博主是一位资深的Java开发工程师,拥有八年的互联网行业从业经验。熟练掌握多种主流编程语言,包括Java、Python、PHP以及爬虫和Web开发。在过去八年的时间里,致力于毕业设计程序的开发,成功打造了上千套毕业设计程序。以务实著称,用实实在在的代码说话,而非华而不实的言辞。
🍅文末点击卡片获取联系🍅
目录
1.摘要
近几年,大学生心理健康问题频发。从高中到大学,环境的变化较大,不论从学习、生活、还是交往环境,都和高中有很大不同,这可能会造成大学生的不适应,心理容易出现问题。大学生已经是成年人,心里难免会对异性产生爱慕之情,爱情方面也会对大学生的心理健康产生重要影响。再者,大学毕业后,继续学习还是参加工作,是每一位大学生面临的选择,不管是做出何种选择,对未来的不确定,往往也容易让大学生心理健康出现问题。
本课题主要是基于微信小程序实现的大学生心理评估系统,后端采用Java语言编写,框架是SpringBoot,数据库采用MySQL,前端使用微信小程序开发,实现对大学生心理健康的实时评测。对于心理健康出现问题的学生,管理员可以及时通过寻找心理医生的方式为学生提供帮助,从而达到管理大学生心理健康的目的。
关键词:MySQL数据库;Java;大学生心理健康评测小程序;SpringBoot
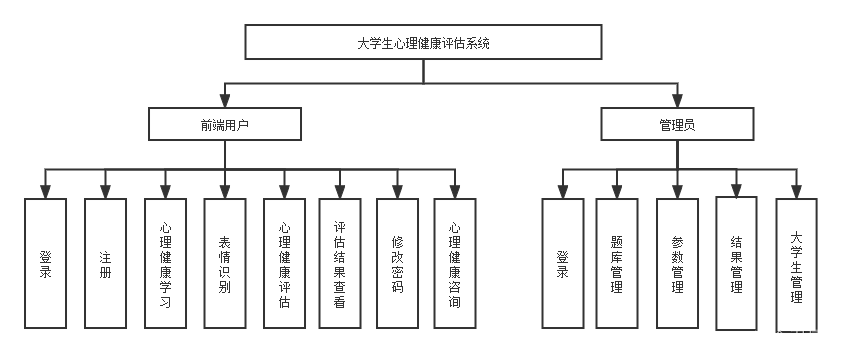
2. 系统设计
前端功能模块包括:大学生注册登录、修改密码、心理健康知识学习、表情识别、心理健康评估、评估结果查看、心理咨询。
管理员功能模块包括:登录、题库管理、参数管理、结果管理、大学生信息管理。

(1)注册功能设计
用户在管理端点击注册,跳转到注册页面,输入必填信息,点击提交,实现注册功能。
(2)登录功能设计
输入账号密码,点击登录,若账号密码匹配成功,登录成功。
(3)用户管理功能设计
管理员可以对大学生信息进行增删改查。
(4)题库管理功能设计
题库管理中数据分层级,最顶级是题目类型,题目类型的子级是这个类型下的所有题目,每一道题目的子级是每道题的选项。
(5)参数管理功能设计
参数管理和题库类型相关,每一种类型的题库设置一套评分规则。
(6)结果管理功能设计
根据大学生在小程序端的评估情况,生成评估数据,管理员在后台查看,实时了解大学生心理健康状况。
(7)心理健康知识学习功能设计
大学生登录后,点击首页,进入心理健康知识宣传页面。首页头部有轮播图,向下滑动有各种心理健康宣传知识,大学生可以点击进行详情,学习相应的心理健康知识。
(8)表情识别功能设计
在小程序端,点击最下方的测试按钮,进入评估页面。大学生可以选择用手机自拍下自己当前的表情,点击上传,进行表情评估。评估可以得出当前大学生的心情状态,比如高兴、生气、悲伤等。
(9)心理健康评估功能设计
在测试页面,当大学生完成心情识别后,可以点击评估题,对自己的心理健康进行评估。选择不同的评估类型,进入不同的测试题目。题目都是选择题,完成后点击提交,即可查看评估结果。
(10)评估结果查看功能设计
评估完成后,点击结果进入评估结果页面。大学生在这里可以查看自己所有的评估记录,评估记录里记录着大学生的姓名、分数、题目类型、评估时间和分数说明。
(11)心理咨询功能设计
在小程序的个人中心页面,有心理老师的联系方式,大学生可以打电话进行心理咨询。
(12)修改密码功能设计
在管理端,用户可以对自己的密码进行修改。
3.系统功能实现
小程序设计与实现
登录模块设计与实现
大学生心理健康评估系统的小程序端功能包括用户登录、心理健康学习、心理健康测评、测评结果查看、退出等功能。
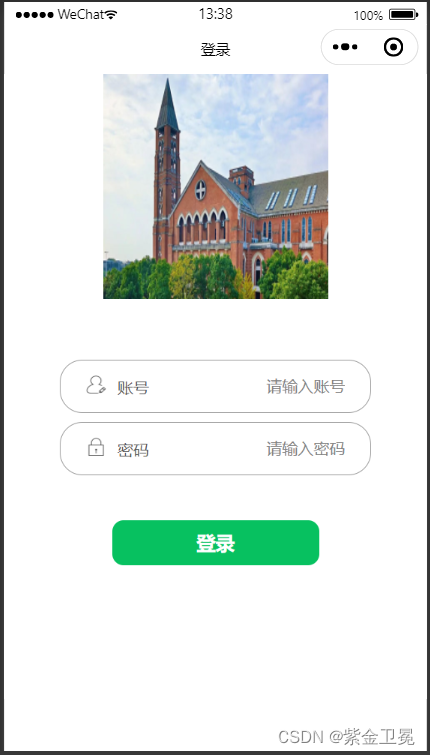
小程序运行以后,首先打开的是登录页面。在登录页面,大学生输入自己的账号和密码,点击登录,若校验通过,则会进入小程序,大学生便可以使用小程序中的功能。
大学生的登录功能在小程序代码的login目录下,包括login.js、login.json、login.wxml、login.wxss四个文件。其中页面是在login.wxml中编写,与服务端的接口是在login.js中编写,页面的样式在login.wxss中编写。当大学生输入账号密码并点击登录后,在login.js中会调用服务端的weiLogin接口,weiLogin接口中通过拿着账号密码去数据库中查询,若查询成功,生成token返回给小程序端,用户便可登录成功。
大学生登录界面如图5-1所示。

图5-1用户登录界面
心理健康学习模块设计与实现
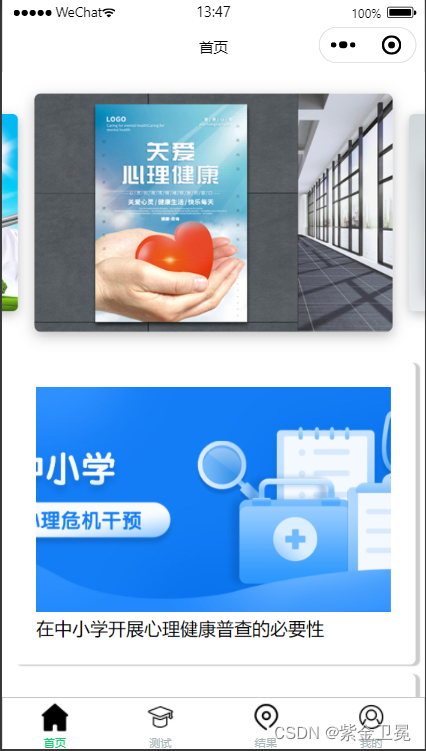
大学生登录成功后,首先看到的是首页内容,首页里展示的是心理健康学习的内容。在微信小程序的代码中,首页内容在index目录下,包括index.js、index.json、index.wxss、index.wxml等文件。在首页的最上方是多个图片组成的轮播图,用来做展示使用。在轮播图下方,是心理健康学习的内容,点击每个内容可以进入查看详情。
首页内容如5-2所示。

图5-2首页
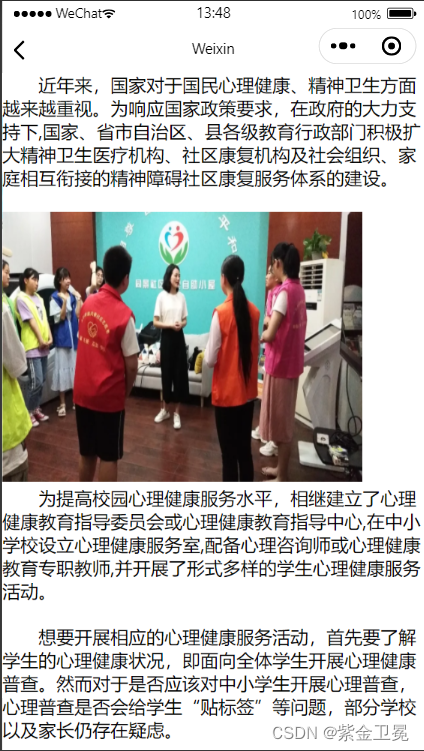
心理健康学习详情如图5-3所示。

图5-3心理健康学习详情
心理健康测评模块的设计与实现
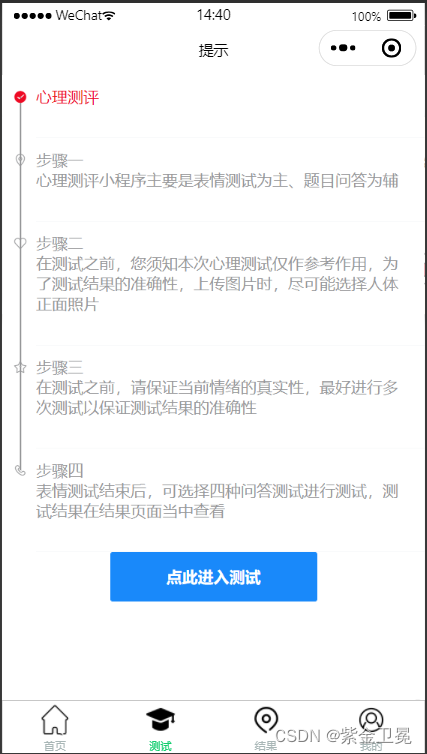
用户登录后,点击下方的测评tab,进入测评页面。测评功能小程序端代码在test目录下,包括index.js、index.json、index.wxss、index.wxml四个文件。进入测评页面后,首先看到的是测评的四个步骤,分别详细介绍每一步操作,点击“点此进入测试”按钮,进入正式测评页面。在测评页面,大学生首先要上传自己的表情图片,系统进行表情识别。识别完成后,大学生可以进行四套心理健康测评,分别是“情绪自控能力测试”、“情绪健康度测试”,“PSTR”心理应激自测,“症状自评量表-SCL90”。做完相应的题目后,便可查看测评结果。
测评首页如图5-4所示。

图5-4测评首页
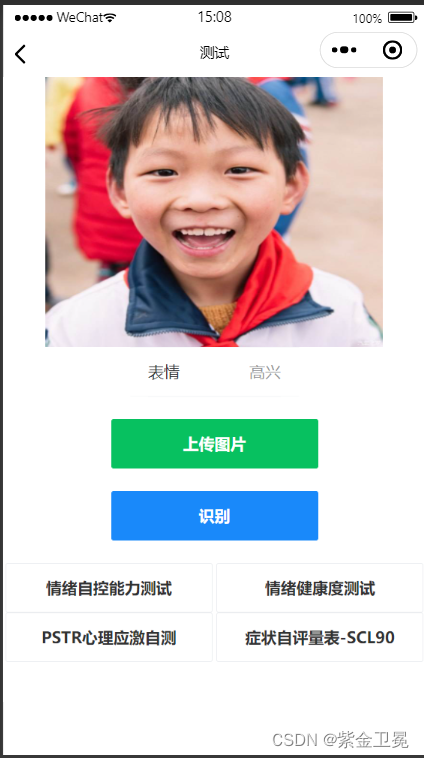
测评页面如图5-5所示。

图5-5测评页面
上传图片后,图片会在小程序端显示,这里调用的是微信的chooseImage方法。点击识别,调用服务端的faceExpression方法。识别表情成功以后,会显示识别结果,比如高兴、悲伤等。识别表情以后,可以点击下面的四套测评试题,下面只针对其中的情绪自控能力测试展开描述。点击情绪自控能力测评,测评界面如图5-6所示:

图5-6试题测评页面
进入测评题目的代码是在question目录下面,题目完成以后,点击提交,本次测评结束。
测评结果模块的设计与实现
大学生完成测评以后,可以进行测评结果的查看。点击结果tab,可以查看自己所有的测评结果。查看测评结果,调用服务端的getResultPage接口。
测评结果界面如图5-7所示。

图5-7测评结果界面
管理端功能设计与实现
管理员登录设计与实现
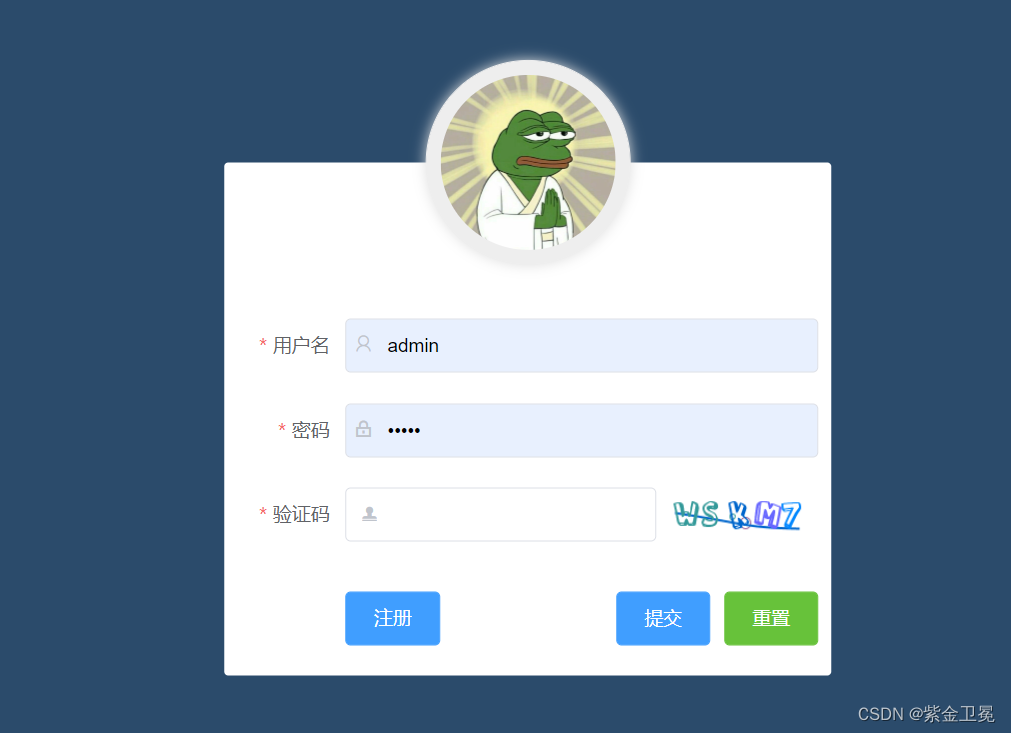
管理端页面采用vue编写,vue项目运行成功后,首先进入登录页。管理员输入用户名、密码和验证码后点击登录,调用服务端的login接口,根据传过来的用户名密码去数据库查询是否存在此管理员。若匹配成功,会生成token返回到前端页面。
登录界面如图5-8所示。

图5-8管理员登录界面
题库管理设计与实现
管理员登录成功后,可以对题库进行管理。题库就是小程序端大学生看到的题目,当前题库是分为四大类,点击题库管理即可看到。在每个大类的下面,还分有每道题目,每道题目下面跟着所有选项,每个选项对应不同的分数。题目管理页面在前端是QuestionData.vue页面,查询列表接口是questionPage。
题库管理界面如图5-9所示。

图5-9题库管理界面
参数管理设计与实现
对于每套类型的题目,管理员需要设置不同分数范围对应的测评结果。在这里,管理员可以查看四套题目设置的不同分数段对应的评测结果,可以对评测结果进行修改。参数管理的界面是Param.vue,查看题目分类调用的是questionPage接口,根据题目分类查看测评结果配置调用的是getQuestionById结果,对测评结果修改调用的是updateReserve1接口。
参数管理界面如图5-10所示。

图5-10 参数管理页面
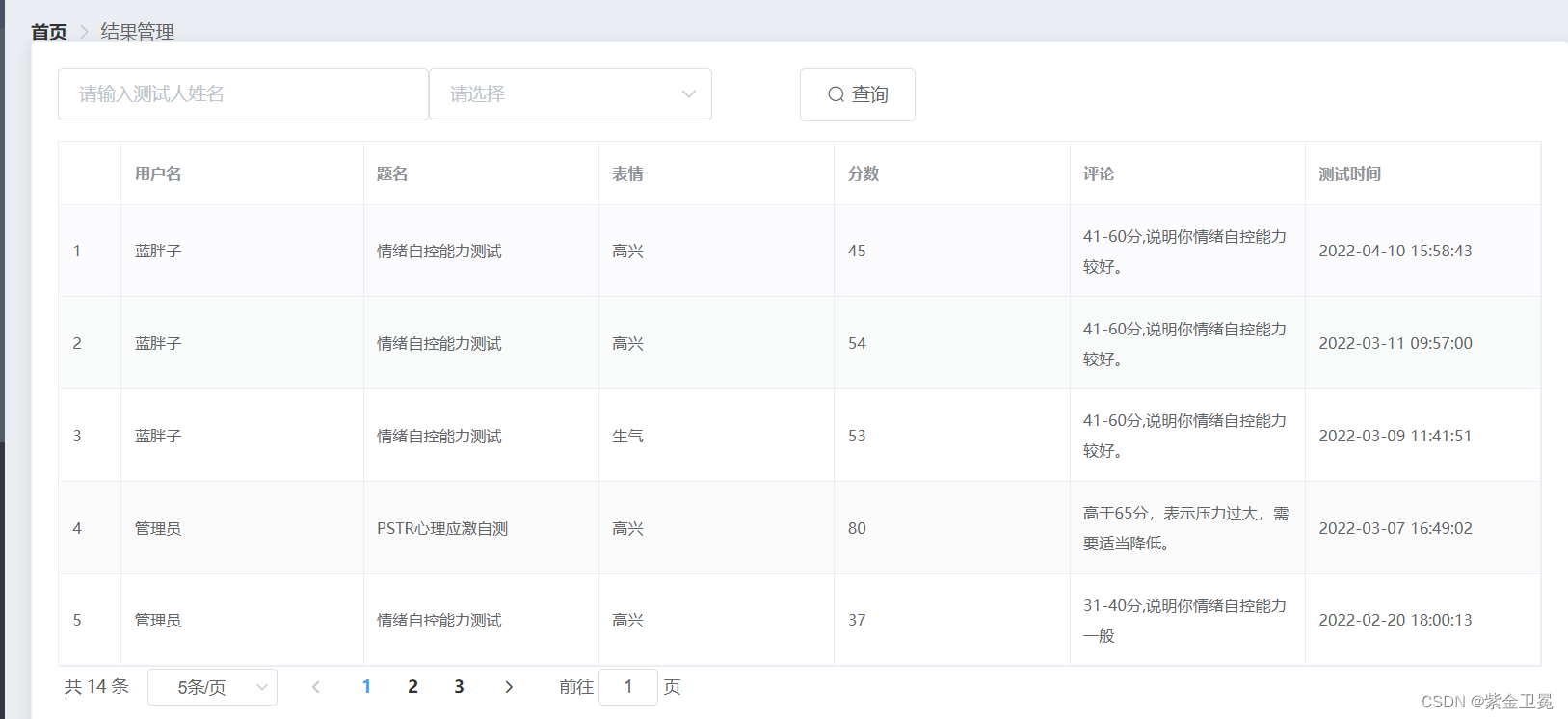
结果管理设计与实现
大学生在小程序端完成测评以后,管理员在结果管理中可以看到测评结果。对于测评结果反映出大学生心理健康有问题的,管理员可以联系心理老师对大学生进行心理辅导。这里,管理员可以根据测评题目和测评人姓名进行测评结果筛选。测评结果的页面是Result.vue,查询测评结果列表调用的是getResultPage方法。
结果管理界面如图5-11所示。

图5-11结果管理界面
























 1507
1507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










