废话不说,直接贴代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>活动</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<script src="js/jquery-2.1.4.min.js"></script>
<style>
.content{width:300px;height:300px;border:1px solid #ccc;background:#FFF7D4;}
.content>ul li{width: 33%;float: left;}
.content>table{width: 100%;margin: 0 auto;text-align: center;}
.hide{display: none;}
.bright{color: red;}
</style>
</head>
<body>
<div class="content">
<ul>
<li class="bright">10-11</li>
<li>15-16</li>
<li>20-21</li>
</ul>
<table class="table_t">
<tr>
<th>名次</th>
<th>用户名</th>
<th>累计投资额</th>
</tr>
<tr>
<td>1</td>
<td>135XXX4672</td>
<td>100元</td>
</tr>
<tr>
<td>2</td>
<td>135XXX4672</td>
<td>200元</td>
</tr>
<tr>
<td>3</td>
<td>135XXX4672</td>
<td>300元</td>
</tr>
</table>
<table class="table_t hide">
<tr>
<th>名次</th>
<th>用户名</th>
<th>累计投资额</th>
</tr>
<tr>
<td>4</td>
<td>135XXX4672</td>
<td>100元</td>
</tr>
<tr>
<td>4</td>
<td>135XXX4672</td>
<td>200元</td>
</tr>
<tr>
<td>6</td>
<td>135XXX4672</td>
<td>300元</td>
</tr>
</table>
<table class="table_t hide">
<tr>
<th>名次</th>
<th>用户名</th>
<th>累计投资额</th>
</tr>
<tr>
<td>7</td>
<td>135XXX4672</td>
<td>100元</td>
</tr>
<tr>
<td>8</td>
<td>135XXX4672</td>
<td>200元</td>
</tr>
<tr>
<td>9</td>
<td>135XXX4672</td>
<td>300元</td>
</tr>
</table>
</div>
</body>
</html
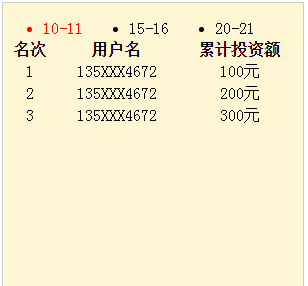
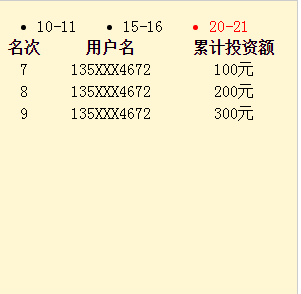
这是最初的效果。我这个写的有点过于简单,你们可以按照你们设计来写。现在要实现的效果是点击10-11,或者15-16或者20-21,点击谁,自身颜色变红,并且下边对应内容发生改变。
<script type="text/javascript">
$(".content ul li").each(function(index){
$(this).click(function(){
$(".table_t").addClass("hide")
$(".table_t:eq("+index+")").removeClass("hide")
$(".content ul li").removeClass("bright")
$(this).addClass("bright")
})
})
</script>
这段js就实现了上述功能,也就是我们所说的Tab页的切换。你如果有别的好的方法,欢迎在下边留言,大家一块进步成长。






















 408
408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








