按照官方的异步加载写法,箭头始终不出来
都异步加载了,咱也不理解为啥tree-props里还有一个childeren字段,以为data值中必须要有呢
赋了半天值发现后无效,才知道两个值不能同时存在
<el-table
:data="tableData1"
style="width: 100%"
row-key="id"
border
lazy
:load="load"
:tree-props="{children: 'children', hasChildren: 'hasChildren'}">..
1、row-key的值必须设置且是唯一的
2、row数据必须要包含hasChildren字段,不含children字段(即两个字段不能同时存在)。
代码如下:
dom结构
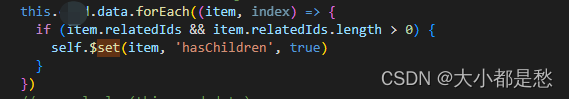
原数据追加hasChildren值
输出的数据结构

懒加载子数据























 2287
2287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








