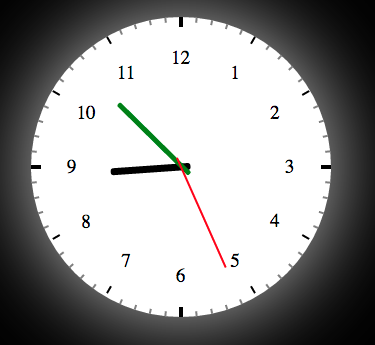
用JavaScript实现简单的钟表功能,效果如下:
注:本代码只在Chrome浏览器中运行过,没有在IE浏览器中做过检测,给读者带来的不便敬请谅解。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var body_ = document.getElementsByTagName("body");
body_[0].style.background = 'black';
//创建表盘
var clockDiv = document.createElement("div");
clockDiv.style.width = '300px';
clockDiv.style.height = '300px';
clockDiv.style.background = 'white';
clockDiv.style.backgroundSize = '100% 100%';
clockDiv.style.margin = '100px auto';
clockDiv.style.position = 'relative';
clockDiv.style.borderRadius = '50%';
clockDiv.style.boxShadow = '0 0 150px #ccc';
body_[0].appendChild(clockDiv);








 用JavaScript实现简单的钟表功能,效果如下:注:本代码只在Chrome浏览器中运行过,没有在IE浏览器中做过检测,给读者带来的不便敬请谅解。var body_ = document.getElementsByTagName("body");body_[0].style.background = 'black
用JavaScript实现简单的钟表功能,效果如下:注:本代码只在Chrome浏览器中运行过,没有在IE浏览器中做过检测,给读者带来的不便敬请谅解。var body_ = document.getElementsByTagName("body");body_[0].style.background = 'black

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1494
1494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








