我已经成功在githut生成我的前端作品,你可以预览一下效果https://ctianjinnan.github.io/wangnan_resume_demo/
接下来一步一步教你实现!!
首先你需要到github官网注册一个账号,https://github.com/ 有了账号之后,登录账号。
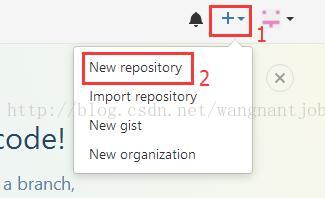
1、创建仓库
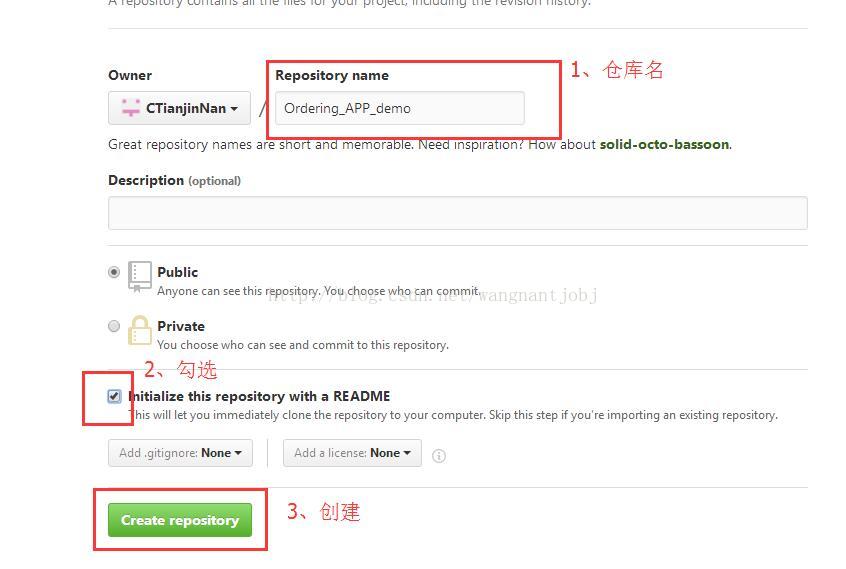
1.1
1.2
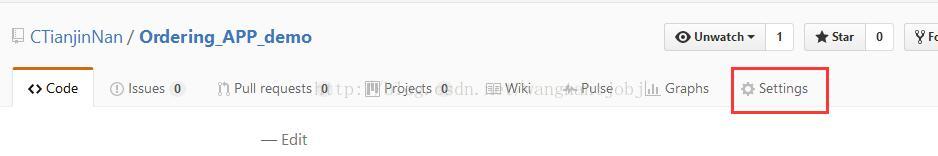
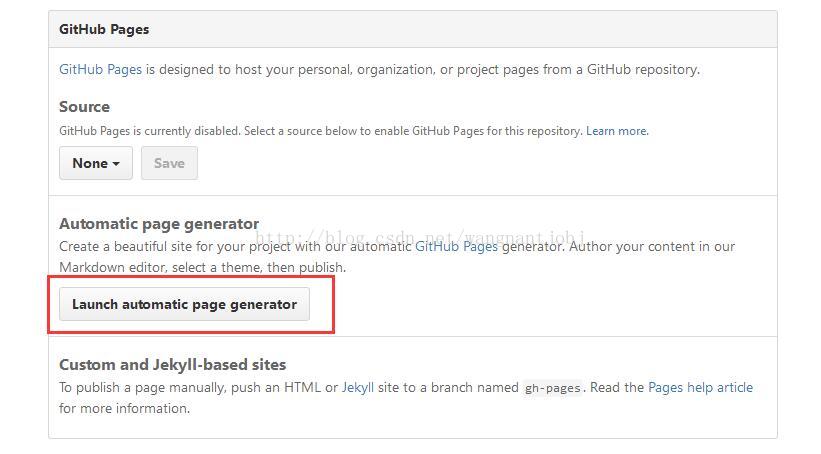
2、设置仓库,创建页面生成器
点击setting之后,向下滚动页面
然后将页面滚动到最下方,点击绿色按钮
然后接下来
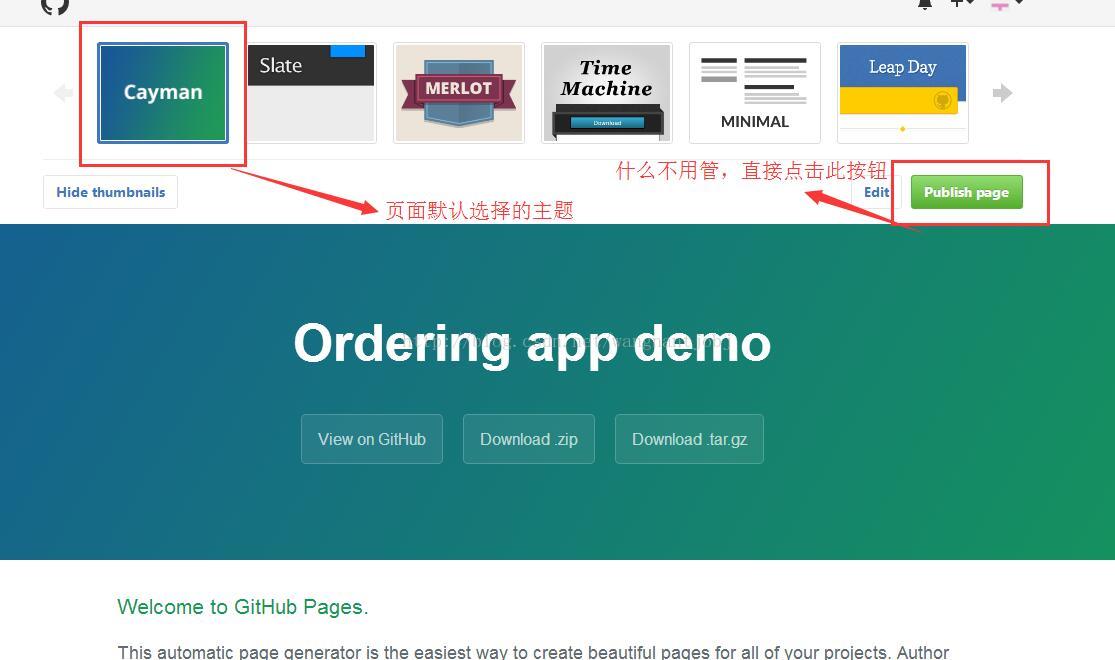
接下来
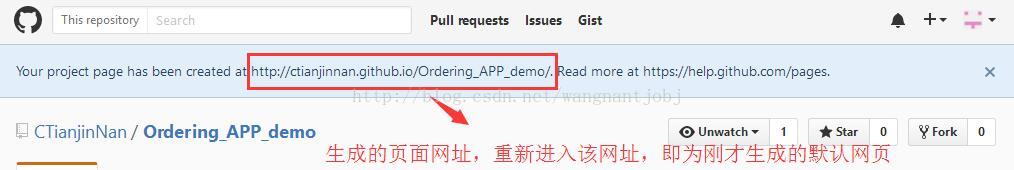
下面我们预览一下刚才生成的网址
http://ctianjinnan.github.io/Ordering_APP_demo/
3、在网址上,生成自己的前端作品
这时候你需要下载并安装git版本控制系统(git for windows),下载地址:https://git-scm.com/
安装成功后,需要设置用户名和邮箱:
在桌面空白区域点击鼠标右键,选择Git bash here,出现如下类似命令行的界面。

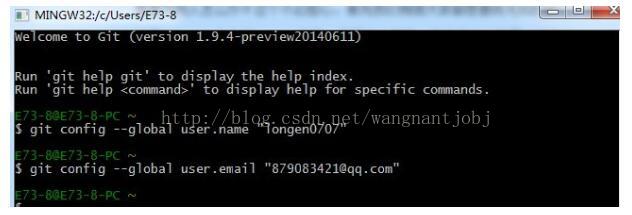
输入命令 git config --global user.name "longen0707" 单击回车
输入命令 git config --global user.email "879083421@qq.com" 单击回车
(设置成你自己的用户名和邮箱)

接下来,你就可以使用git 工具了
通过git操作, 将刚才在github上创建的bicycle_site_demo仓库里的文件克隆下来。
你的本地Git仓库和github仓库之间的传输是通过SSH加密的,所以首次从github仓库克隆到本地仓库,需要设置,如何配置呢?跟我一步一步做:
3.1 创建SSH Key
建立一个文件夹 Ordering_APP_demo,在文件夹内右键单击鼠标,选择Git bash here
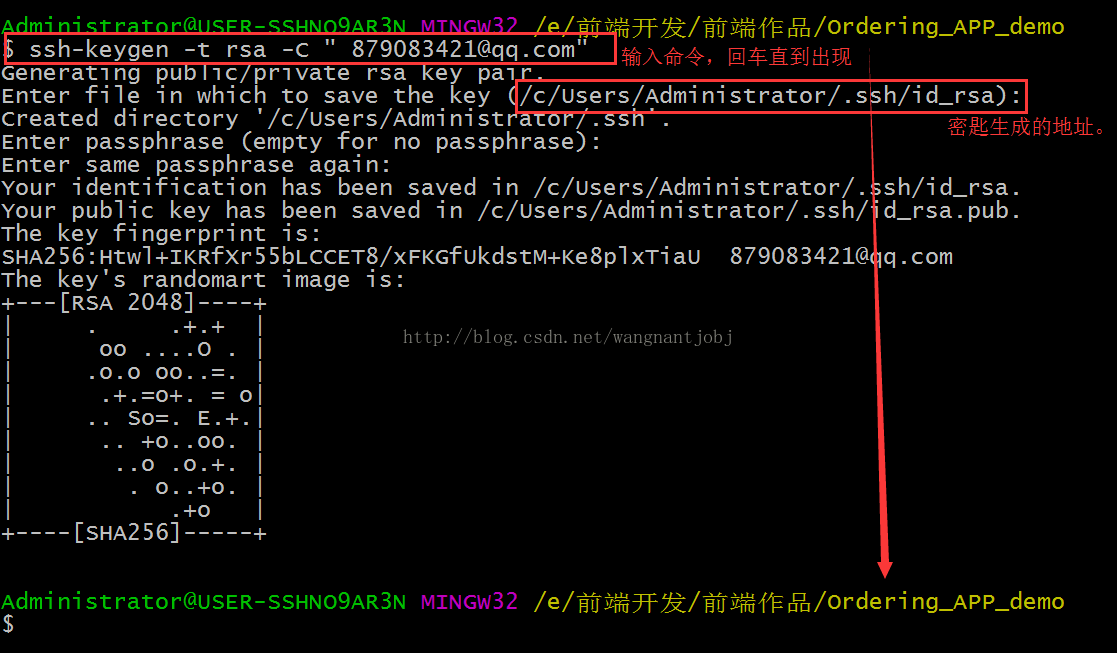
输入命令 :ssh-keygen -t rsa -C " 879083421@qq.com" (邮箱具体是什么不重要)

打开C:\Users\Administrator\.ssh文件夹

id_rsa是私钥,不能泄露出去,id_rsa.pub是公钥,可以放心地告诉任何人。
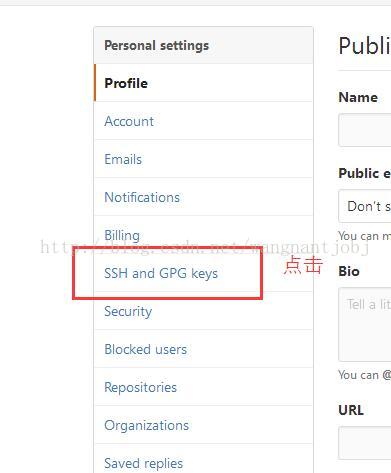
登录github

接下来

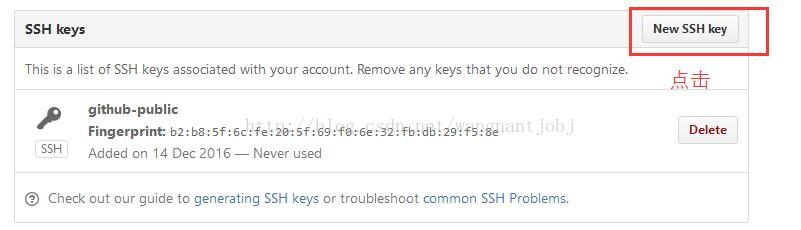
接下来点击

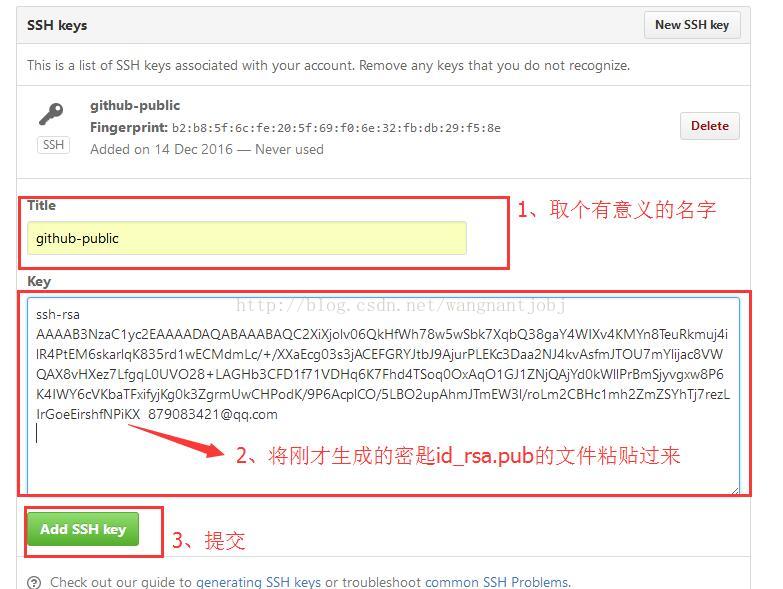
接下来

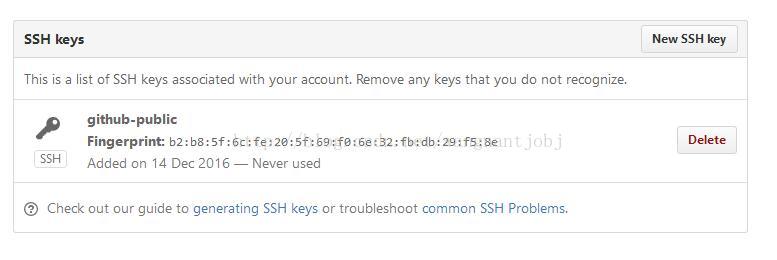
就生成了如下的密匙

设置好SSH密匙之后,我们就可以clone 之前github上创建的仓库的内容。
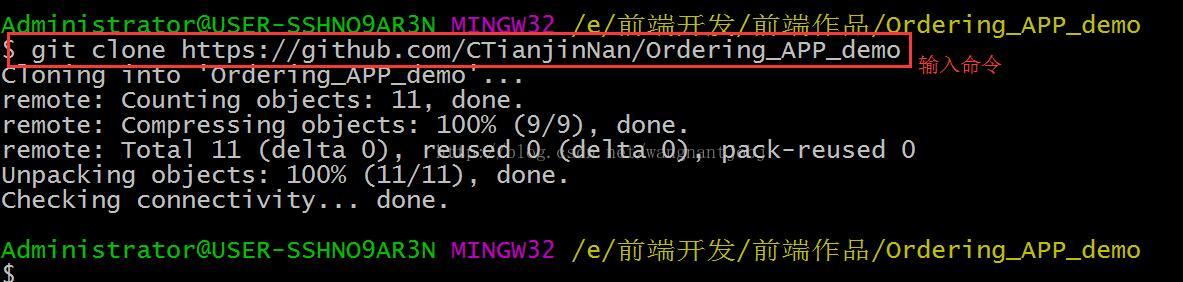
3.2 clone github上仓库里的内容。
在git bash里执行如下命令:
这时候在Ordering_APP_demo文件夹下 ,又多了另一个Ordering_APP_demo文件夹,
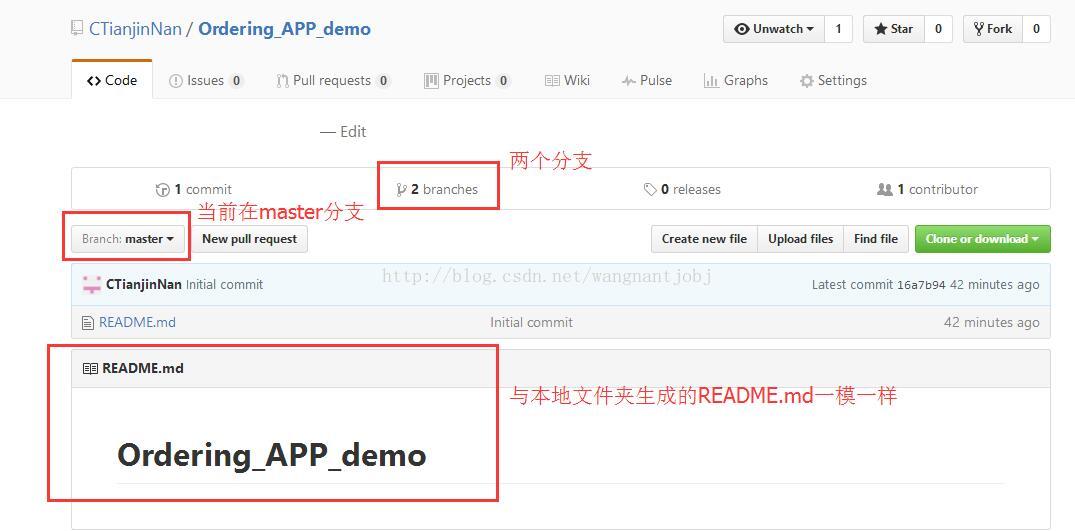
打开该文件夹,内容如下:

其中.git文件夹是Git用来跟踪管理版本的,没事千万不要手动乱改这个目录里面的文件,否则,会把git仓库给破坏了。此外,还有README.md文件,这个文件与之前在github创建的bicycle_site_demo仓库中master分支下的README.md文件一模一样。这个文件是从哪来的呢?gihub上,你会发现你有两个分支(branches),而 README.md 文件是来自 master 分支。

而我们需要编辑的是另一个分支——gh-pages,这个分支才能够真正定义github pages的内容和样式,通过在这个分支上传我们的前端作品,就可以呈现自己的网页

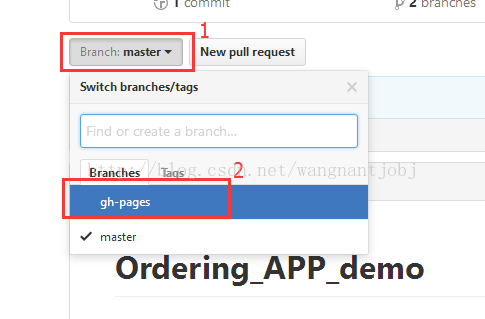
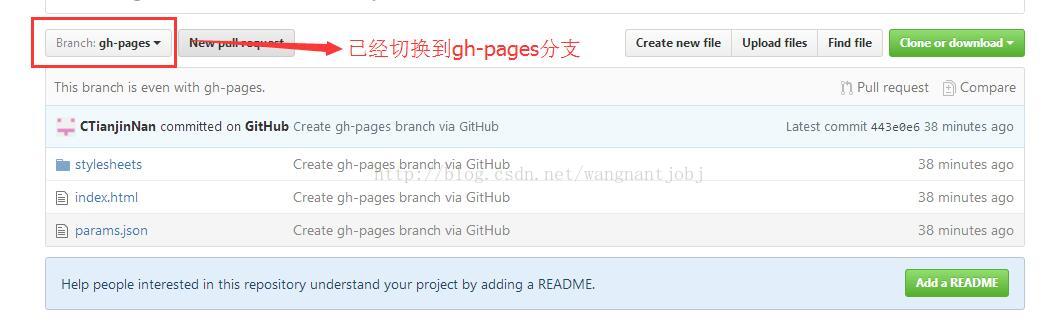
切换到gh-pages分支,内容如下:

为了在本地新建一个gh-pages分支,而这个分支是github的bicycle_site_demo仓库下的远程分支gh-pages的镜像,也就是我们可以在本地的gh-pages看到github上的gh-pages的内容。在git hash里执行以下命令:
Ordering_APP_demo(进入Ordering_APP_demo下的Ordering_APP_demo文件夹)
 cd
cd
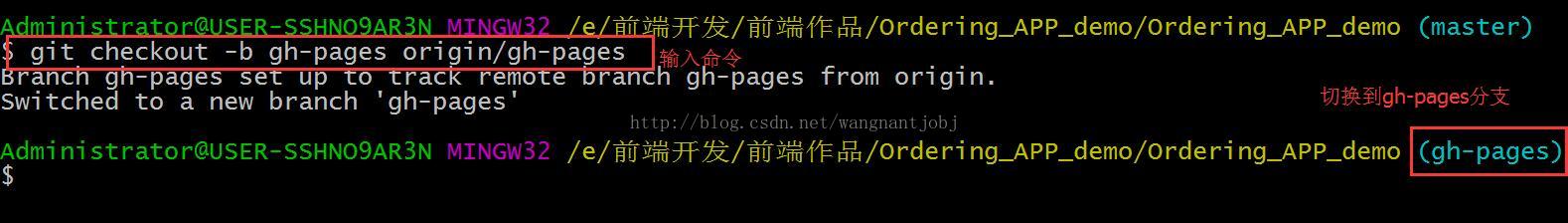
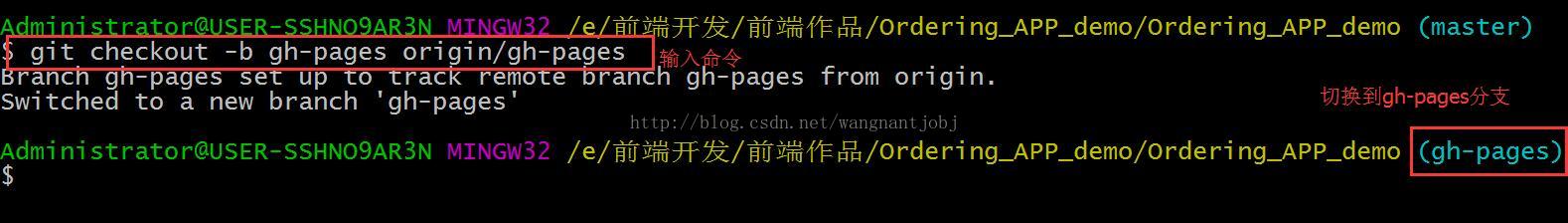
接下来执行以下命令,切换到gh-pages分支,并复制其内容
git checkout -b gh-pages origin/gh-pages


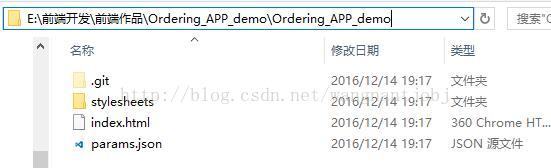
这时候文件夹里的内容已经由主分支的README.md文件转变成如下内容,与github上gh-pages的内容一致。

打开 index.html,你会发现就是咱们一开始选择主题的页面。那我们将这个页面替换成自己coding的网页不就好了?
手动删除文件夹下所有文件(不要把.git文件夹给删了
)
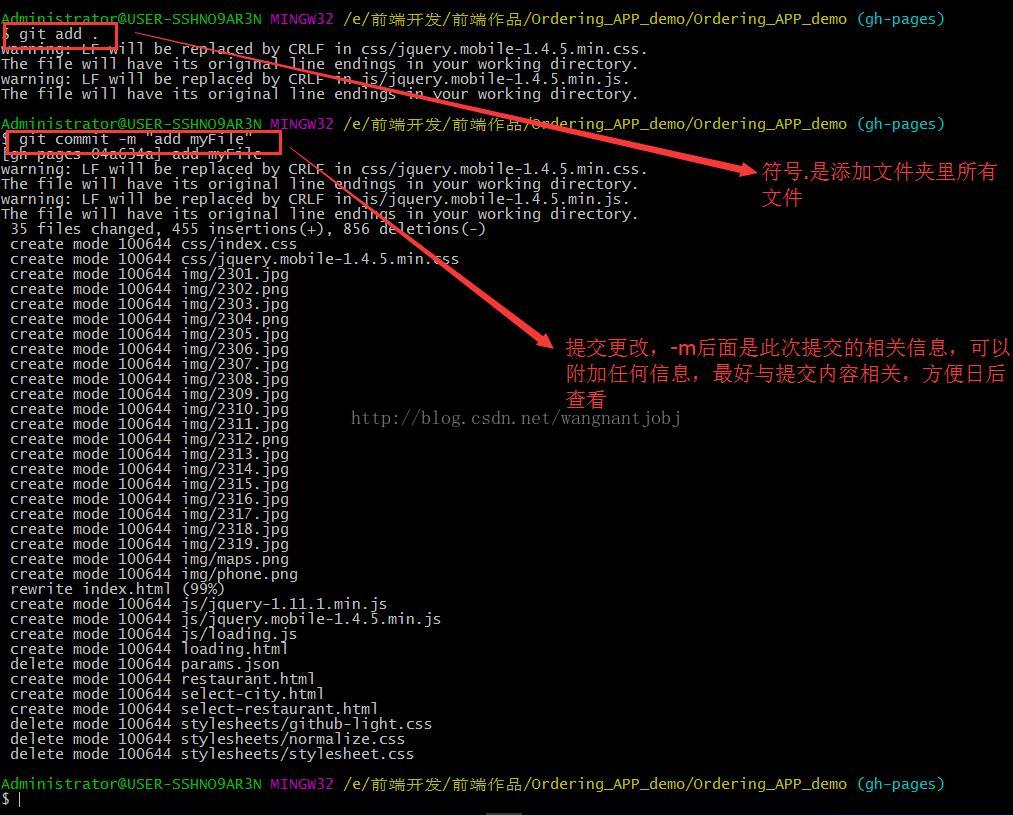
,然后将自己的网页文件复制粘贴过来,并在命令行输入以下命令,提交(commit)本次修改。

接下来输入如下命令,为了使本地gh-pages中的网页文件同步到远程的gh-pages中。
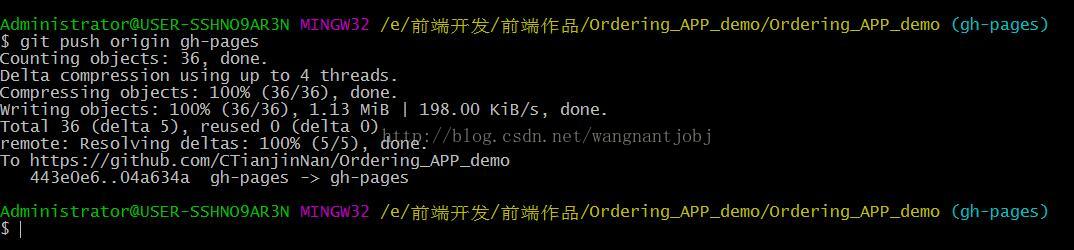
git push origin gh-pages

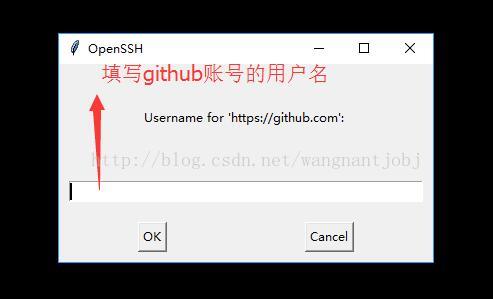
弹出如下对话框,要求你输入github的账户名

输入用户名之后,要求输入密码

输入密码后,git bash 出现以下字符,远程仓库就完成了与本地仓库的同步!!

大概等待10分钟左右,再浏览之前生成的网址http://ctianjinnan.github.io/Ordering_APP_demo/,就可以在线观看你的前端作品!这样面试官不用费时下载你的作品,肯定为你增分不少!!也这里也可以实现你的个人网站!(不过是托管在github上)






























 279
279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








