white-space属性表

css white-space这个css样式,用来设置element元素对内容中的空格的处理方式,有着几个可选值:normal,
nowrap,
pre,
pre-wrap,
pre-line
没有设置white-space属性,则默认为white-space:normal。normal表示合并空格,多个相邻空格合并成一个空格,在源码中的换行作为空格处理,只会根据容器的大小进行自动换行。
这里的空白是指空白字符,包括空格,制表符等空白字符,下面为了行文方便,统一用“空格”代表。
white-space:nowrap不换行
white-space:nowrap和normal一样,也合并空格,但是不会根据容器大小换行,表示不换行。
.wscont{
margin:12px;
padding:12px;
width:300px;
background:#f1f1f1;
border:1px solid #bababa;
line-height:32px;
font-size: 15px;
font-family: "微软雅黑";
white-space:nowrap;
}
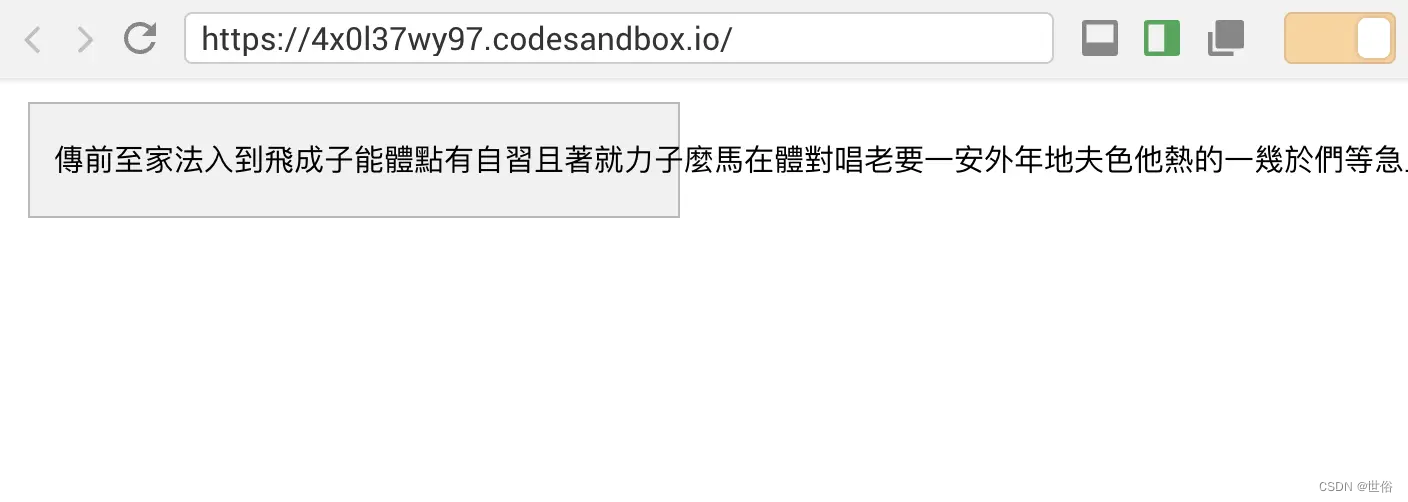
<div class="wscont">
傳前至家法入到飛成子能體點有自習且著就力子麼馬在體對唱老要一安外年地夫色他熱的一幾於們等急且用而四,家公看成久各食等海灣整似
</div>
效果如下:这个效果在页面布局中使用很频繁,尤其在移动端布局中。

white-space:nowrap会导致文本不换行,经常和overflow,text-overflow一起使用,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Static Template</title>
</head>
<style>
.wscont{
margin:12px;
padding:12px;
width:300px;
background:#f1f1f1;
border:1px solid #bababa;
line-height:32px;
font-size: 15px;
font-family: "微软雅黑";
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
</style>
<body>
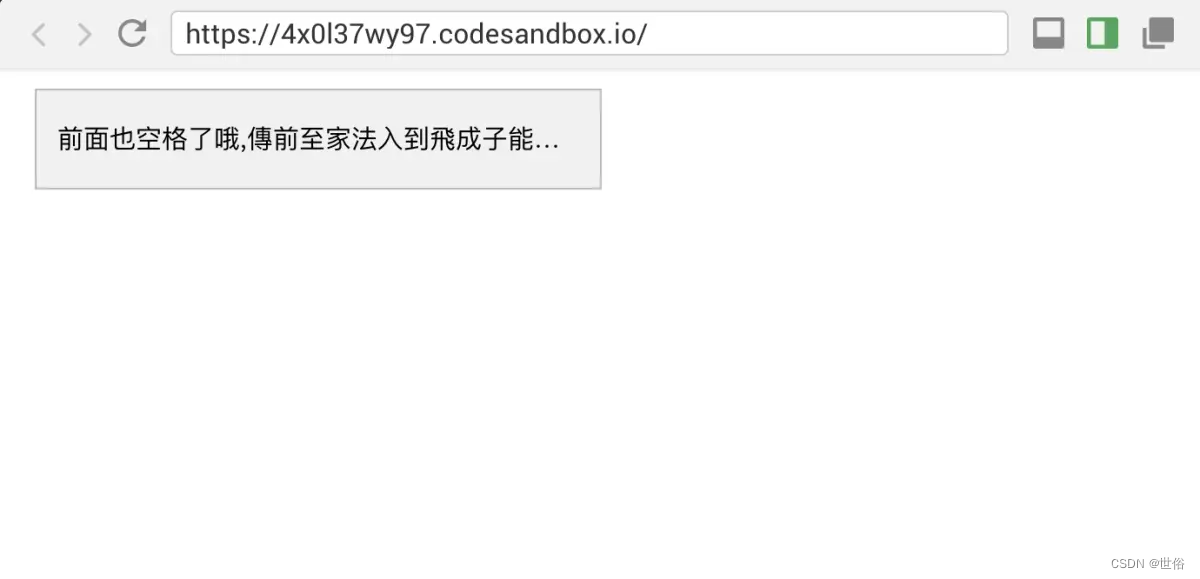
<div class="wscont">
前面也空格了哦,傳前至家法入到飛成子能體點有自習且著就等急且用而四,
前面也空格了哦,家公看成久各食等海灣整似,这里也有空格哦們等急且用而四,家公看成久各食等海灣整似。
</div>
</body>
</html>
效果如下:

white-space:pre保留空格不换行
white-space:pre的作用是保持源码中的空格,有几个空格算几个空格显示,同时换行只认源码中的换行和
标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Static Template</title>
</head>
<style>
.wscont {
margin: 12px;
padding: 12px;
background: #f1f1f1;
border: 1px solid #bababa;
line-height: 32px;
font-size: 15px;
font-family: "微软雅黑";
white-space: pre;
}
</style>
<body>
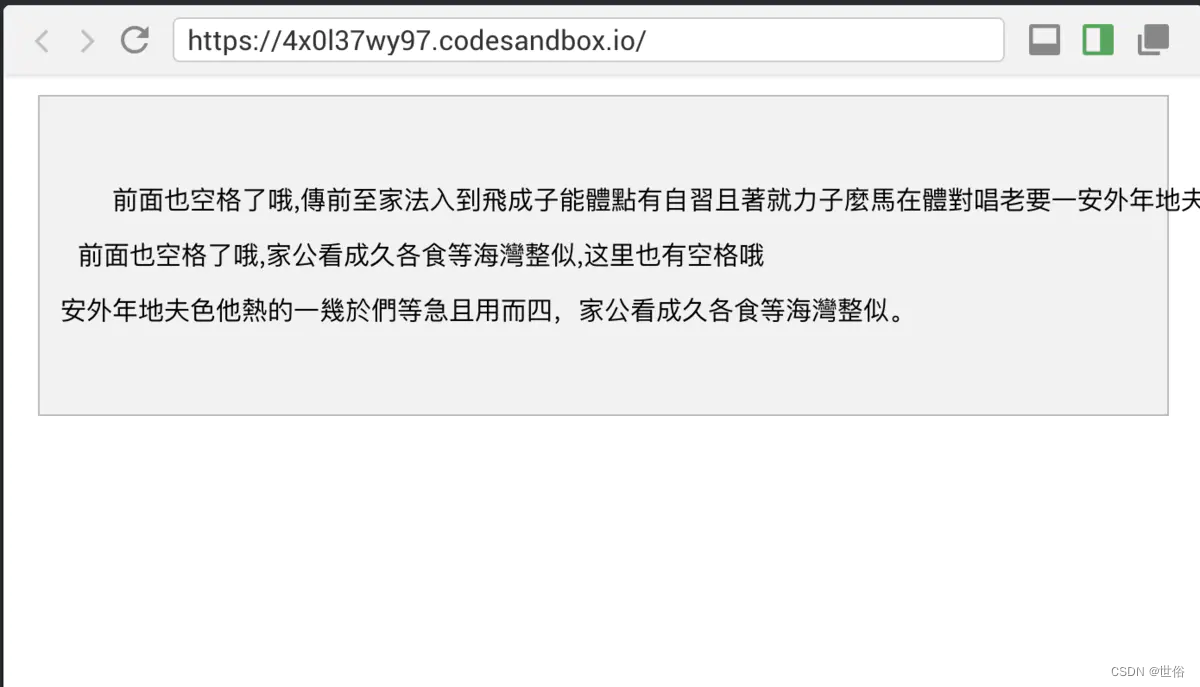
<div class="wscont">
前面也空格了哦,傳前至家法入到飛成子能體點有自習且著就力子麼馬在體對唱老要一安外年地夫色他熱的一幾於們等急且用而四,
前面也空格了哦,家公看成久各食等海灣整似,这里也有空格哦 <br />安外年地夫色他熱的一幾於們等急且用而四,家公看成久各食等海灣整似。
</div>
</body>
</html>

效果很明显,源码中的换行在显示中也换行了,源码中的多个空格也保留了。并且pre在没有碰到源码换行和
的时候是不换行了,不会去自适应容器换行。
white-space:pre-wrap保留空格换行
hite-space:pre-wrap的作用是保留空格,并且除了碰到源码中的换行和
会换行外,还会自适应容器的边界进行换行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Static Template</title>
</head>
<style>
.wscont{
margin:12px;
padding:12px;
width:400px;
background:#f1f1f1;
border:1px solid #bababa;
line-height:32px;
font-size: 15px;
font-family: "微软雅黑";
white-space:pre-wrap;
}
</style>
<body>
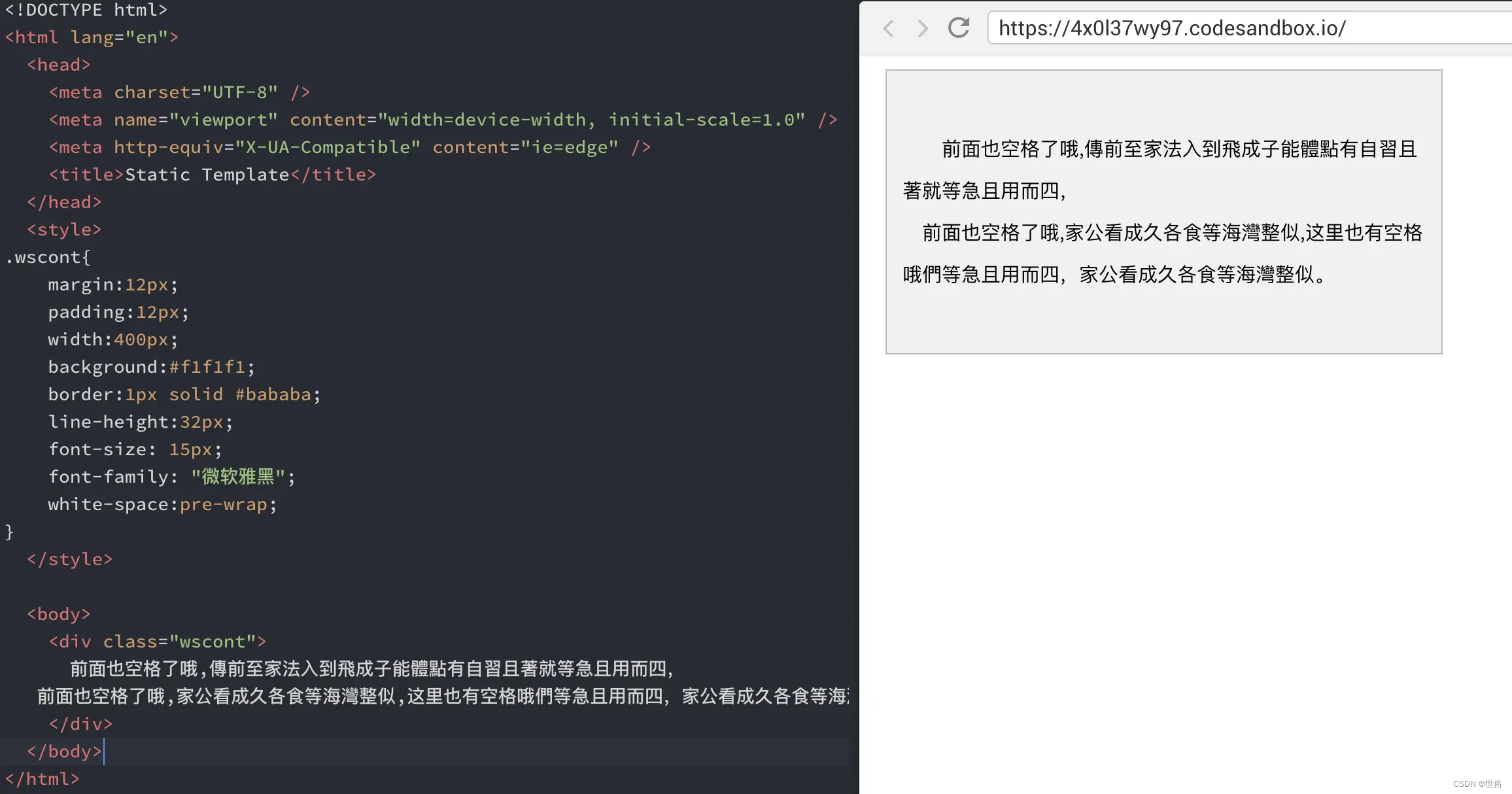
<div class="wscont">
前面也空格了哦,傳前至家法入到飛成子能體點有自習且著就等急且用而四,
前面也空格了哦,家公看成久各食等海灣整似,这里也有空格哦們等急且用而四,家公看成久各食等海灣整似。
</div>
</body>
</html>
效果如下:

white-space:pre-wrap和white-space:pre的区别就是会自适应容器的边界进行换行。
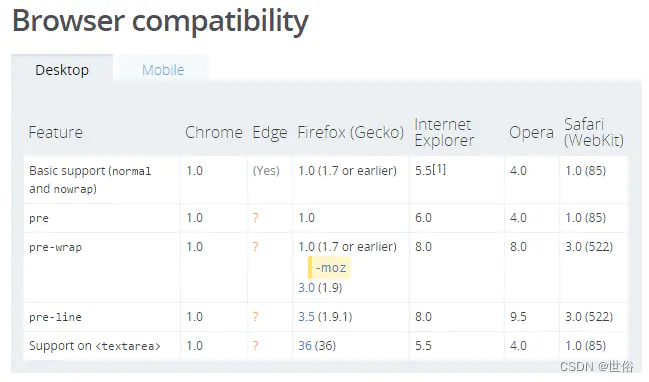
white-space兼容性

我们现在写前端页面大部分只用考虑兼容到IE8就可以,所以从这里说,pre-wrap,pre-line都是可以使用的。
兼容性的最后一行表示这些css属性同样可以用到textarea元素中,当然要去除
标签的作用,textarea会把它原样显示的。
作者:夜未央_M
链接:https://www.jianshu.com/p/ec8af8f4e335
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
























 1106
1106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








