FreeMarker是一个用Java语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker与Web容器无关,即在Web运行时,它并不知道Servlet或HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成XML,JSP或Java 等。
页面的静态化 有的较多
中的注释都是以#号表示的

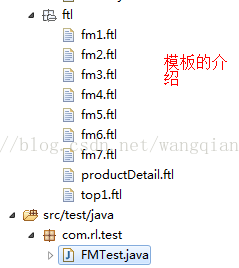
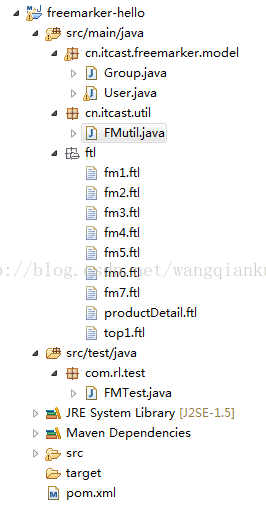
第一个项目结构
代码的实现
package cn.itcast.freemarker.model;
public class Group {
private String name;
String id;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Group(String name) {
super();
this.name = name;
}
public Group() {
}
public void sayHello(){
System.out.println("hello");
}
public void sayHello2(){
System.out.println("hello");
}
public void sayHello1(){
System.out.println("hello");
System.out.println("hello2");
System.out.println("hello3");
}
public void test(){
System.out.println("lisi");
System.out.println("wangwu");
System.out.println("wangwu");
}
}
package cn.itcast.freemarker.model;
public class User {
private int id;
private String name;
private int age;
private Group group;
private String ddd;
public Group getGroup() {
return group;
}
public void setGroup(Group group) {
this.group = group;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public void remove(){
}
}
package cn.itcast.util;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStreamWriter;
import java.io.Writer;
import java.util.Map;
import freemarker.template.Configuration;
import freemarker.template.Template;
public class FMutil {
/**
*
* @param ftlName:模板名称
* @param fileName:生成的页面名称
* @param map:数据
* @throws Exception
*/
public void ouputFile(String ftlName, String fileName, Map<String, Object> map) throws Exception{
//创建fm的配置
Configuration config = new Configuration();
//指定默认编码格式
config.setDefaultEncoding("UTF-8");
//设置模板的包路径,包的路径使用/来分隔
config.setClassForTemplateLoading(this.getClass(), "/ftl");
获得包的模板
Template template = config.getTemplate(ftlName);
//指定文件输出的路径
String path = "D:/fm";
//定义输出流,注意的必须指定编码
Writer writer = new BufferedWriter(new OutputStreamWriter(new FileOutputStream(new File(path+"/"+fileName)),"UTF-8"));
//生成模板
template.process(map, writer);
}
}

fm1.ftl
${username}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>${username}</h1>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>${user.id}-------${user.name}-------${user.age}</h1>
<#-- 注释的写法-->
<#if user.age lt 10>
小孩
<#elseif user.age lt 16>
未成年
<#else>
已经成年
</#if>
</body>
</html>fm4.ftl
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<#list userList as user>
<#-- list的索引变量名+"_index" -->
${user_index}---------${user.id}-----${user.name}-------${user.age}<br>
</#list>
</body>
</html>fm5.ftl
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<#include "/top1.ftl">
</head>
<body>
<#list userList as user>
${user.id}-----${user.name}-------${user.age}<br>
</#list>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<#-- 如果所取的属性值为空默认不处理会报错,如果想显示空(xxx.yy)!-->
${user.id}-----${user.name}-------${user.age}-----${(user.group)!}<br>
${user.group!"空值"}
${(user.group.name)!}
<#-- 三层以上不如不加括号用!直接取值不成功必须加括号,按规范无论几层都加括号-->
${(a.b)!}
<#-- ()??非空判断-->
<#if (user.group)??>
不为空
<#else>
为空
</#if>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<#assign name="zhangsan">
${name}
<#assign num=10>
${num+10}
<#assign num="10">
${num+10}
<#--布尔类型必须要转成字符串来输出-->
<#assign is=true>
${is?string}
${(a.b)???string}
<#-- 日期需要转成字符串输出 -->
${now?string("yyyy-MM-dd HH:mm:ss")}
<#--如果变量重复后边的变量值会覆盖前面的-->
<#assign bir="1985-04-22 12:33:33"?date("yyyy-MM-dd HH:mm:ss")>
${bir}
<br>
<#assign bir="1985-04-22 12:33:33"?datetime("yyyy-MM-dd HH:mm:ss")>
${bir}
<#-- 把html转成文本类型 -->
${"<br/>"?html}
${"abcd"?left_pad(10,"-")}
${1.6?int}
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<#assign name="zhangsan">
${name}
<#assign num=10>
${num+10}
<#assign num="10">
${num+10}
<#--布尔类型必须要转成字符串来输出-->
<#assign is=true>
${is?string}
${(a.b)???string}
<#-- 日期需要转成字符串输出 -->
${now?string("yyyy-MM-dd HH:mm:ss")}
<#--如果变量重复后边的变量值会覆盖前面的-->
<#assign bir="1985-04-22 12:33:33"?date("yyyy-MM-dd HH:mm:ss")>
${bir}
<br>
<#assign bir="1985-04-22 12:33:33"?datetime("yyyy-MM-dd HH:mm:ss")>
${bir}
<#-- 把html转成文本类型 -->
${"<br/>"?html}
${"abcd"?left_pad(10,"-")}
${1.6?int}
</body>
</html><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="http://www.asiainfo-linkage.com/" />
<meta name="copyright" content="asiainfo-linkage.com 版权所有,未经授权禁止链接、复制或建立镜像。" />
<meta name="description" content="中国移动通信 name.com"/>
<meta name="keywords" content="中国移动通信 name.com"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes, minimum-scale=1.0, maximum-scale=1.0"/>
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE10" />
<title>商品详细_移动商城_中国移动通信</title>
<link rel="icon" href="/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
<link rel="search" type="application/opensearchdescription+xml" href="../opensearch.xml" title="移动购物" />
<link rel="stylesheet" href="../res/css/style.css" />
<script src="../res/js/jquery.js"></script>
<script src="../res/js/com.js"></script>
<script type="text/javascript">
<#assign path="http://localhost:8088/ecps-portal">
<#assign upload="http://localhost:8080/pic/">
$(function(){
//拿到第一个a链接
var firstA = $(".box_orange li div a:first");
//获取到sku的价钱
var skuPrice = firstA.attr("skuPrice");
//获取到市场价
var marketPrice = firstA.attr("marketPrice");
//设置sku价钱和市场价
$("#skuPrice").html("¥"+skuPrice);
$("#marketPrice").html("¥"+marketPrice);
//获取sku的Id
var skuId = firstA.attr("skuId");
//验证sku的库存
$.ajax({
url:"${path}/item/validateStock.do",
type:"post",
dataType:"text",
data:{
skuId:skuId
},
success:function(responseText){
if(responseText == "no"){
//如果没有库存对购买和加入购物车的按钮来做隐藏
$("#isStock").html("缺货");
$("#buyNow").hide();
$("#addCart").hide();
}else{
//如果有库存对购买和加入购物车的按钮来做显示
$("#isStock").html("有货");
$("#buyNow").show();
$("#addCart").show();
}
},
error:function(){
alert("系统错误");
}
})
//点击sku的a链接的时候
$(".box_orange li a").click(function(){
//移除所用选中的样式
$(".box_orange li div a").each(function(){
$(this).removeClass();
});
//点击的sku加上选中样式
$(this).attr("class","here");
var skuPrice = $(this).attr("skuPrice");
var marketPrice = $(this).attr("marketPrice");
$("#skuPrice").html("¥"+skuPrice);
$("#marketPrice").html("¥"+marketPrice);
var skuId = $(this).attr("skuId");
$.ajax({
url:"${path}/item/validateStock.do",
type:"post",
dataType:"text",
data:{
skuId:skuId
},
success:function(responseText){
if(responseText == "no"){
$("#isStock").html("缺货");
$("#buyNow").hide();
$("#addCart").hide();
}else{
$("#isStock").html("有货");
$("#buyNow").show();
$("#addCart").show();
}
},
error:function(){
alert("系统错误");
}
})
});
$("#loginAlertIs").click(function(){
tipShow('#loginAlert');
});
$("#promptAlertIs").click(function(){
tipShow('#promptAlert');
});
$("#transitAlertIs").click(function(){
tipShow('#transitAlert');
});
var $smallList = $(".smallList"),
$smallL = $(".smallL"),
$smallR = $(".smallR"),
smallLen = $(".smallList a").length,
smallNum = 0;
$smallList.css("width",(smallLen*60));
$smallL.live("click",function(){
if(smallNum > 0){
$smallList.stop(true,true).animate({
"left":"+="+60
},400);
smallNum--;
}
});
$smallR.live("click",function(){
if(smallNum <= (smallLen-5)){
$smallList.stop(true,true).animate({
"left":"-="+60
},400);
smallNum++;
}
});
$('#ecpsShareIcon a').click(function(){
var type = $(this).attr('class');
var title = document.title;
var url = window.location.href;
var imgUrl = '';
var href = '';
var share = [
{id:'0',type:'sinawb',name:'分享到新浪微博', href: ['http://v.t.sina.com.cn/share/share.php?url=', encodeURIComponent(url), '&title=', encodeURIComponent(title)].join(''), bp: '0px 0px'},
{id:'1',type:'qqwb',name: '分享到腾讯微博', href: ['http://v.t.qq.com/share/share.php?url=', encodeURIComponent(url), '&title=', encodeURIComponent(title)].join(''), bp: '0px -16px'},
{id:'2',type:'renren',name: '分享到人人网', href: ['http://www.connect.renren.com/share/sharer?url=', encodeURIComponent(url), '&title=', encodeURIComponent(title)].join(''), bp: '0px -32px'},
{id:'3',type:'qqzone',name: '分享到QQ空间', href: ['http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url=', encodeURIComponent(url), '&title=', encodeURIComponent(title)].join(''), bp: '0px -48px'},
{id:'4',type:'sohuwb',name: '分享到搜狐微博', href: ['http://t.sohu.com/third/post.jsp?content=utf-8&url=', encodeURIComponent(url), '&title=', encodeURIComponent(title)].join(''), bp: '0px -64px'},
{id:'5',type:'',name: '分享到开心网', href: ['http://www.kaixin001.com/repaste/bshare.php?rurl=', encodeURIComponent(url), '&rtitle=', encodeURIComponent(title)].join(''), bp: '0px -80px'},
{id:'6',type:'',name: '分享到51社区', href: ['http://share.51.com/share/outSiteShare.php?uri=' , encodeURIComponent(url) ,'&title=' ,encodeURIComponent(title)].join(''), bp: '0px -96px'}
];
for(var i=0; i<share.length; i++){
if(type == share[i].type){
href = share[i].href;
};
}
if(type == 'copy'){
var copyText = url.replace(/[.]{1}\d[.]{1}/gi, ".");
copyText = copyText.replace(/\.+u+\d+\.+html/,".html");
copyText = title + "\r\n" + copyText + "\r\n";
if (window.clipboardData){
window.clipboardData.setData("Text", copyText);
alert('复制成功!');
}
}else{
$(this).attr('href',href);
}
});
$('.sub').mousedown(function(){
var num = $('.num').val();
--num;
if(num == 0){
$('#sub_add_msg').html('您填写的数字超过购买下限,单次购买下限为<var>1</var>件。');
$('#sub_add_msg').show();
return;
}else{
$('#sub_add_msg').hide();
}
$('.num').val(num);
});
$('.add').mousedown(function(){
var num = $('.num').val();
++num;
if(num == 6){
$('#sub_add_msg').html('您填写的数字超过购买上限,单次购买上限为<var>5</var>件。');
$('#sub_add_msg').show();
return;
}else{
$('#sub_add_msg').hide();
}
$('.num').val(num);
});
});
function buy(){
window.location.href = "./shop/confirmProductCase.jsp";
}
function addCart(){
window.location.href = "./shop/car.jsp";
}
</script>
</head>
<body>
<div id="tipAlert" class="w tips">
<p class="l">本网站将于4月11日12:00进行系统维护,维护期间,本站将暂停业务办理等相关业务,敬请见谅。</p>
<p class="r"><a href="javascript:void(0);" title="关闭" οnclick="$('#tipAlert').hide();"></a></p>
</div>
<div class="bar"><div class="bar_w">
<p class="l">
<!-- 未登录 -->
<b class="l">
<a href="#" title="个人客户" class="here">个人客户</a>
<a href="#" title="企业客户">企业客户</a>
</b>
<span class="l">
欢迎来到中国移动!<a href="javascript:void(0);" title="登录" id="loginAlertIs" class="orange"><samp>[</samp>请登录<samp>]</samp></a> <a href="passport/register.html" title="免费注册">免费注册</a>
<a href="javascript:void(0);" id="promptAlertIs" title="promptAlert">promptAlert</a>
<a href="javascript:void(0);" id="transitAlertIs" title="transitAlert">transitAlert</a>
</span>
<!-- 登录后
<span class="l">
您好,<a href="passport/personalInfo.html" title="13717782727">13717782727</a>! <a href="#" title="我的账户" class="blue">我的账户</a> <a href="#" title="我要办理" class="blue">我要办理</a> <a href="passport/loginOut.html" title="退出" class="orange"><samp>[</samp>退出<samp>]</samp></a>
</span>
-->
</p>
<ul class="r uls">
<!--
<li class="dev"><a href="#" title="我的订单">我的订单</a></li>
<li class="dev"><a href="#" title="我的收藏">我的收藏</a></li>
<li class="dev"><a href="#" title="帮助中心">帮助中心</a></li>
-->
<li class="dev"><a href="#" title="在线客服">在线客服</a></li>
<li class="dev"><a href="#" title="关于中国移动">关于中国移动</a></li>
<li class="dev after"><a href="#" title="English">English</a></li>
</ul>
</div></div>
<div class="w header">
<h1><a href="http://www.bj.10086.cn" title="中国移动通信">中国移动通信</a></h1>
<div class="area">
<dl id="city">
<dt><a href="javascript:void(0);" title="贵州">贵州<samp class="inb"></samp></a></dt>
<dd class="bx hidden">
<div class="tl"></div><div class="tr"></div>
<ul class="ul">
<li><a href="http://www.bj.10086.cn" title="北京">北京</a></li>
<li><a href="http://www.gd.10086.cn" title="广东">广东</a></li>
<li><a href="http://www.sh.10086.cn" title="上海">上海</a></li>
<li><a href="http://www.tj.10086.cn" title="天津">天津</a></li>
<li><a href="http://www.cq.10086.cn" title="重庆">重庆</a></li>
<li><a href="http://www.ln.10086.cn" title="辽宁">辽宁</a></li>
<li><a href="http://www.js.10086.cn" title="江苏">江苏</a></li>
<li><a href="http://www.he.10086.cn" title="河北">河北</a></li>
<li><a href="http://www.sc.10086.cn" title="四川">四川</a></li>
<li><a href="http://www.sn.10086.cn" title="陕西">陕西</a></li>
<li><a href="http://www.sx.10086.cn" title="山西">山西</a></li>
<li><a href="http://www.ha.10086.cn" title="河南">河南</a></li>
<li><a href="http://www.jl.10086.cn" title="吉林">吉林</a></li>
<li><a href="http://www.sd.10086.cn" title="山东">山东</a></li>
<li><a href="http://www.ah.10086.cn" title="安徽">安徽</a></li>
<li><a href="http://www.hn.10086.cn" title="湖南">湖南</a></li>
<li><a href="http://www.gx.10086.cn" title="广西">广西</a></li>
<li><a href="http://www.jx.10086.cn" title="江西">江西</a></li>
<li><a href="http://www.gz.10086.cn" title="贵州">贵州</a></li>
<li><a href="http://www.yn.10086.cn" title="云南">云南</a></li>
<li><a href="http://www.xz.10086.cn" title="西藏">西藏</a></li>
<li><a href="http://www.gs.10086.cn" title="甘肃">甘肃</a></li>
<li><a href="http://www.zj.10086.cn" title="浙江">浙江</a></li>
<li><a href="http://www.fj.10086.cn" title="福建">福建</a></li>
<li><a href="http://www.hi.10086.cn" title="海南">海南</a></li>
<li><a href="http://www.hb.10086.cn" title="湖北">湖北</a></li>
<li><a href="http://www.nx.10086.cn" title="宁夏">宁夏</a></li>
<li><a href="http://www.qh.10086.cn" title="青海">青海</a></li>
<li><a href="http://www.xj.10086.cn" title="新疆">新疆</a></li>
<li><a href="http://www.hl.10086.cn" title="黑龙江">黑龙江</a></li>
<li class="col6"><a href="http://www.nm.10086.cn" title="内蒙古">内蒙古</a></li>
<li class="col3"><a href="http://www.chinamobileltd.com" title="China Mobile Ltd">China Mobile Ltd</a></li>
<li class="col3"><a href="http://labs.10086.cn" title="中国移动研究院">中国移动研究院</a></li>
<li class="col3"><a href="http://www.cmdi.10086.cn" title="中国移动设计院">中国移动设计院</a></li>
</ul>
<div class="fl"></div><div class="fr"></div>
</dd>
</dl>
</div>
<p title="移动改变生活"><span>移动</span>改变生活<samp>>></samp></p>
</div>
<div class="w nav">
<ul class="uls">
<li><a href="#" title="服务与支持" class="a"><b>服务与支持</b></a></li>
<li id="shop" class="here"><a href="#" title="网上营业厅" class="a"><b>网上营业厅</b></a>
<div class="col4 hidden">
<dl class="col">
<dt title="手机商城">手机商城</dt>
<dd><a href="#" title="诺基亚">诺基亚</a></dd>
<dd><a href="#" title="华为">华为</a></dd>
<dd><a href="#" title="三星">三星</a></dd>
<dd><a href="#" title="最新优惠">中兴</a></dd>
</dl>
<dl class="col2">
<dt title="网上选号">网上选号</dt>
<dd><a href="#" title="全球通">全球通</a></dd>
<dd><a href="#" title="动感地带">动感地带</a></dd>
<dd><a href="#" title="神州行">神州行</a></dd>
</dl>
<dl class="col3">
<dt title="优惠活动">优惠活动</dt>
<dd><a href="#" title="购机返话费">购机返话费</a></dd>
<dd><a href="#" title="优惠购机">优惠购机</a></dd>
</dl>
<span></span>
</div>
</li>
<li id="my"><a href="#" title="我的移动" class="a"><b>我的移动</b></a>
<div class="col2 hidden">
<dl class="col">
<dt title="我的账户">我的账户</dt>
<dd><a href="#" title="套餐余量查询">套餐余量查询</a></dd>
<dd><a href="#" title="积分查询">积分查询</a></dd>
<dd><a href="#" title="业务状态查询">业务状态查询</a></dd>
<dd><a href="#" title="充值缴费" class="red">充值缴费</a></dd>
<dd><a href="#" title="详单查询">详单查询</a></dd>
<dd><a href="#" title="余额查询">余额查询</a></dd>
<dd><a href="#" title="账单查询">账单查询</a></dd>
</dl>
<dl class="col2">
<dt title="我要办理">我要办理</dt>
<dd><a href="#" title="快速查找">快速查找</a></dd>
<dd><a href="#" title="产品推荐">产品推荐</a></dd>
<dd><a href="#" title="生活配对">生活配对</a></dd>
<dd><a href="#" title="最新优惠">最新优惠</a></dd>
</dl>
<dl class="col3">
<dt title="移动生活">移动生活</dt>
<dd><a href="#" title="手机阅读">手机阅读</a></dd>
<dd><a href="#" title="无线音乐俱乐部">无线音乐俱乐部</a></dd>
<dd><a href="#" title="手机游戏">手机游戏</a></dd>
</dl>
<span></span>
</div>
</li>
<li><a href="#" title="首页" class="a"><b>首页</b></a></li>
</ul>
</div>
<div class="w sch">
<div class="l">
<dl class="goto">
<dt title="快捷办理通道">快捷办理通道<i class="inb"></i></dt>
<dd class="hidden">
<a href="#" target="_blank" title="移动数据流量详单">移动数据流量详单</a>
<a href="#" target="_blank" title="家庭亲情网">家庭亲情网</a>
<a href="#" target="_blank" title="虚拟网业务">虚拟网业务</a>
<a href="#" target="_blank" title="全球通商旅套餐">全球通商旅套餐</a>
<a href="#" target="_blank" title="短信业务">短信业务</a>
<a href="#" target="_blank" title="彩铃业务">彩铃业务</a>
<a href="#" target="_blank" title="WLAN业务(含校园版)">WLAN业务(含校园版)</a>
<a href="#" target="_blank" title="G3可视电话">G3可视电话</a>
<a href="#" target="_blank" title="全球通上网套餐">全球通上网套餐</a>
<a href="#" target="_blank" title="飞信业务">飞信业务</a>
</dd>
</dl>
<p><a href="#" title="购机选号">购机选号</a><samp>|</samp><a href="#" title="网上交费">网上交费</a><samp>|</samp><a href="#" title="积分商城">积分商城</a><samp>|</samp><a href="http://www.gz.10086.cn/zf/" target="_blank">资费专区</a></p>
</div>
<form method="post" action="" name="" class="r">
热门搜索:<a href="#" title="GPRS">GPRS</a><samp>|</samp><a href="#" title="全球通新88套餐">全球通新88套餐</a>
<select name="screahType" id="screahType">
<option>商城</option>
<option>号卡</option>
<option>门户</option>
</select><input type="text" class="txt_sch gray" id="screahWord" name="screahWord" οnfοcus="if(this.value=='请输入商品名称关键字'){this.value='';this.className='txt_sch'}" οnblur="if(this.value==''){this.value='请输入商品名称关键字';this.className='txt_sch gray'}" value="请输入商品名称关键字" /><input type="submit" value="搜索" class="hand btn60x26" /></form>
</div>
<div class="w loc">
<p class="l"><a href="#" title="商城首页">商城首页</a><samp>|</samp><a href="#" title="我的商城">我的商城</a></p>
<dl id="cart" class="cart l">
<dt><a href="#" title="结算">结算</a>购物车:<b id="">123</b>件</dt>
<dd class="hidden">
<p class="alg_c hidden">购物车中还没有商品,赶紧选购吧!</p>
<h3 title="最新加入的商品">最新加入的商品</h3>
<ul class="uls">
<li>
<a href="#" title="倍力通(Prestone)超级全合成机油5W-40 SM级 4L倍力通(Prestone)超级全合成机油5W-40 SM级 4L"><img src="../res/img/pic/p50x50.jpg" alt="倍力通(Prestone)超级全合成机油5W-40 SM级 4L倍力通(Prestone)超级全合成机油5W-40 SM级 4L" /></a>
<p class="dt"><a href="#" title="倍力通(Prestone)超级全合成机油5W-40 SM级 4L倍力通(Prestone)超级全合成机油5W-40 SM级 4L">倍力通(Prestone)超级全合成机油5W-40 SM级 4L倍力通(Prestone)超级全合成机油5W-40 SM级 4L</a></p>
<p class="dd">
<b><var>¥3599</var><span>x1</span></b>
<a href="javascript:void(0);" title="删除" class="del">删除</a>
</p>
</li>
<li>
<a href="#" title="倍力通(Prestone)超级全合成机油5W-40 SM级 4L倍力通(Prestone)超级全合成机油5W-40 SM级 4L"><img src="../res/img/pic/p50x50b.jpg" alt="倍力通(Prestone)超级全合成机油5W-40 SM级 4L倍力通(Prestone)超级全合成机油5W-40 SM级 4L" /></a>
<p class="dt"><a href="#" title="倍力通(Prestone)超级全合成机油5W-40 SM级 4L倍力通(Prestone)超级全合成机油5W-40 SM级 4L">倍力通(Prestone)超级全合成机油5W-40 SM级 4L倍力通(Prestone)超级全合成机油5W-40 SM级 4L</a></p>
<p class="dd">
<b><var>¥3599</var><span>x1</span></b>
<a href="javascript:void(0);" title="删除" class="del">删除</a>
</p>
</li>
<li>
<a href="#" title="倍力通(Prestone)超级全合成机油5W-40 SM级 4L倍力通(Prestone)超级全合成机油5W-40 SM级 4L"><img src="../res/img/pic/p50x50c.jpg" alt="倍力通(Prestone)超级全合成机油5W-40 SM级 4L倍力通(Prestone)超级全合成机油5W-40 SM级 4L" /></a>
<p class="dt"><a href="#" title="倍力通(Prestone)超级全合成机油5W-40 SM级 4L倍力通(Prestone)超级全合成机油5W-40 SM级 4L">倍力通(Prestone)超级全合成机油5W-40 SM级 4L倍力通(Prestone)超级全合成机油5W-40 SM级 4L</a></p>
<p class="dd">
<b><var>¥3599</var><span>x1</span></b>
<a href="javascript:void(0);" title="删除" class="del">删除</a>
</p>
</li>
<li>
<a href="#" title="倍力通(Prestone)超级全合成机油5W-40 SM级 4L倍力通(Prestone)超级全合成机油5W-40 SM级 4L"><img src="../res/img/pic/p50x50.jpg" alt="倍力通(Prestone)超级全合成机油5W-40 SM级 4L倍力通(Prestone)超级全合成机油5W-40 SM级 4L" /></a>
<p class="dt"><a href="#" title="倍力通(Prestone)超级全合成机油5W-40 SM级 4L倍力通(Prestone)超级全合成机油5W-40 SM级 4L">倍力通(Prestone)超级全合成机油5W-40 SM级 4L倍力通(Prestone)超级全合成机油5W-40 SM级 4L</a></p>
<p class="dd">
<b><var>¥3599</var><span>x1</span></b>
<a href="javascript:void(0);" title="删除" class="del">删除</a>
</p>
</li>
</ul>
<div>
<p>共<b>4</b>件商品 共计<b class="f20">¥3599.00</b></p>
<a href="#" title="去购物车结算" class="inb btn120x30c">去购物车结算</a>
</div>
</dd>
</dl>
<p class="r"><a href="index.html" title="商城首页">商城首页</a><samp>></samp><a href="#" title="手机商城">手机商城</a><samp>></samp><a href="#" title="HTC">HTC</a><samp>></samp><span class="gray">HTC A6390</span></p>
</div>
<div class="w ofc mt">
<div class="l wl">
<h2 class="h2 h2_l"><em title="商品分类">商品分类</em><cite></cite></h2>
<div class="box bg_gray">
<ul class="ul left_nav">
<li><a href="#" title="网上选号"><img src="../res/img/gray/ln01.gif" alt="网上选号" />网上选号</a></li>
<li><a href="#" title="手机商城"><img src="../res/img/gray/ln02.gif" alt="手机商城" />手机商城</a></li>
<li><a href="#" title="优惠活动"><img src="../res/img/gray/ln03.gif" alt="优惠活动" />优惠活动</a></li>
</ul>
</div>
<h2 class="h2 h2_l mt"><em title="销量排行榜">销量排行榜</em><cite></cite></h2>
<div class="box bg_white">
<ul class="uls x_150x150">
<li class="here">
<var class="sfont">1.</var>
<a href="#" title="张同来" target="_blank" class="pic"><img src="../res/img/pic/p140X140b.png" alt="摩托罗拉XT319" /></a>
<dl>
<!-- dt 11个文字+... -->
<dt><a href="#" title="摩托罗拉XT319" target="_blank">摩托罗拉摩托罗拉托罗拉...</a></dt>
<!-- dd 23个文字+... -->
<dd class="h40">摩托罗拉摩托罗拉托罗拉拉摩托罗拉摩托罗拉托罗罗...</dd>
<dd><span class="gray">抢购价:</span><var class="red b f14">¥3599</var></dd>
</dl>
</li>
<li>
<var class="sfont">2.</var>
<a href="#" title="张同来" target="_blank" class="pic"><img src="../res/img/pic/p140X140b.png" alt="摩托罗拉XT319" /></a>
<dl>
<dt><a href="#" title="摩托罗拉XT319" target="_blank">摩托罗拉XT319</a></dt>
<dd class="h40">3G手机(黑)WCDMA/GSM 新品上市!!下单就返</dd>
<dd><span class="gray">抢购价:</span><var class="red b f14">¥3599</var></dd>
</dl>
</li>
<li>
<var class="sfont">3.</var>
<a href="#" title="张同来" target="_blank" class="pic"><img src="../res/img/pic/p140X140b.png" alt="摩托罗拉XT319" /></a>
<dl>
<dt><a href="#" title="摩托罗拉XT319" target="_blank">摩托罗拉XT319</a></dt>
<dd class="h40">3G手机(黑)WCDMA/GSM 新品上市!!下单就返</dd>
<dd><span class="gray">抢购价:</span><var class="red b f14">¥3599</var></dd>
</dl>
</li>
<li>
<var class="sfont">4.</var>
<a href="#" title="张同来" target="_blank" class="pic"><img src="../res/img/pic/p140X140b.png" alt="摩托罗拉XT319" /></a>
<dl>
<dt><a href="#" title="摩托罗拉XT319" target="_blank">摩托罗拉XT319</a></dt>
<dd class="h40">3G手机(黑)WCDMA/GSM 新品上市!!下单就返</dd>
<dd><span class="gray">抢购价:</span><var class="red b f14">¥3599</var></dd>
</dl>
</li>
<li>
<var class="sfont">5.</var>
<a href="#" title="张同来" target="_blank" class="pic"><img src="../res/img/pic/p140X140b.png" alt="摩托罗拉XT319" /></a>
<dl>
<dt><a href="#" title="摩托罗拉XT319" target="_blank">摩托罗拉XT319</a></dt>
<dd class="h40">3G手机(黑)WCDMA/GSM 新品上市!!下单就返</dd>
<dd><span class="gray">抢购价:</span><var class="red b f14">¥3599</var></dd>
</dl>
</li>
<li>
<var class="sfont">6.</var>
<a href="#" title="张同来" target="_blank" class="pic"><img src="../res/img/pic/p140X140b.png" alt="摩托罗拉XT319" /></a>
<dl>
<dt><a href="#" title="摩托罗拉XT319" target="_blank">摩托罗拉XT319</a></dt>
<dd class="h40">3G手机(黑)WCDMA/GSM 新品上市!!下单就返</dd>
<dd><span class="gray">抢购价:</span><var class="red b f14">¥3599</var></dd>
</dl>
</li>
<li>
<var class="sfont">7.</var>
<a href="#" title="张同来" target="_blank" class="pic"><img src="../res/img/pic/p140X140b.png" alt="摩托罗拉XT319" /></a>
<dl>
<dt><a href="#" title="摩托罗拉XT319" target="_blank">摩托罗拉XT319</a></dt>
<dd class="h40">3G手机(黑)WCDMA/GSM 新品上市!!下单就返</dd>
<dd><span class="gray">抢购价:</span><var class="red b f14">¥3599</var></dd>
</dl>
</li>
<li>
<var class="sfont">8.</var>
<a href="#" title="张同来" target="_blank" class="pic"><img src="../res/img/pic/p140X140b.png" alt="摩托罗拉XT319" /></a>
<dl>
<dt><a href="#" title="摩托罗拉XT319" target="_blank">摩托罗拉XT319</a></dt>
<dd class="h40">3G手机(黑)WCDMA/GSM 新品上市!!下单就返</dd>
<dd><span class="gray">抢购价:</span><var class="red b f14">¥3599</var></dd>
</dl>
</li>
<li>
<var class="sfont">9.</var>
<a href="#" title="张同来" target="_blank" class="pic"><img src="../res/img/pic/p140X140b.png" alt="摩托罗拉XT319" /></a>
<dl>
<dt><a href="#" title="摩托罗拉XT319" target="_blank">摩托罗拉XT319</a></dt>
<dd class="h40">3G手机(黑)WCDMA/GSM 新品上市!!下单就返</dd>
<dd><span class="gray">抢购价:</span><var class="red b f14">¥3599</var></dd>
</dl>
</li>
<li>
<var class="sfont">10.</var>
<a href="#" title="张同来" target="_blank" class="pic"><img src="../res/img/pic/p140X140b.png" alt="摩托罗拉XT319" /></a>
<dl>
<dt><a href="#" title="摩托罗拉XT319" target="_blank">摩托罗拉XT319</a></dt>
<dd class="h40">3G手机(黑)WCDMA/GSM 新品上市!!下单就返</dd>
<dd><span class="gray">抢购价:</span><var class="red b f14">¥3599</var></dd>
</dl>
</li>
</ul>
<script language="javascript" type="text/javascript">
$('.x_150x150').each(function(i, items_list){
$(items_list).find('li').hover(function(){
$(items_list).find('li').each(function(j, li){
$(li).removeClass('here');
});
$(this).addClass('here');
},function(){});
});
</script>
</div>
<h2 class="h2 h2_l mt"><em title="我的浏览记录">我的浏览记录</em><cite></cite></h2>
<div class="box bg_white">
<ul class="uls x_50x50">
<li>
<a href="#" title="张同来" target="_blank" class="pic"><img src="../res/img/pic/p140X140b.png" alt="摩托罗拉XT319" /></a>
<dl>
<!-- dt 8个文字+... -->
<dt><a href="#" title="摩托罗拉XT319" target="_blank">摩托罗拉摩托罗拉拉...</a></dt>
<dd class="orange">¥3599 ~ ¥4599</dd>
</dl>
</li>
<li>
<a href="#" title="张同来" target="_blank" class="pic"><img src="../res/img/pic/p140X140b.png" alt="摩托罗拉XT319" /></a>
<dl>
<dt><a href="#" title="摩托罗拉XT319" target="_blank">摩托罗拉XT319</a></dt>
<dd class="orange">¥3599 ~ ¥4599</dd>
</dl>
</li>
<li>
<a href="#" title="张同来" target="_blank" class="pic"><img src="../res/img/pic/p140X140b.png" alt="摩托罗拉XT319" /></a>
<dl>
<dt><a href="#" title="摩托罗拉XT319" target="_blank">摩托罗拉XT319</a></dt>
<dd class="orange">¥3599 ~ ¥4599</dd>
</dl>
</li>
<li>
<a href="#" title="张同来" target="_blank" class="pic"><img src="../res/img/pic/p140X140b.png" alt="摩托罗拉XT319" /></a>
<dl>
<dt><a href="#" title="摩托罗拉XT319" target="_blank">摩托罗拉XT319</a></dt>
<dd class="orange">¥3599 ~ ¥4599</dd>
</dl>
</li>
<li>
<a href="#" title="张同来" target="_blank" class="pic"><img src="../res/img/pic/p140X140b.png" alt="摩托罗拉XT319" /></a>
<dl>
<dt><a href="#" title="摩托罗拉XT319" target="_blank">摩托罗拉XT319</a></dt>
<dd class="orange">¥3599 ~ ¥4599</dd>
</dl>
</li>
</ul>
</div>
<div class="ad200x75 mt"><img src="../res/img/pic/ad200x75.jpg" alt="" /></div>
<div class="ad200x169 mt"><img src="../res/img/pic/ad200x169.jpg" alt="" /></div>
<div class="ad200x244 mt"><img src="../res/img/pic/ad200x244.jpg" alt="" /></div>
</div>
<div class="r wr">
<div class="product">
<h2>${item.itemName }<span class="gray f14">${item.promotion }</span></h2>
<div class="showPro">
<div class="big"><a id="showImg" class="cloud-zoom" href="${upload }${item.imgSize1}" rel="adjustX:10,adjustY:-1"><img title="optional title display" alt="" src="${upload }${item.imgSize1}"></a></div>
<div class="small">
<span class="smallL" title="向左"> </span>
<div class="smallBox">
<div class="smallList">
<a class="cloud-zoom-gallery here" title="red" href="${upload }${item.imgSize1}" rel="useZoom: 'showImg', smallImage: '${upload }${item.imgSize1}'"><img alt="thumbnail 1" src="${upload }${item.imgSize1}"></a>
<a class="cloud-zoom-gallery" title="blue" href="${upload }${item.imgSize1}" rel="useZoom: 'showImg', smallImage: '${upload }${item.imgSize1}'"><img alt="thumbnail 2" src="${upload }${item.imgSize1}"></a>
<a class="cloud-zoom-gallery" title="blue" href="${upload }${item.imgSize1}" rel="useZoom: 'showImg', smallImage: '${upload }${item.imgSize1}'"><img alt="thumbnail 3" src="${upload }${item.imgSize1}"></a>
<a class="cloud-zoom-gallery" title="blue" href="${upload }${item.imgSize1}" rel="useZoom: 'showImg', smallImage: '${upload }${item.imgSize1}'"><img alt="thumbnail 4" src="${upload }${item.imgSize1}"></a>
<a class="cloud-zoom-gallery" title="blue" href="${upload }${item.imgSize1}" rel="useZoom: 'showImg', smallImage: '${upload }${item.imgSize1}'"><img alt="thumbnail 5" src="${upload }${item.imgSize1}"></a>
</div>
</div>
<span class="smallR" title="向右"> </span>
</div>
<div class="share mt">
<div id="ecpsShareIcon">
<div class="iconSmall iconRight">
<span>分享到:</span><a href="javascript:void(0);" target="_blank" class="sinawb" title="分享到新浪微博"></a><a href="javascript:void(0);" target="_blank" class="qqwb" title="分享到腾讯微博"></a><a href="javascript:void(0);" target="_blank" class="renren" title="分享到人人网"></a><a href="javascript:void(0);" target="_blank" class="qqzone" title="分享到QQ空间"></a><a href="javascript:void(0);" target="_blank" class="sohuwb" title="分享到搜狐微博"></a><a href="javascript:void(0);" class="copy" title="复制链接">复制链接</a>
</div>
</div>
</div>
</div>
<form method="post" action="" name="" class="infor">
<ul class="uls form">
<li><label>移 动 价:</label><span class="word"><b id="skuPrice" class="f14 red mr">¥3999.00</b>(市场价:<del id="marketPrice">¥5789.00</del>)</span></li>
<li><label>商品编号:</label><span class="word">${item.itemNo }</span></li>
<li><label>商品评价:</label><span class="word"><span class="val_no val3d4" title="4分">4分</span><var class="blue">(已有17人评价)</var></span></li>
<li><label>运 费:</label><span class="word">包邮 <a href="javascript:void(0);" class="blue">配送区域</a></span></li>
<li><label>库 存:</label><span id="isStock" class="word">有货</span></li>
<li><label>支付方式:</label><div class="pre word p16x16">
<span title="网银支付" class="bank">网银支付</span>
<span title="支付宝" class="pay">支付宝</span>
<span title="手机支付" class="moblie">手机支付</span>
</div></li>
</ul>
<div class="box_orange">
<ul class="uls form">
<li><label>规 格:</label><div class="pre spec">
<#list item.skuList as sku>
<#if sku_index == 0>
<a href="javascript:void(0);" skuId="${sku.skuId }" skuPrice="${sku.skuPrice }" marketPrice="${(sku.marketPrice)! }" class="here">
<#list sku.specList as spec>
${spec.specValue }
</#list>
</a>
<#else>
<a href="javascript:void(0);" skuId="${sku.skuId }" skuPrice="${sku.skuPrice }" marketPrice="${(sku.marketPrice)! }">
<#list sku.specList as spec>
${spec.specValue }
</#list>
</a>
</#if>
</#list>
</div></li>
<li><label>我 要 买:</label><a href="javascript:void(0);" class="inb sub"></a><input readonly type="text" name="" value="1" class="num" size="3" /><a href="javascript:void(0);" class="inb add"></a><em id="sub_add_msg" class="red"></em></li>
<li class="submit"><input id="buyNow" type="button" value="" class="hand btn138x40" οnclick="buy();"/><input id="addCart" type="button" value="" class="hand btn138x40b" οnclick="addCart()"/><a href="#" title="加入收藏" class="inb fav">加入收藏</a></li>
</ul>
</div>
</form>
</div>
<div class="confirm mt">
<div class="tl"></div><div class="tr"></div>
<div class="ofc">
<dl class="dl_msg">
<dt><b class="f14 blue">营销活动</b><span class="gray">选择营销活动以获得更多优惠。</span></dt>
<dd>1、全球通50优惠购机 <a href="#" title="title">[查看详情]</a></dd>
<dd>2、畅想计划 <a href="#" title="title">[查看详情]</a></dd>
<dd>3、2011全球通88套餐终端营销活动 <a href="#" title="title">[查看详情]</a></dd>
</dl>
</div>
<div class="fl"></div><div class="fr"></div>
</div>
<h2 class="h2 h2_ch mt"><em>
<a href="javascript:void(0);" title="商品描述" rel="#detailTab1" class="here">商品描述</a>
<a href="javascript:void(0);" title="规格参数" rel="#detailTab2">规格参数</a>
<a href="javascript:void(0);" title="包装信息" rel="#detailTab3">包装信息</a></em><cite></cite></h2>
<div class="box bg_white ofc">
<div id="detailTab1" class="detail">
${(item.itemClob.itemDesc)! }
</div>
<div id="detailTab2" style="display:none">
<table cellspacing="0" summary="" class="tab tab7">
<thead>
<tr>
<th colspan="2">基本参数</th>
</tr>
</thead>
<tbody>
<#list item.paraList as para>
<tr>
<th width="15%" class="alg_r">${para.featureName }</th>
<td>${para.paraValue }</td>
</tr>
</#list>
</tbody>
</table>
</div>
<div id="detailTab3" class="detail" style="display:none">
<pre class="f14">
商品标配请您以包装清单为准:
iPhone 4s *1,
带遥控功能和麦克风的 Apple 耳机 *1,
Dock Connector to USB 线缆 *1,
USB 电源转换器 *1,
SIM 弹出工具 *1,
包装、说明书、保修卡*1,
</pre>
</div>
<dl class="dl_help">
<dd>
本产品全国联保,享受三包服务,质保期为:一年质保<br />
如因质量问题或故障,凭厂商维修中心或特约维修点的质量检测证明,享受7日内退货,15日内换货,15日以上在质保期内享受免费保修等三包服务!<br />
售后服务电话:<var class="blue">400-830-8300</var><br />
品牌官方网站:<var class="blue">http://www.huawei.com/cn/</var>
</dd>
<dt>服务承诺:</dt>
<dd>
中国移动手机购商城向您保证所售商品均为正品行货,自带机打发票,与商品一起寄送。凭质保证书及中国移动手机购商城发票,可享受全国联保服务,与您亲临商场选购的商品享受相同的质量保证。<br />
中国移动手机购商城还为您提供具有竞争力的商品价格和运费政策,请您放心购买!(钟表除外)<br />
<span class="blue"><b>注:</b>因厂家会在没有任何提前通知的情况下更改产品包装、产地或者一些附件,本司不能确保客户收到的货物与商城图片、产地、附件说明完全一致。只能确保为原厂正货!并且保证与当时市场上同样主流新品一致。若本商城没有及时更新,请大家谅解!</span><br />
</dd>
<dt class="red">权利声明:</dt>
<dd>中国移动手机购商城上的所有商品信息、客户评价、商品咨询、网友讨论等内容,是中国移动手机购商城重要的经营资源,未经许可,禁止非法转载使用。</dd>
</dl>
</div>
</div>
</div>
<div class="mode">
<div class="tl"></div><div class="tr"></div>
<ul class="uls">
<li class="first">
<span class="guide"></span>
<dl>
<dt title="购物指南">购物指南</dt>
<dd><a href="#" title="在线购机/预约购机流程">在线购机/预约购机流程</a></dd>
<dd><a href="#" target="_blank" title="预约选号流程">预约选号流程</a></dd>
</dl>
</li>
<li>
<span class="way"></span>
<dl>
<dt title="支付方式">支付方式</dt>
<dd><a href="#" title="在线支付">在线支付</a></dd>
<dd><a href="#" title="退款周期">退款周期</a></dd>
</dl>
</li>
<li>
<span class="help"></span>
<dl>
<dt title="配送方式">配送方式</dt>
<dd><a href="#" title="配送说明">配送说明</a></dd>
<dd><a href="#" title="配送时间">配送时间</a></dd>
<dd><a href="#" title="配送费用">配送费用</a></dd>
<dd><a href="#" title="货品签收">货品签收</a></dd>
</dl>
</li>
<li>
<span class="service"></span>
<dl>
<dt title="售后服务">售后服务</dt>
<dd><a href="#" target="_blank" title="退换货流程">退换货流程</a></dd>
<dd><a href="#" target="_blank" title="售后服务点">售后服务点</a></dd>
</dl>
</li>
<li>
<span class="problem"></span>
<dl>
<dt title="常见问题">常见问题</dt>
<dd><a href="#" target="_blank" title="配送时限是几天?">配送时限是几天?</a></dd>
<dd><a href="#" target="_blank"title="付款方式有哪些?">付款方式有哪些?</a></dd>
<dd><a href="#" target="_blank"title="如何签收商品?">如何签收商品?</a></dd>
<dd><a href="#" target="_blank"title="是否提供三包售后?">是否提供三包售后?</a></dd>
</dl>
</li>
</ul>
</div>
<div class="w footer">
<p><a href="#" title="新闻公告">新闻公告</a><samp>|</samp><a href="#" title="法律声明">法律声明</a><samp>|</samp><a href="#" title="诚招英才">诚招英才</a><samp>|</samp><a href="#" title="联系我们">联系我们</a><samp>|</samp><a href="#" title="采购信息">采购信息</a><samp>|</samp><a href="#" title="企业合作">企业合作</a><samp>|</samp><a href="#" title="站点导航">站点导航</a><samp>|</samp><a href="#" title="网站地图">网站地图</a></p>
<p>掌上营业厅:<a href="#" title="掌上营业厅:wap.10086.cn">wap.10086.cn</a> 语音自助服务:10086 短信营业厅:10086 <a href="http://www.bj.10086.cn/index/10086/channel/index.shtml">自助终端网点查询</a> <a href="http://www.bj.10086.cn/index/10086/channel/index.shtml">满意100营业厅网点查询</a> <a href="http://www.bj.10086.cn/index/10086/download/index.shtml">手机客户端下载</a></p>
<p><a href="#" title="京ICP备05002571" class="inb i18x22"></a> 京ICP备05002571<samp>|</samp>中国移动通信集团 版权所有</p>
</div>
<div id="loginAlert" class="alt login" style="display:none">
<h2 class="h2"><em title="登录">登录</em><cite></cite></h2>
<a href="javascript:void(0);" id="loginAlertClose" class="close" title="关闭"></a>
<div class="cont">
<ul class="uls form">
<li id="loginAlertError" class="errorTip" style="display:none"></li>
<li>
<label>帐号类型:</label>
<dl class="bg_text" style="z-index:3">
<dd class="hidden">
<a href="javascript:void(0);" title="手机号码">手机号码</a>
<a href="javascript:void(0);" title="用户名">用户名</a>
</dd>
<dt title="请选择帐号类型">请选择帐号类型</dt>
</dl>
</li>
<li>
<label>手机号码:</label>
<span class="bg_text">
<input type="text" maxlength="50" vld="{required:true}" name="loginUserName" id="loginUserName" reg1="^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$" desc="用户名长度不超过50个,必须是邮箱格式!" />
<em id="userNameLabel" class="def">请输入手机号码</em>
</span>
<span class="word"><a title="免费注册" href="/ecps-portal/ecps/portal/register.do">免费注册</a></span>
</li>
<li>
<label>登录模式:</label>
<dl class="bg_text" style="z-index:2">
<dd class="hidden">
<a href="javascript:void(0);" title="服务密码">服务密码</a>
<a href="javascript:void(0);" title="网站密码">网站密码</a>
</dd>
<dt title="请选择帐号类型">请选择登录模式</dt>
</dl>
</li>
<li><label>服务密码:</label>
<span class="bg_text"><input type="password" vld="{required:true}" maxlength="20" name="loginPassword" id="loginPassword" value="" reg1="^.{6,20}$" desc="密码长度范围为6-20,允许为中英文、数字或特殊字符!" /></span>
</li>
<li>
<label for="captcha">验 证 码:</label>
<span class="bg_text small"><input type="text" vld="{required:true}" maxlength="7" name="loginCaptcha" id="loginCaptcha" value="" reg1="^\w{6}$" desc="验证码不正确" /></span>
<img alt="换一张" id="loginCaptchaCode" class="code" οnclick="this.src='/ecps-portal/captcha.svl?d='+new Date().getTime();" src="../res/img/pic/code.png" /><a href="#" οnclick="document.getElementById('loginCaptchaCode').src='/ecps-portal/captcha.svl?d='+new Date().getTime();" title="换一张">换一张</a>
</li>
<li class="gray"><label> </label><input type="checkbox" name="">记住我的手机号码</li>
<li><label> </label><input type="button" id="loginSubmit" class="hand btn66x23" value="登 录" οnclick="loginAjax('/ecps-portal/ecps/portal/item/landingAjax.do');" ><a title="忘记密码?" href="/ecps-portal/ecps/portal/getpwd/getpwd1.do">忘记密码?</a></li>
<!--li class="alg_c dev gray">还不是移动商城会员?<a title="免费注册" href="/ecps-portal/ecps/portal/register.do">免费注册</a></li-->
</ul>
</div>
</div>
<div id="promptAlert" class="alt prompt" style="display:none">
<h2 class="h2"><em title="提示">提示</em><cite></cite></h2>
<a href="javascript:void(0);" id="promptAlertClose" class="close" title="关闭"></a>
<div class="cont">
<dl class="dl_msg">
<dt>请在新页面完成支付!</dt>
<dd>支付完成前请不要关闭此窗口,<br />完成支付后请根据您的情况点击下面的按钮。</dd>
<dd><a href="#" title="遇到付款问题" class="inb btn96x23 mr20">遇到付款问题</a><a href="#" title="已完成支付" class="inb btn96x23">已完成支付</a></dd>
<dd class="alg_r"><a href="#" title="返回选择其他支付方式">返回选择其他支付方式>></a></dd>
</dl>
</div>
</div>
<div id="transitAlert" class="alt transit" style="display:none">
<h2 class="h2"><em title="提示">提示</em><cite></cite></h2>
<a href="javascript:void(0);" id="transitAlertClose" class="close" title="关闭"></a>
<div class="cont">
<div class="warningMsg">
<p class="indent">您即将访问的网站不属于中国移动通信集团公司门户网站站群范围,任何通过使用中国移动通信集团公司门户网站站群链接到的第三方页面均系第三方平台制作或提供,您可能从该第三方网页上获得资讯及享用服务,中国移动通信集团公司对其合法性概不负责,也不承担任何法律责任。</p>
<p class="alg_c"><input type="button" class="hand btn66x23" value="确 定" /></p>
</div>
</div>
</div>
</body>
</html>
top1.ftl
<h1>欢迎${username}</h1>package com.rl.test;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.junit.Before;
import org.junit.Test;
import cn.itcast.freemarker.model.User;
import cn.itcast.util.FMutil;
public class FMTest {
FMutil fm;
Map<String, Object> map ;
@Before
public void setUp() throws Exception {
fm = new FMutil();
map = new HashMap<String, Object>();
}
//静态页面生成 zhangsan
@Test
public void test1() throws Exception {
map.put("username", "zhangsan");
fm.ouputFile("fm1.ftl", "fm1.html", map);
}
@Test
public void test2() throws Exception {
map.put("username", "zhangsan");
fm.ouputFile("fm2.ftl", "fm2.html", map);
}
@Test
public void test3() throws Exception {
User user = new User();
user.setId(1);
user.setName("dalang");
user.setAge(30);
map.put("user", user);
fm.ouputFile("fm3.ftl", "fm3.html", map);
}
@Test
public void test4() throws Exception {
List<User> userList = new ArrayList<User>();
for(int i = 0 ; i < 10; i++){
User user = new User();
user.setId(1+i);
user.setName("dalang");
user.setAge(13+i);
userList.add(user);
}
map.put("userList", userList);
fm.ouputFile("fm4.ftl", "fm4.html", map);
}
@Test
public void test5() throws Exception {
List<User> userList = new ArrayList<User>();
for(int i = 0 ; i < 10; i++){
User user = new User();
user.setId(1+i);
user.setName("dalang");
user.setAge(13+i);
userList.add(user);
}
map.put("userList", userList);
map.put("username", "西门庆");
fm.ouputFile("fm5.ftl", "fm5.html", map);
}
@Test
public void test6() throws Exception {
User user = new User();
user.setId(1);
user.setName("dalang");
user.setAge(13);
map.put("user", user);
fm.ouputFile("fm6.ftl", "fm6.html", map);
}
@Test
public void test7() throws Exception {
map.put("now", new Date());
fm.ouputFile("fm7.ftl", "fm7.html", map);
}
}
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.konghao.freemarker</groupId>
<artifactId>freemarker-hello</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>freemarker-hello</name>
<url>http://maven.apache.org</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.7</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.19</version>
</dependency>
</dependencies>
</project>


























 6833
6833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








