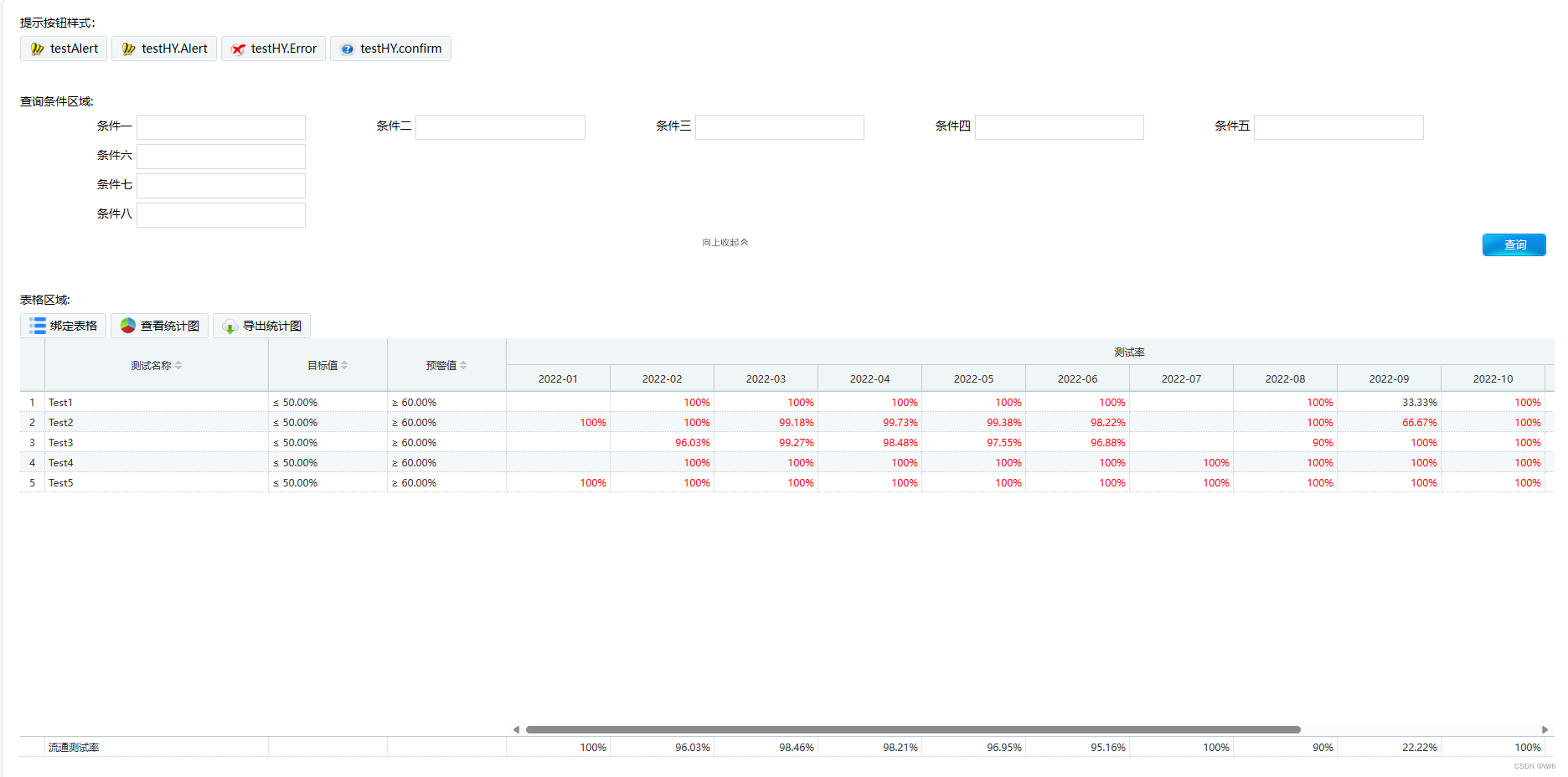
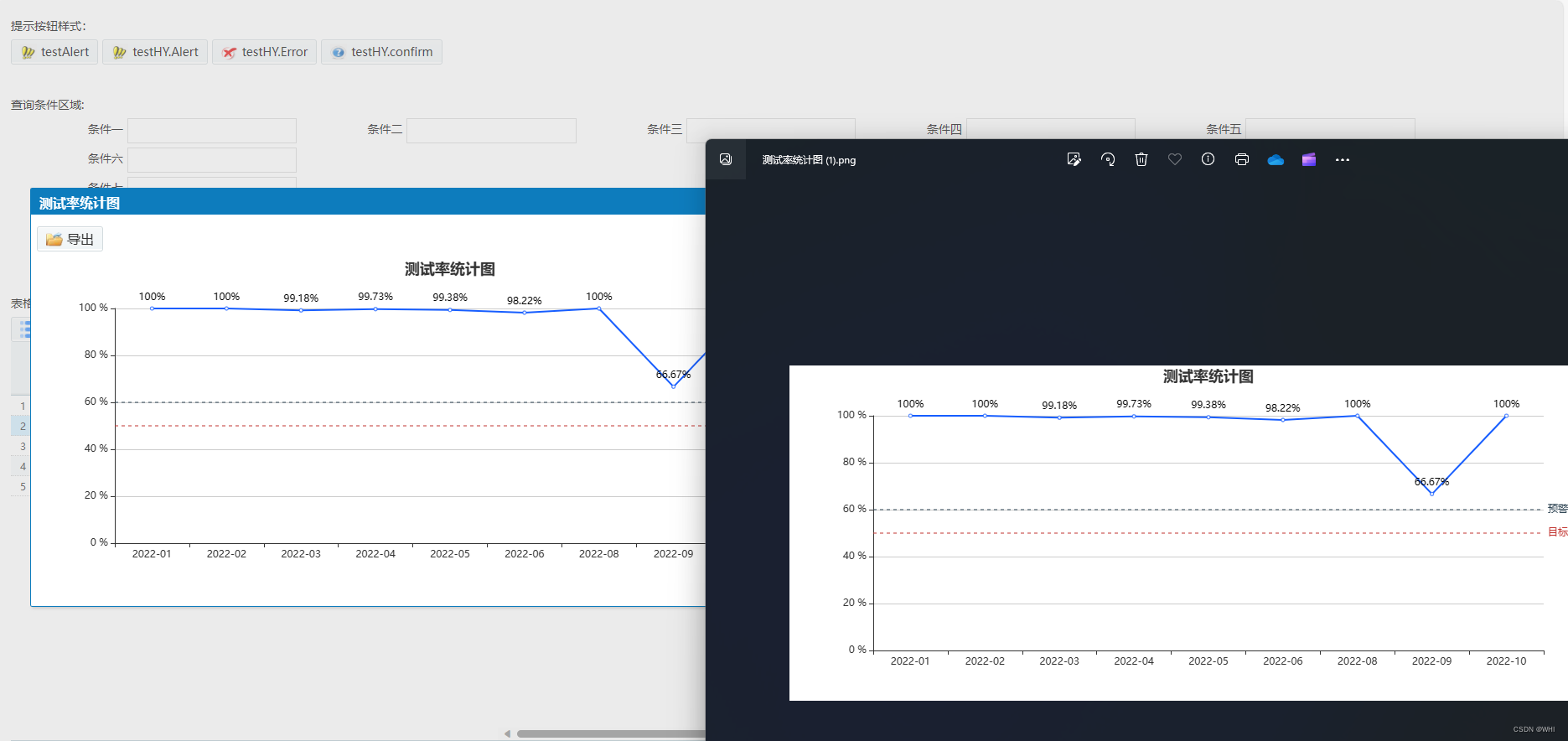
主要实现效果:


导出echarts图表关键代码:
/**
* 导出单个图表图片
*/
function exportChart() {
var chartTitle = getChartTitle();
var img = new Image();
// pieMyChart1 要导出的图表
img.src = myChart.getDataURL({
type: "png",
pixelRatio: 1, //放大2倍
backgroundColor: "#fff",
});
img.onload = function () {
var canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0);
var dataURL = canvas.toDataURL("image/png");
var a = document.createElement("a");
var event = new MouseEvent("click");
a.download = chartTitle + ".png" || "下载图片名称";
// 将生成的URL设置为a.href属性
a.href = dataURL;
// 触发a的单击事件
a.dispatchEvent(event);
a.remove();
};
}








 本文分享了一个使用JQuery、EasyUI和Echarts实现的项目案例,包括表格合并、折线图功能以及导出折线图为图片的代码。作者提供了导出Echarts图表的关键代码,并欢迎读者提出建议和改进。
本文分享了一个使用JQuery、EasyUI和Echarts实现的项目案例,包括表格合并、折线图功能以及导出折线图为图片的代码。作者提供了导出Echarts图表的关键代码,并欢迎读者提出建议和改进。














 5590
5590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








