
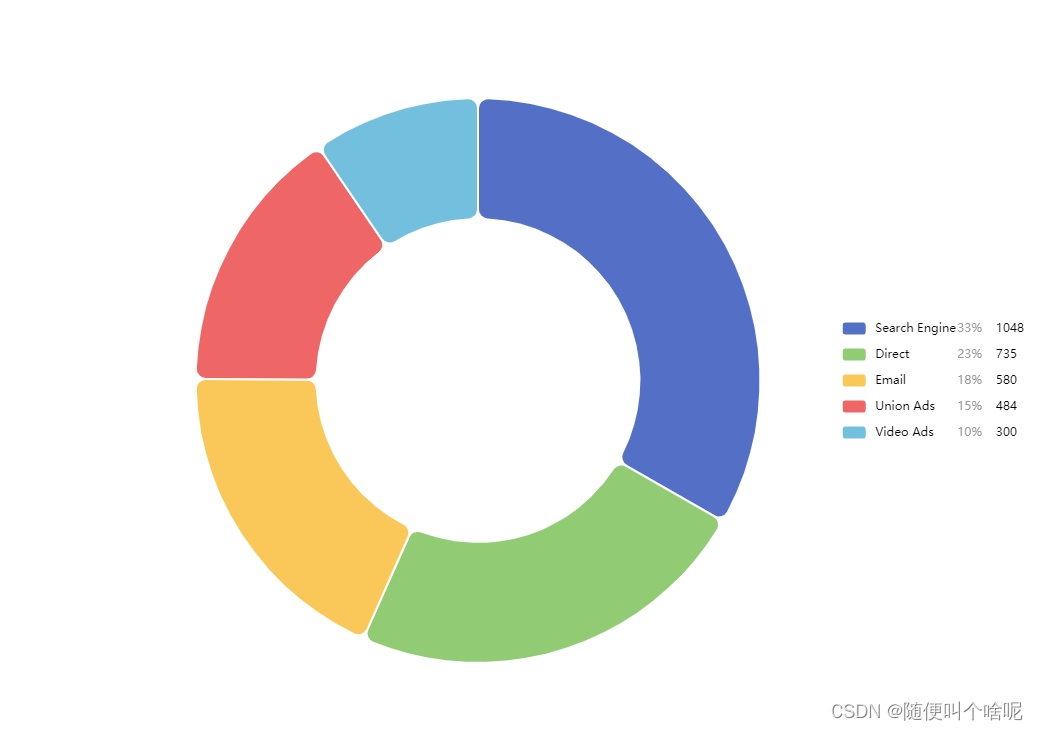
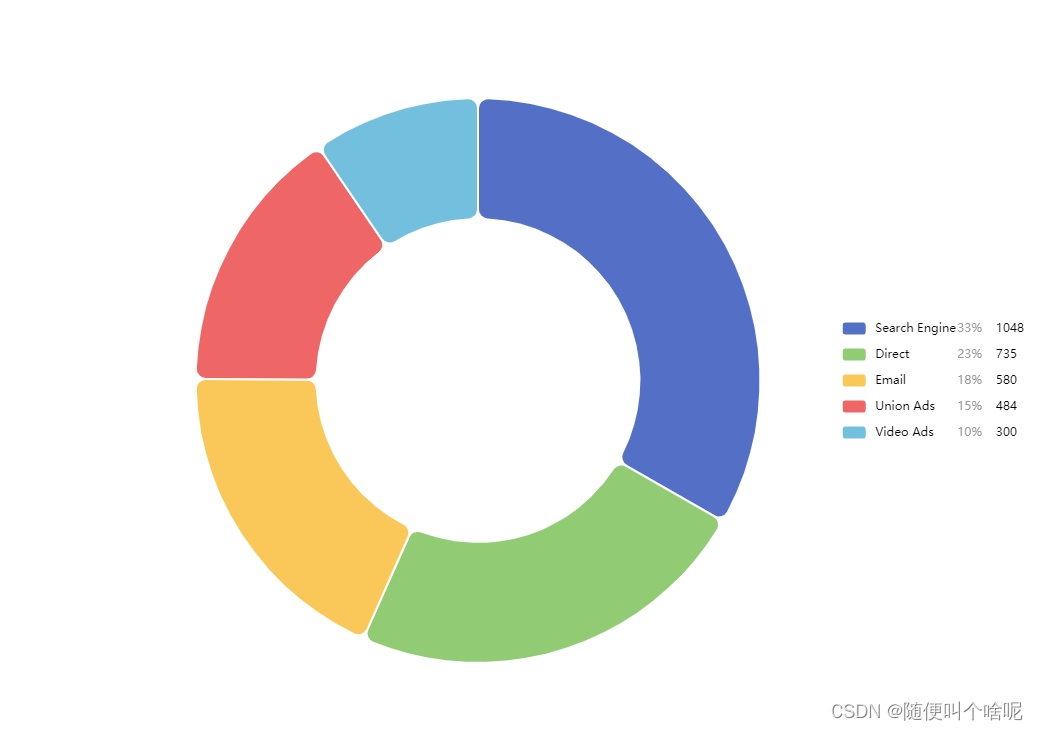
var datas = [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
];
option = {
tooltip: {
trigger: 'item'
},
legend: {
right: 'right',
y: 'center',
orient: 'vertical',
textStyle: {
rich: {
name: {
verticalAlign: 'right',
align: 'left',
width: 75,
fontSize: 12,
color: '#000000'
},
value: {
align: 'left',
width: 35,
fontSize: 12,
color: '#999999'
},
count: {
align: 'left',
width: 20,
fontSize: 12,
color: '#000000'
}
},
color: '#54bef9'
},
data: datas.map((item) => item.name),
formatter: function (name) {
var total = 0;
var tarValue;
for (var i = 0; i < datas.length; i++) {
total += datas[i].value;
if (name === datas[i].name) {
tarValue = datas[i].value;
}
}
var p = Math.round((tarValue / total) * 100);
return (
'{name| ' +
name +
'} ' +
'{value| ' +
p +
'%} ' +
'{count| ' +
tarValue +
'}'
);
}
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '40',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
}
]
};























 6388
6388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








