BootsTrap简介
我们都知道,前端的框架实在是太多了,比如说比较常见的easy-ui和BootsTrap,用过easy-ui的同学都知道,它虽然很方便,但是竟然屏蔽了控件原本的一些事件,真的是不能忍。相比而言,BootsTrap就要显得优雅一些了,只需要引入相应的样式,顿时让我们自己做的比较low的代码走上高大上境界!
说了这么多,不如请大家看看那官网上的介绍,我就不多费唇舌了!
bootstrap官网
实际例子
大家平日里面也都会或多或少的遇到使用到导航栏,而且基本上还要求导航栏一直停在最上面,不随着我们页面的滚动而滚动,那么,下面,我就来带着大家使用BootsTrap来实现一个导航栏!
你知道的,和使用jquery一样,我们首先需要引入BootsTrap的文件,如下所示:
<!-- Bootstrap core CSS -->
<link href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<!--jquery-->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<!--BootsTrap core-->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>在web前端中,在页面中js文件一般都是最后加载的,但是如上,由于BootsTrap是依赖于jquery的,so,jquery一定要先引入的。
接下来,要做的就是进行导航条的设定,具体代码如下:
<style type="text/css">
body {
padding-top: 70px
}
</style>
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="sr-only">Toggle navigation</span> <span
class="icon-bar"></span> <span class="icon-bar"></span> <span
class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/apiview/getSimpleList">商品重构自动化测试</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse"
id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/apiview/getSimpleList">接口概览 <span
class="sr-only">(current)</span></a></li>
<li><a href="/apiview/getResultList">接口详情</a></li>
<li><a href="/apiview/getServerStatus">服务器状态&测试控制</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="/apiview/getAbout">关于</a></li>
</ul>
</div>
</div>
</nav> 这里要强调的是上面的css
代码,如果不加这段代码的话,你就会发现页面最上端的内容被导航条盖住了,所以,这段代码把整个body向下移了,故而解决了这个问题。
当然,在你的文件头一定不要忘记加入下面的代码:
<!DOCTYPE html>
<html lang="zh-CN">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->第二个和第三个标签主要是用来适配移动端的,毕竟BootsTrap对自己的评价是这样的:
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
到了这里,基本上我们的目标就实现了。
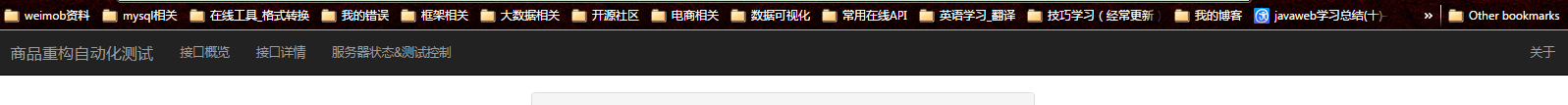
结果展示
辛苦了这麽久,我们一起来看看成果怎么样?
收获
每每做完一件事情,我们都应该首先来看下我们的收获:
1:我们掌握了将BootsTrap引入我们的项目。
2:使用BootsTrap实现了置顶导航栏。
3:在官网上迅速的找到自己需要的资料。
最后,我想说,笨媳妇耐你!























 99
99











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








