属性是一个简单的键值对,例如:width: 100; text: 'Greetings’ ; color: '#FF0000'
属性具有类型,并且可以具有初始值。
代码:
import QtQuick 2.0
Rectangle{
id: root
width:300;height:300
Text {
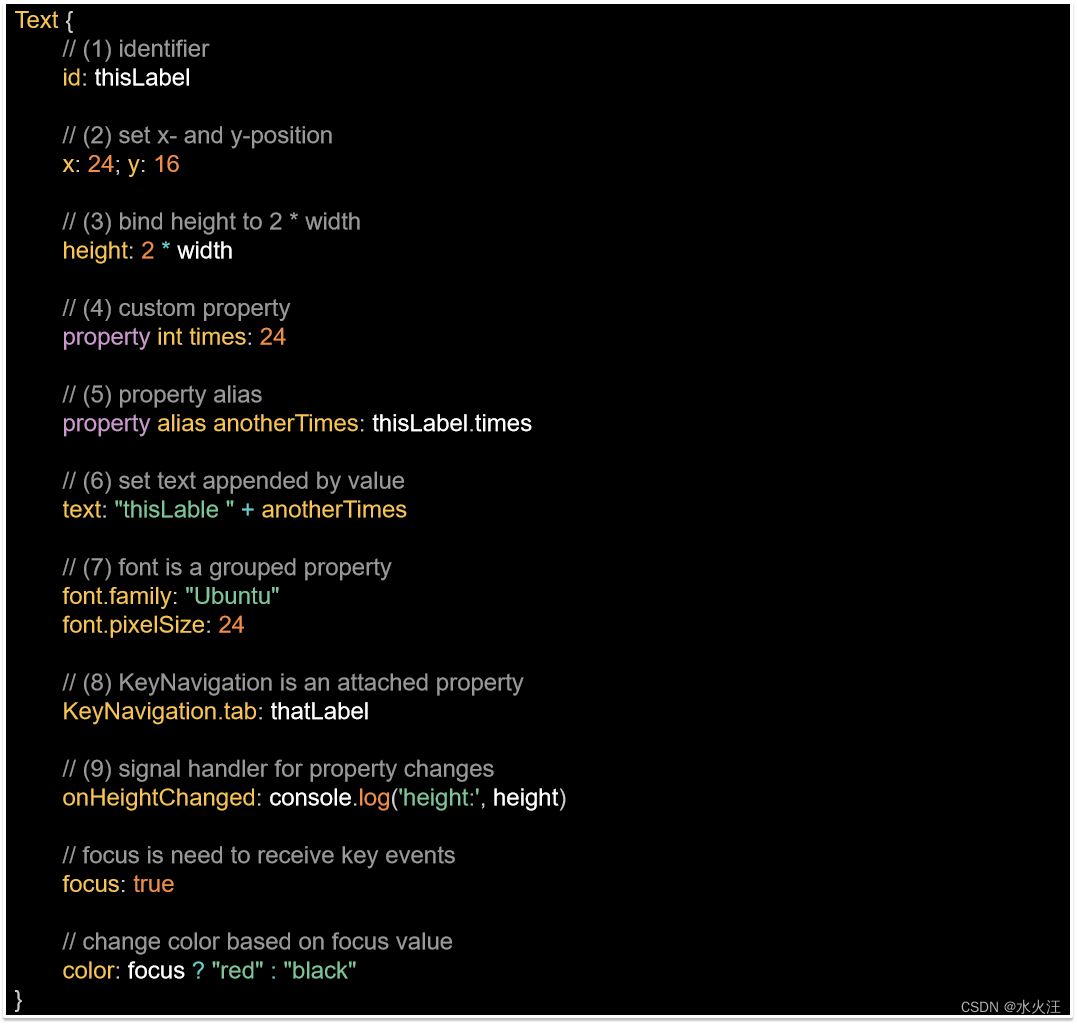
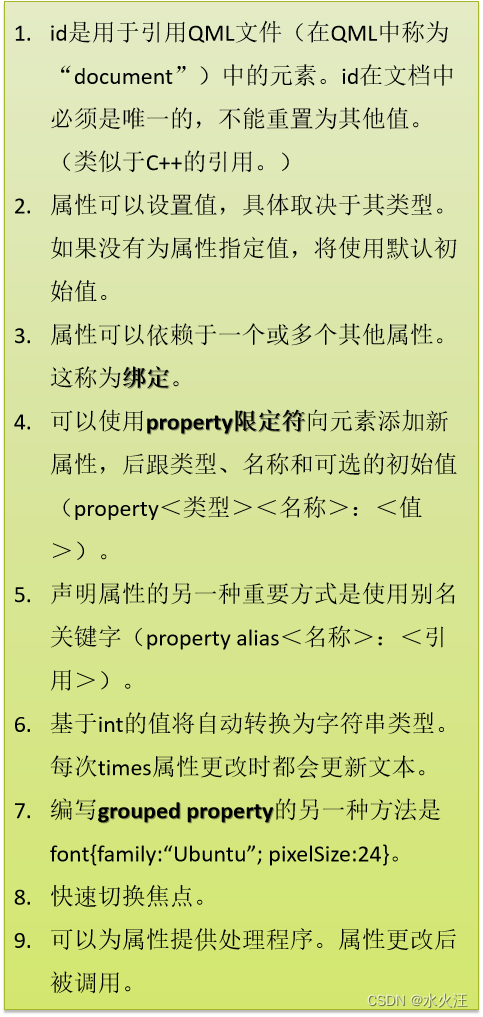
// (1) identifier
id: thisLabel
// (2) set x- and y-position
x: 24; y: 16
// (3) bind height to 2 * width
height: 2 * root.width
Rectangle{
anchors.fill: parent;
color:'yellow'
z:parent.z-1
}
// (4) custom property
property int times: 24
// (5) property alias
property alias anotherTimes: thisLabel.times
// (6) set text appended by value
text: "thisLabel " + anotherTimes
// (7) font is a grouped property
font.family: "Ubuntu"
font.pixelSize: 24
// (8) KeyNavigation is an attached property
KeyNavigation.tab: thatLabel
// (9) signal handler for property changes
onHeightChanged: console.log('height:', height)
// focus is need to receive key events
focus: false
// change color based on focus value
color: focus ? "red" : "black"
}
Text {
id: thatLabel
text: "thatLabel "+thisLabel.times
focus: !thisLabel.focus
KeyNavigation.tab: thisLabel
color: focus ? "red" : "black"
// (1) handler for text changes. Need to use function to capture parameters
onTextChanged: (text)=>/*function(text)*/ { console.log("text changed to:", text) }
Keys.onSpacePressed: {increment()}
Keys.onEscapePressed: {text = ''}
//JS函数
function increment(){
thisLabel.times+=1
}
}
}说明:


因为QML为声明式语法,在焦点在thatlabel时按ESC键后,thatlabel的text值被赋值为空,永久消失























 8817
8817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










