js 内网离线部署百度地图,地图瓦片下载
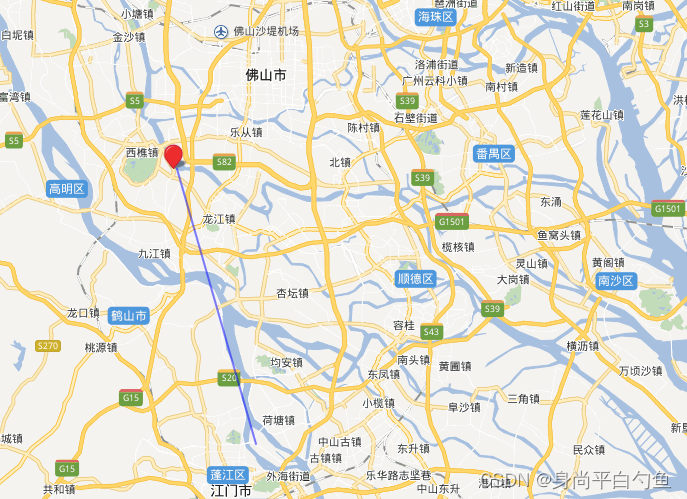
效果图

使用
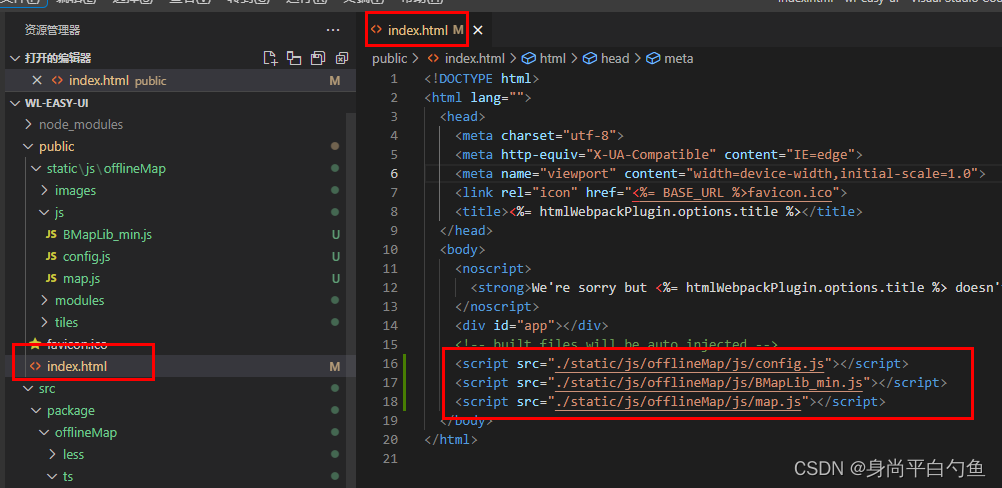
- 引入静态js

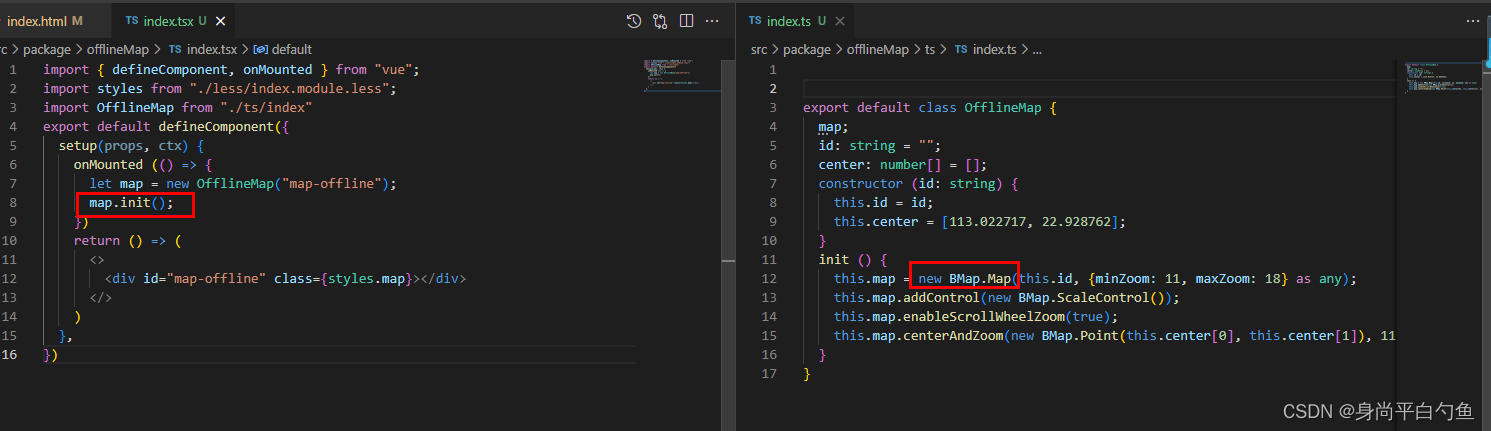
- 初始化
使用BMap,初始化map实例,调用init

3 添加覆盖物
3.1 点
let pt = new BMap.Point(this.center[0], this.center[1])
var marker = new BMap.Marker(pt);
this.map.addOverlay(marker);
3.2 线
var polyline = new BMap.Polyline([
new BMap.Point(113.026717, 22.928762),
new BMap.Point(113.117717, 22.634762),
], {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5});
this.map.addOverlay(polyline);
其他api可查看百度地图api2.0
4.地图瓦片下载
下载软件网址链接,可下载全国各地瓦片图。
链接:https://pan.baidu.com/s/1LCC0DRoIR_GUK1zgrivnKg
提取码:ennb

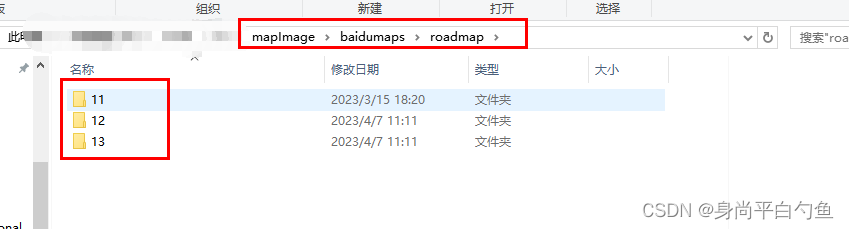
选择需要下载的地区和级别,以广州为例,下载11、12、13级地图。引用到项目的static/js/offineMap/tiles/ 目录下

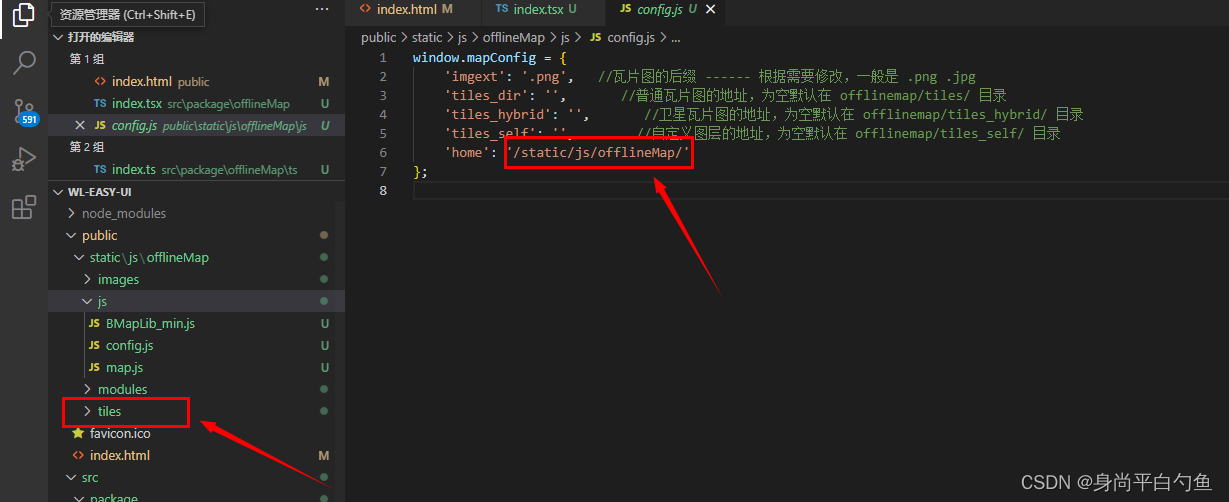
- 瓦片地图配置
配置文件路径: static/js/offineMap/js/config.js。 home字段配置:地图静态资源请求路径
下载的瓦片文件 titles, 与js文件夹同级存放

- demo地址
https://gitee.com/wanglun945/wl-easy-ui






















 1060
1060











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








