也不知道该怎么取名,暂且就叫他多抽屉效果吧~~ 最早QQ就是这样的效果,点一下,还有声音,呵呵。
一晃,都过去那么多年了...
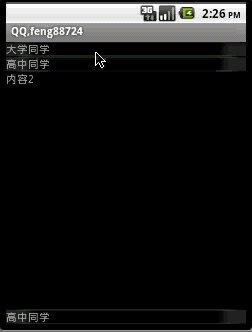
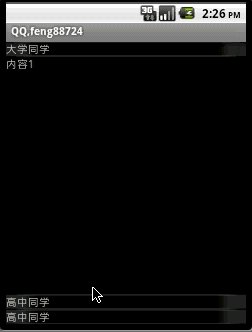
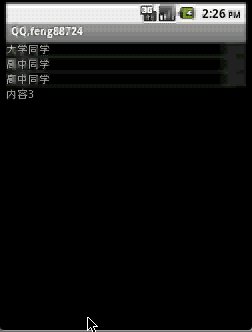
废话不多说了,看下效果:

这个就是类似抽屉的效果,这边做了三个抽屉,点击抽屉既可打开,同时关闭其他抽屉。
有人猜到怎么做的了吗?
其实很简单,就是三个 TextView + 三个Layout。 关键就在于控制Layout的显示、消失。同时也要注意Layoout的权重值weight。
下面看一下代码吧。
页面 main.xml :
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical" android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <TextView android:id="@+id/tv01" android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:text="@string/label1"
- android:background="@drawable/line" android:clickable="true" />
- <LinearLayout android:id="@+id/layout1"
- android:layout_width="fill_parent" android:layout_height="wrap_content"
- android:layout_weight="1">
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:text="内容1" />
- </LinearLayout>
- <TextView android:id="@+id/tv02" android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:text="@string/label2"
- android:background="@drawable/line" android:clickable="true" />
- <LinearLayout android:id="@+id/layout2"
- android:layout_width="fill_parent" android:layout_height="wrap_content"
- android:layout_weight="1">
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:text="内容2" />
- </LinearLayout>
- <TextView android:id="@+id/tv03" android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:text="@string/label2"
- android:background="@drawable/line" android:clickable="true" />
- <LinearLayout android:id="@+id/layout3"
- android:layout_width="fill_parent" android:layout_height="fill_parent"
- android:layout_weight="0">
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:text="内容3" />
- </LinearLayout>
- </LinearLayout>
Java代码,就一个类:
- package com.yfz;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.LinearLayout;
- import android.widget.TextView;
- public class QQ extends Activity {
- private TextView tv1;
- private TextView tv2;
- private TextView tv3;
- private LinearLayout layout1;
- private LinearLayout layout2;
- private LinearLayout layout3;
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- setupView();
- }
- private void setupView() {
- tv1 =(TextView) findViewById(R.id.tv01);
- tv2 =(TextView) findViewById(R.id.tv02);
- tv3 =(TextView) findViewById(R.id.tv03);
- layout1 = (LinearLayout)findViewById(R.id.layout1);
- layout2 = (LinearLayout)findViewById(R.id.layout2);
- layout3 = (LinearLayout)findViewById(R.id.layout3);
- tv1.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- layout1.setVisibility(View.VISIBLE);
- layout2.setVisibility(View.GONE);
- layout3.setVisibility(View.GONE);
- }
- });
- tv2.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- layout1.setVisibility(View.GONE);
- layout2.setVisibility(View.VISIBLE);
- layout3.setVisibility(View.GONE);
- }
- });
- tv3.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- layout1.setVisibility(View.GONE);
- layout2.setVisibility(View.GONE);
- layout3.setVisibility(View.VISIBLE);
- }
- });
- }
- }
Demo程序中考虑将抽屉都放在上面,所以最后一个Layout的权重最高:android:layout_weight="0" ;
另外注意,Layout的android:layout_height属性都必须是wrap_content 。 用fill_parent就没戏啦!
如果有人想要讲抽屉放在最下面,那么局部文件需要小改一下。
1. 换一下TextView 和 Layout的位置
2. 讲最上面的Layout的权重设为最高
Demo源码上传后会给出地址。
谢谢。






















 345
345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








