android:clipToPadding
该属性定义了ViewGroup是否将裁剪它的子View,和根据
它的padding(如果padding不为0)调整任何边缘效果。这个属性的默认值是true。
属性值必须是boolean值,ture或false。
关联方法:setClipToPadding(boolean)
设置RecyclerView的paddingTop
在xml中设置RecyclerView的属性
android:clipToPadding="false"和android:paddingTop=“10dp”
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
android:paddingTop="10dp"/>
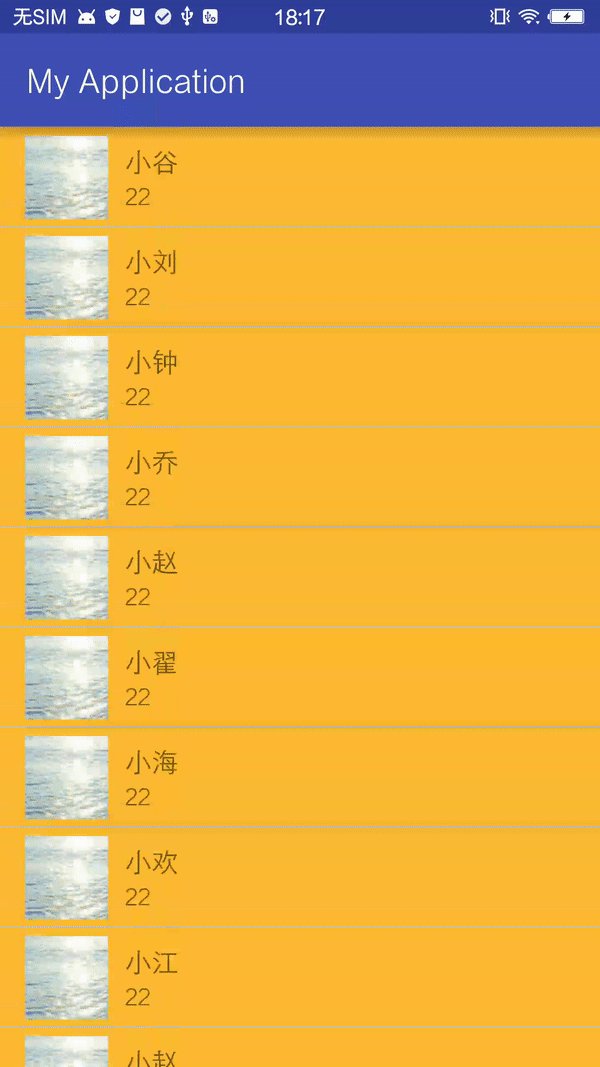
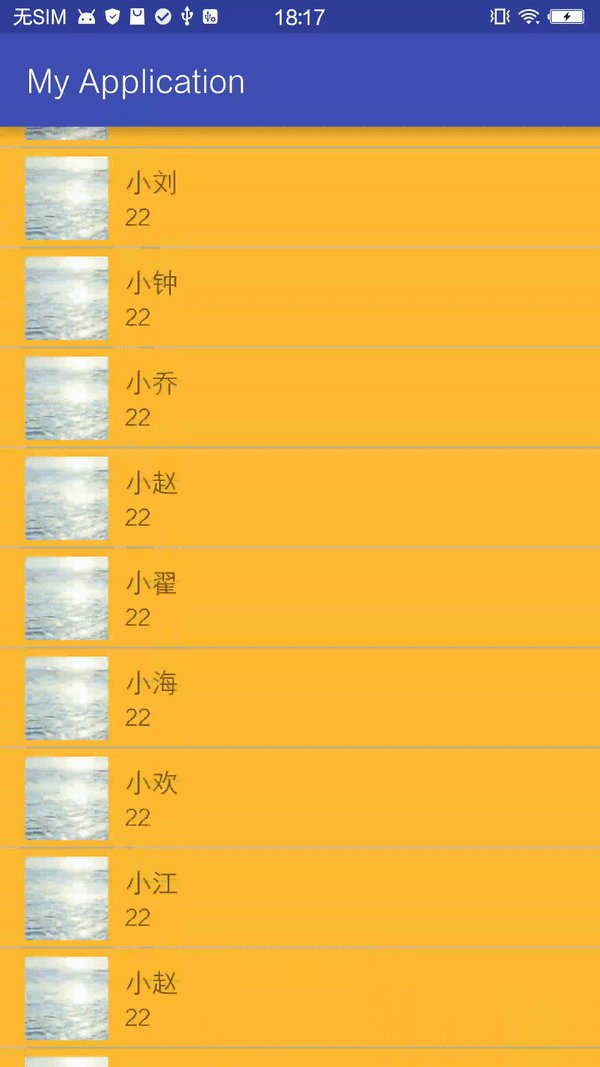
在向上滑动RecyclerView时,子View绘制到父View的padding里面。
效果图如下:

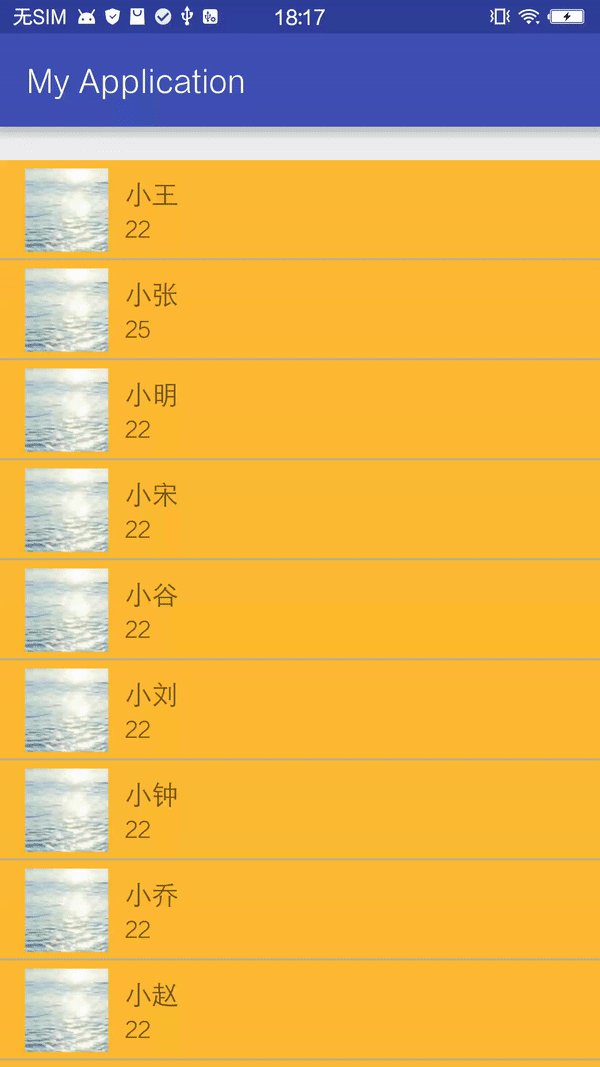
设置RecyclerView的paddingLeft和paddingRight
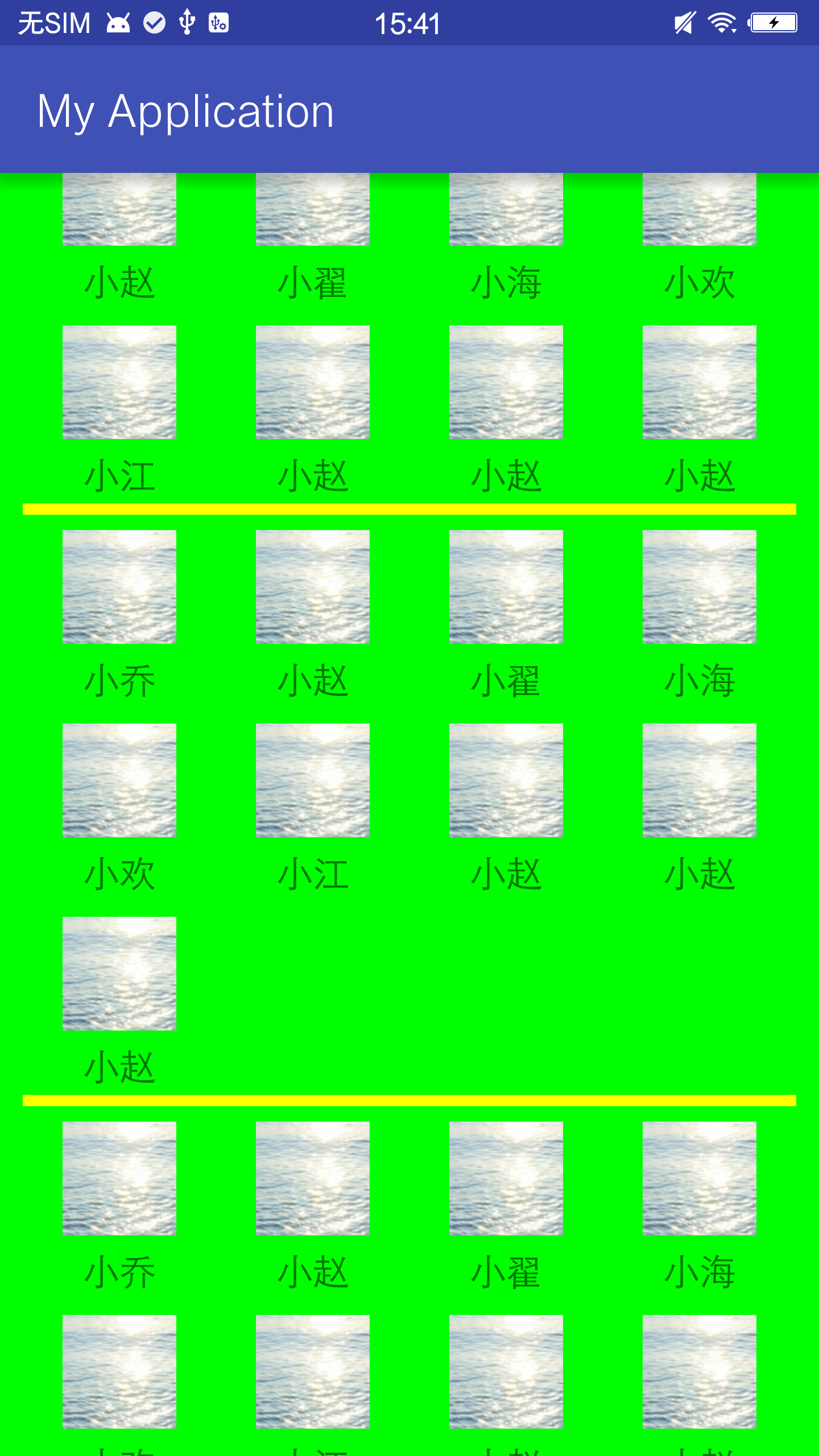
当RecyclerView的LayoutManager是GridLayoutManager,且需要将条目往中间靠拢,但分割线要扩充到RecyclerView的整个宽度时。如下面图遇到的问题:

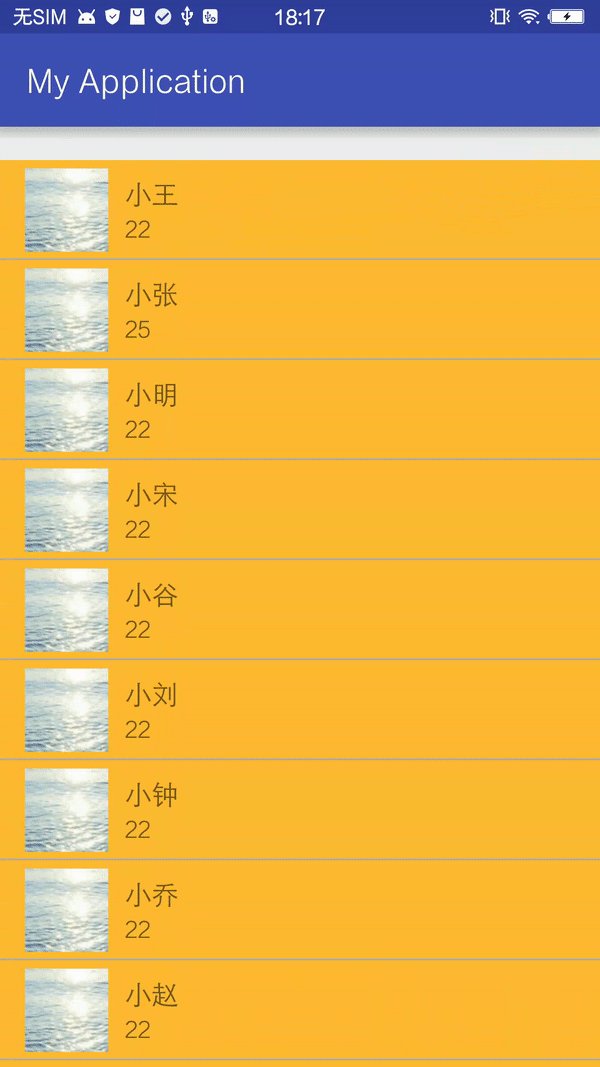
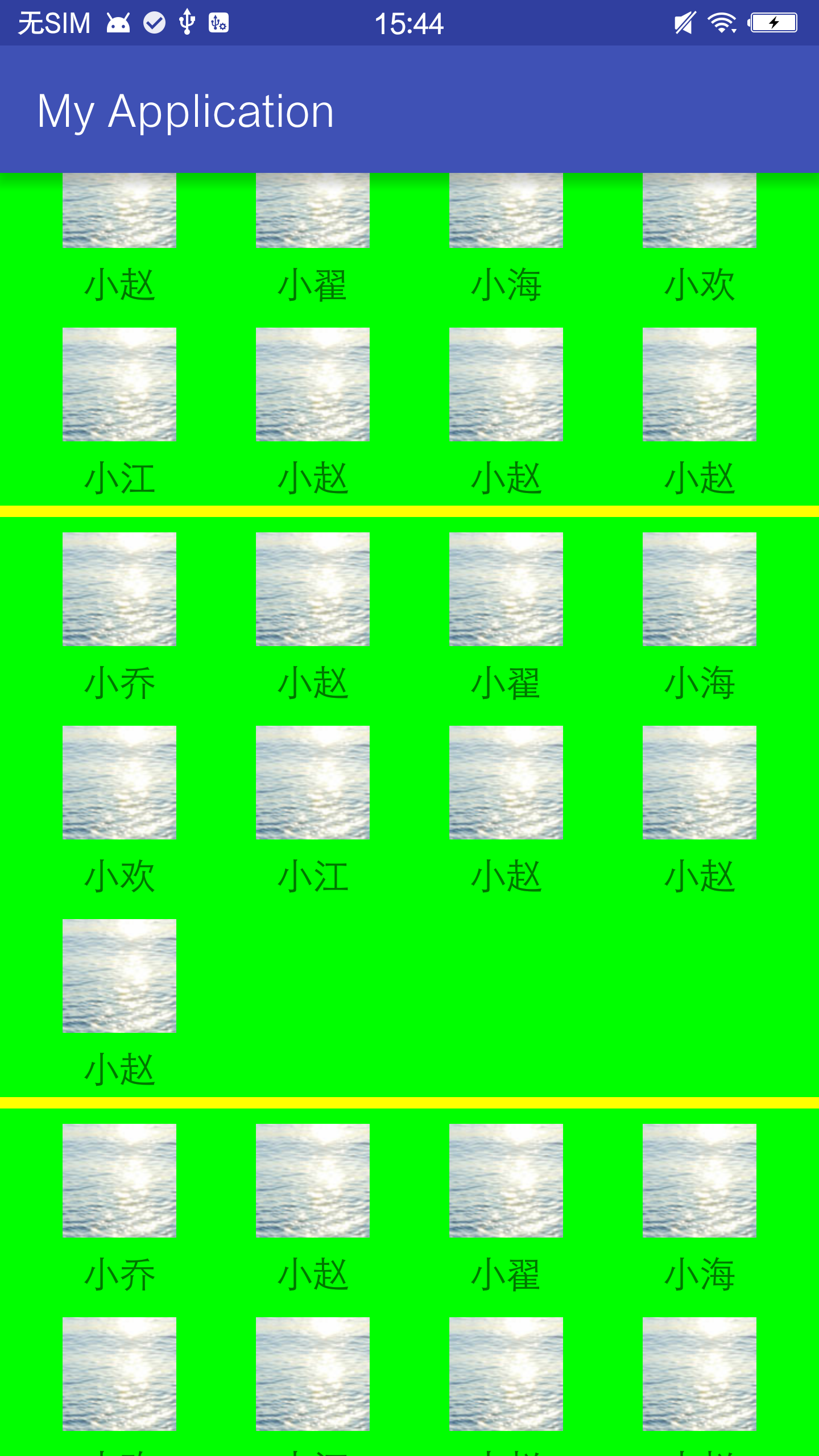
在上面图中,分割线不能扩充到RecyclerView的整个宽度。需要的结果应该如下图所示:
解决办法:
- 在xml中设置RecyclerView的属性
android:clipToPadding=“false”,android:paddingLeft="10dp"和
android:paddingRight=“10dp”。
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp"/>
- 设置分割线的margin为:
<View
android:layout_width="match_parent"
android:layout_height="5dp"
android:layout_marginLeft="-10dp"
android:layout_marginRight="-10dp"
android:background="@android:color/holo_orange_light"/>
注意:上面分割线View的marginLeft和marginRight的值应该为负数,且值等于RecyclerView设置的paddingLeft和paddingRight的值。

























 3883
3883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








