目录
2. 非布尔类型的用if(value){}有时得不到理想的结果;
3.el-form里面对于onRule的使用的一些错误总结:
1. 布尔型的值拿 if(value){}
2. 非布尔类型的用if(value){}有时得不到理想的结果;
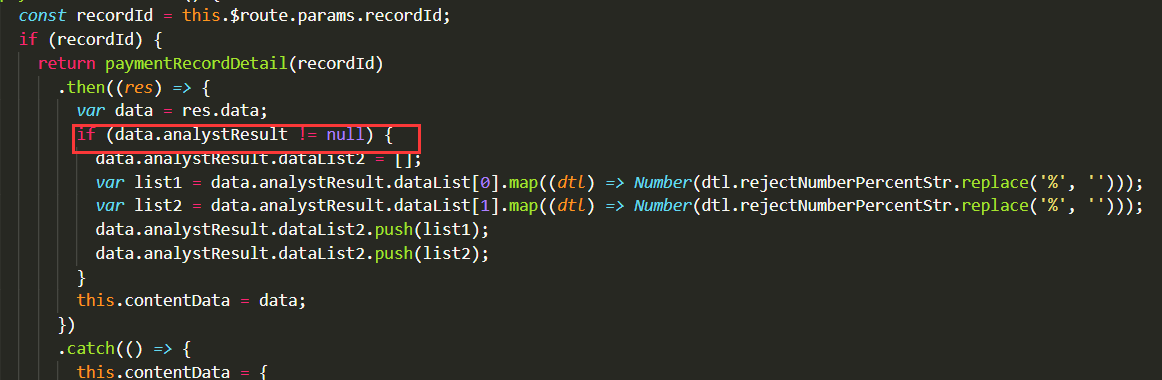
比如 data.analystResult的返回结果有可能为null。

当我使用:if (data.analystResult) {} 的方式来判断,即使 analystResult 的有值 也没有进if. 很是疑惑。
建议这种情况可以前面加!!来将数据转为布尔类型
3.el-form里面对于onRule的使用的一些错误总结:
rules里面的trigger乱报错误提示:
select组件change事件:
handleBankSelect(item) {
this.form.bankId = item.id || '';
this.form.branchId = '';
this.form.bankName = '';
},rules: {
bankName: [{ required: true, message: '开户行名称不能为空', trigger: 'change' }]
},
reset() {
this.form = {
bankName: undefined
};
}原因:
reset里面的bankName的值是undefined, 导致执行handleBankSelect方法,触发了trigger事件





















 1357
1357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








