一、block元素相对于父级居中:
给该元素设置宽高(如果被内部元素撑开,也可不写);然后设置样式margin:0 auto;
二、inline元素相对于父级居中:
给父级元素设置样式:text-align:center;
三、弹层相对于浏览器窗口(或屏幕)居中:
可将弹层对应的dom作为body第一层子元素,然后给弹层设置样式:
{ background-color: #fff;
left: 50%;
margin: -高/2 0 0 -宽/2;
position: fixed;
top: 50%;
width: 300px;
height: 300px;
z-index: 25;
}PS:
1、margin的值设置: -(元素的实际高度/2) 0 0 -(元素的实际宽度/2);
2、该元素的宽高如果被内部元素撑开,也可不写;
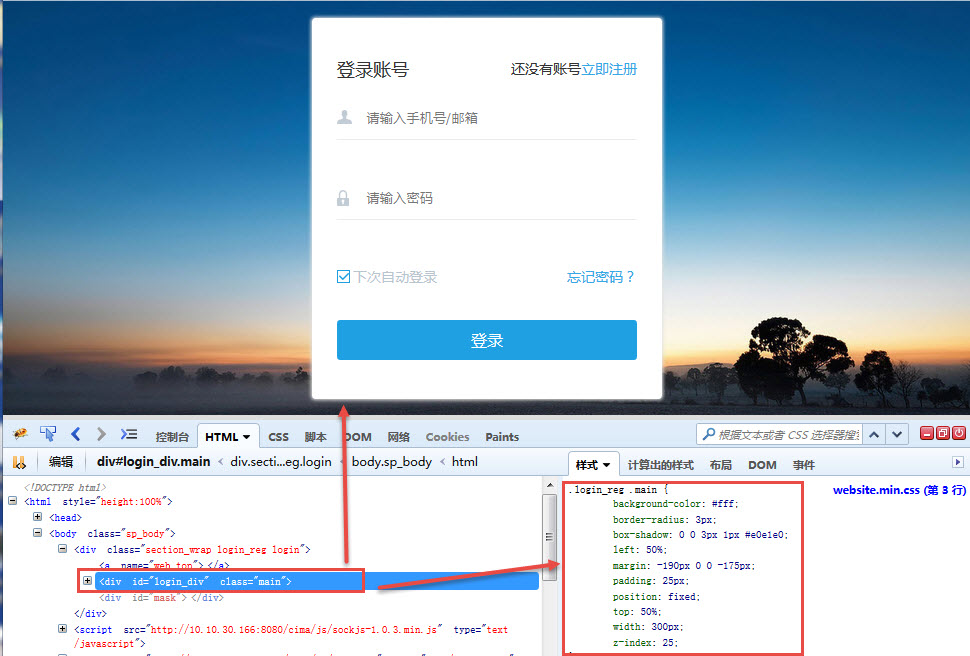
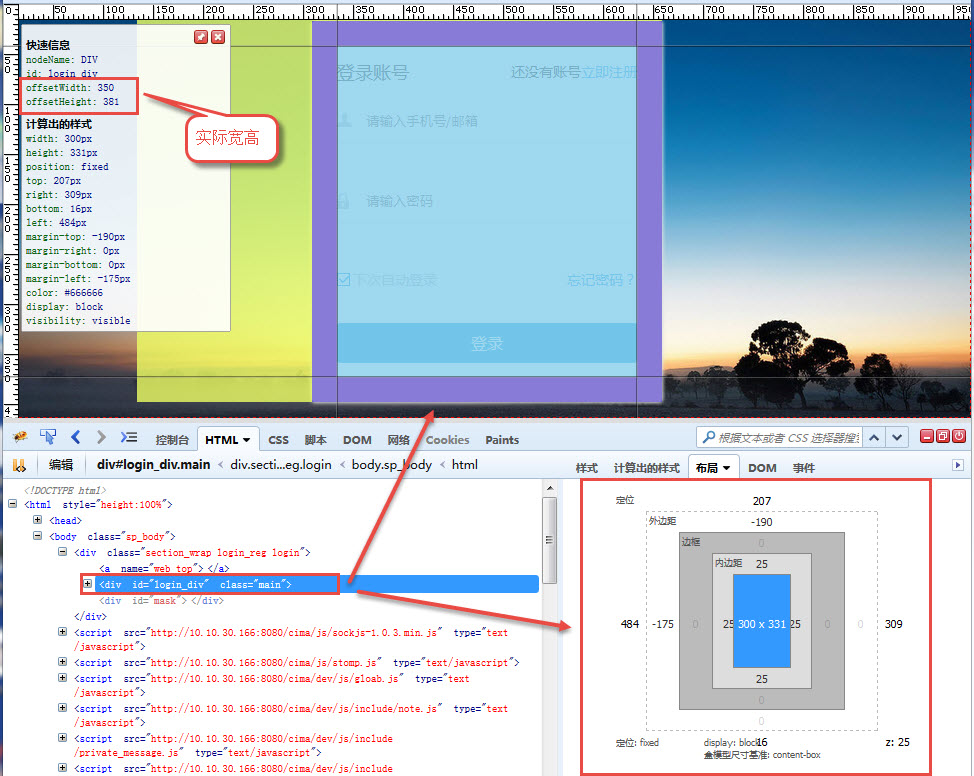
样例:
给元素设置的参数值:
浏览器解释后的具体参数值:
解析:
left:50%;top:50%是窗口/屏幕的中心点;
弹层宽高的一半是其中心点;
所以margin-top取负的高度/2;margin-left取负的宽度/2即为相对于窗口/屏幕完全居中。
ps:鉴于个人经验有限,所有观点,如有异议,请直接回复讨论(请勿发表攻击言论)。
加入QQ群209952809(需回答问题,答案为csdn);群聊更快解决问题,更happy。





























 164
164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








