编译技术是一门庞大的学科。不同用途的编译器编译技术难度可能也差别很大。作为前端工程师,了解其中原理,简单的实现一下Vue中的编译器,对我们的思维开拓还是很有帮助的。
流程
一个完成的编译过程包含一下几个步骤
源代码=> 词法分析=>语法分析=>语义分析=>中间代码生成=>优化=>目标代码生成=>目标代码。
整个编译过程分为编译前端,编译后端。前端包括词法分析,语法分析和语义分析。这一步通常是跟平台无关的。仅仅负责分析源代码。后端通常与平台相关。涉及中间代码生成以及目标代码生成。
对于Vue模板编译器来说。源代码就是我们编写的Vue模板文件。目标代码则是指可以在浏览器下执行的JS代码。如下图:

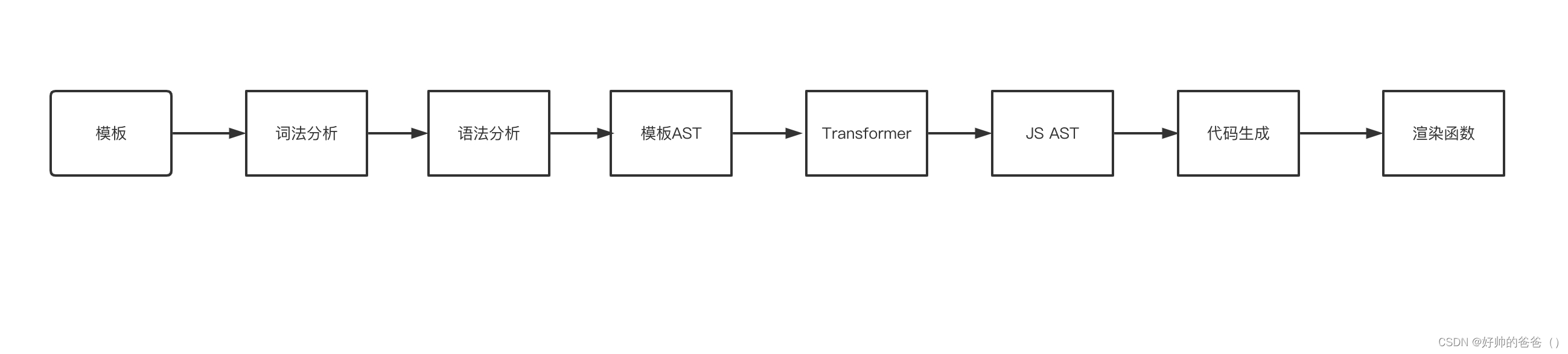
从上图大概可以看出Vue中我们最终编译后的目标代码实际上就是渲染函数。
下图描述了Vue编译器的工作流程:

AST 是abstract synctax tree的缩写【抽象语法树】。Vue 的AST通过不同的数据结构描述了与模板一样的东西。但是我们可以通过遍历,修改属性等等方式来修改AST 。
如下图:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2357
2357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








