目录
导学
了解uniapp生态,优点等等。
下图对比了和普通web开发的标签的不同。

学习内容

uniapp基础
微信小程序了解(2.1,2.2)
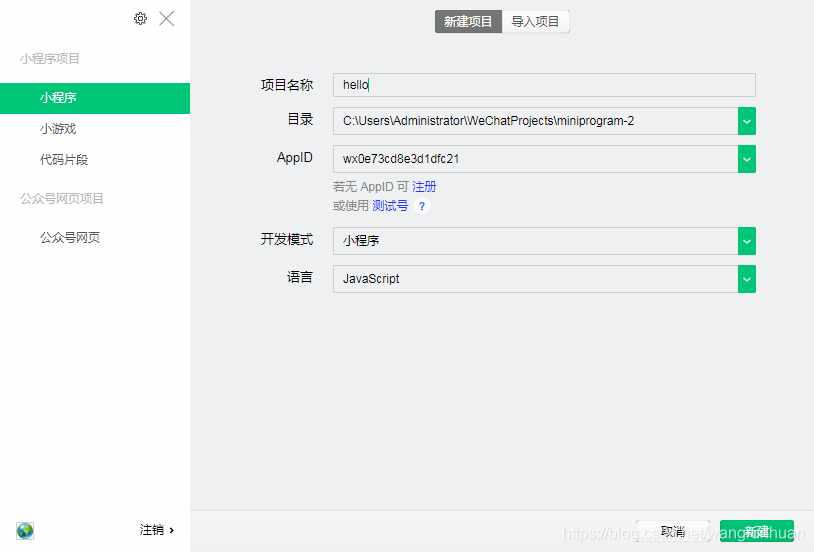
打开微信开发者工具,新建项目

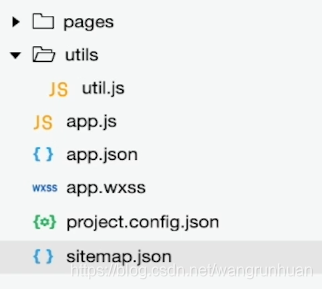
app.js:文件入口
app.json 项目配置
app.wxss 样式表
微信小程序基本操作:
1.数据绑定
2.条件判断
3.列表渲染
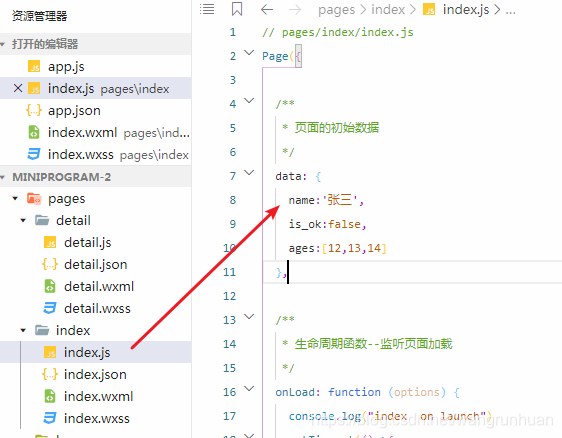
这里在index页面举例子,下面是设置数据。
<!--pages/index/index.wxml-->
<text>pages/index/index.wxml</text>
<navigator url="/pages/detail/detail">打开详情</navigator>
<view class='border'>内容</view>
<!-- 数据绑定 -->
<text>"绑定的数据:"{{name}}</text>
<text>\n</text>
<!-- 条件判断,判断是否显示 -->
<text wx:if="{{is_ok}}">"条件判断的显示:"{{name}}</text>
<text>\n</text>
<!-- 循环的第一种写法 -->
<view wx:for="{{ages}}">{{item}}</view>
<!-- 循环的第二种写法 -->
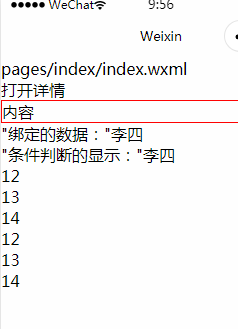
<view wx:for="{{ages}}" wx:for-item="age">{{age}}</view>显示效果如下:
uniapp开发规范(2.3)
vue单文件组件规范:
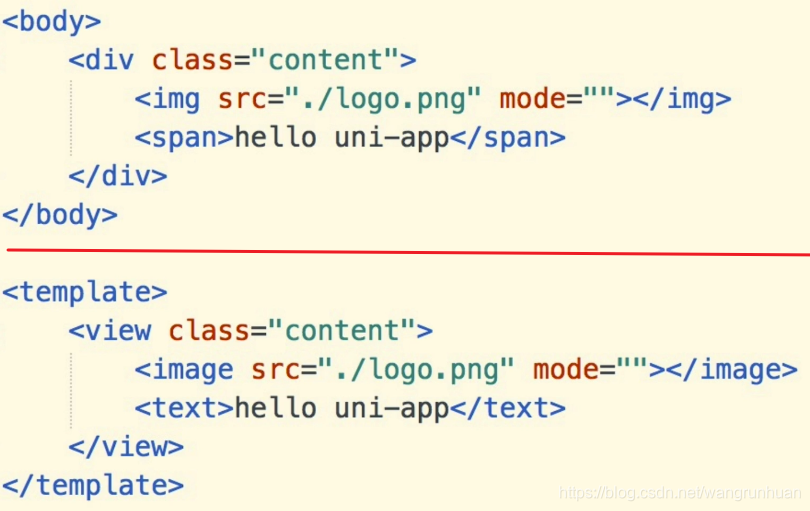
组件标签靠近小程序规范
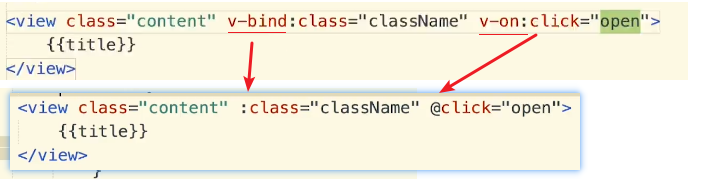
如下,第一个是以前html,第二个是uniapp的标签。
接口可以使用uniapp提供的。比如
数据绑定,事件处理用的是vue的规范。
为了兼容多端运行,布局使用flex布局。
uniapp特色
条件编译

APP端的Nvue开发。
补充了很多原生组件。
html5+ ,了解。html5+和Nvue只能在app端使用。
uniapp知识点
组件,分为:
基础组件:前面写的txt等等都是。
自定义组件:自己写。
组件化的思想去开发。
API
路由:uniapp没有vue router的概念,这里更多的是页面切换。
生命周期
语法
大致知道以上这些范围就行了。后面会详细介绍。
开发环境搭建(2.4)
hbuilderX 下载安装 略。
新建项目,如下:
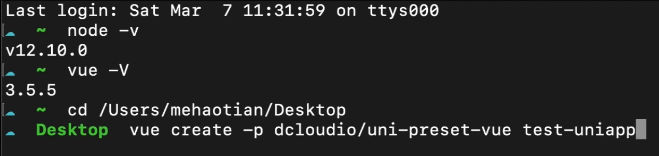
vue-cli的方式新建项目:
先确认电脑是否安装了node
node -V
npm instal @vue-cli -g #安装
vue -V #查看vue是否安装上


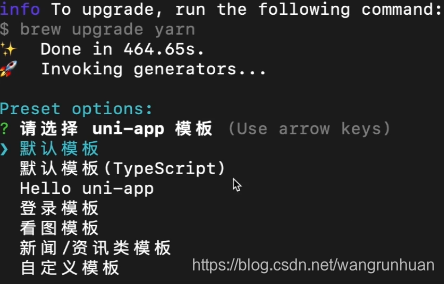
与上面一样,选默认模板建项目,
创建完成! 进入项目文件夹。
可以用vscode查看编辑项目,运行项目
npm run serve
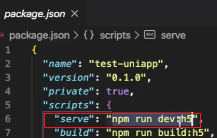
这里的serve是与下面配置文件对应的
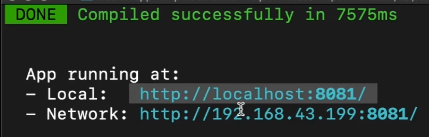
运行后,打开如下地址即可。

语法速通(2.5~2.9)
关于语法速通的小提纲:

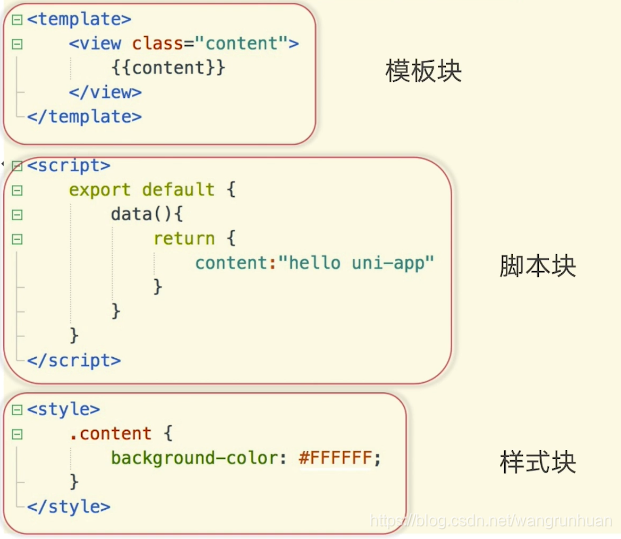
模板语法与数据绑定:
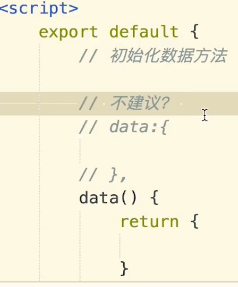
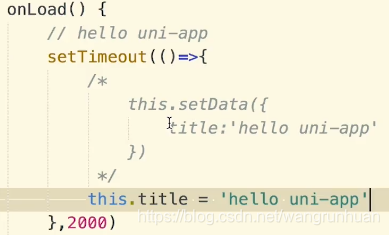
数据绑定就是在下面这里初始化数据,然后页面里面插入数据。
这里要注意的是数据不建议以对象的方式写,因为关闭页面再打开页面的话,这种方式数据会保留上次的结果,而不会被初始化。
这里写上数据

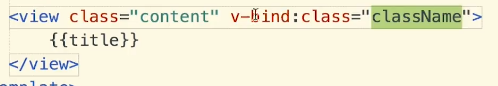
这里是实现了两个绑定,一个是数据,一个是class的绑定。
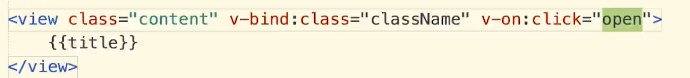
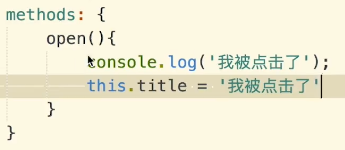
事件的绑定:

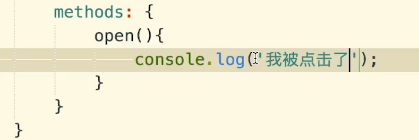
这里,写在metho外面的一般是生命周期相关的函数。自定义的函数写在里面。
这里是两种修改值的方法,被注释的是小程序的写法,比较麻烦,推荐第二种。
下面是点击的时候修改,也是一样的。
上面的绑定数据有如下的简写方法,对比一下,尽量用简写方法。v-bind 简写为 : v-on 简写为 @
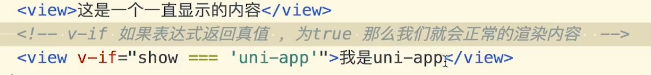
条件判断:
![]()

这样就可以通过show这个变量来控制是否显示了。
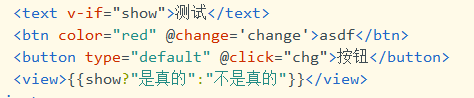
还可以与变量判断。
![]()
js 语法补充:
=== 判断值和类型是否都相等
== 判断值是否相等
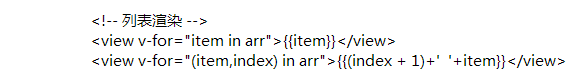
列表循环

基础组件,这里主要结合官网简单认识几个。
如下,点击test文字就出现红色边框。
<!-- 基础组件用法 -->
<view hover-class="active">test</view> .active{
border:1px red solid;
}滚动列表显示
<scroll-view scroll-y="true" class="height">
<view v-for="item in 100">{{item}}</view>
</scroll-view> .height{
height: 500px;
}很棒的效果。
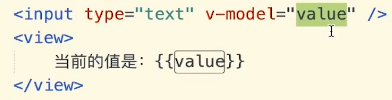
双向绑定:
自定义组件
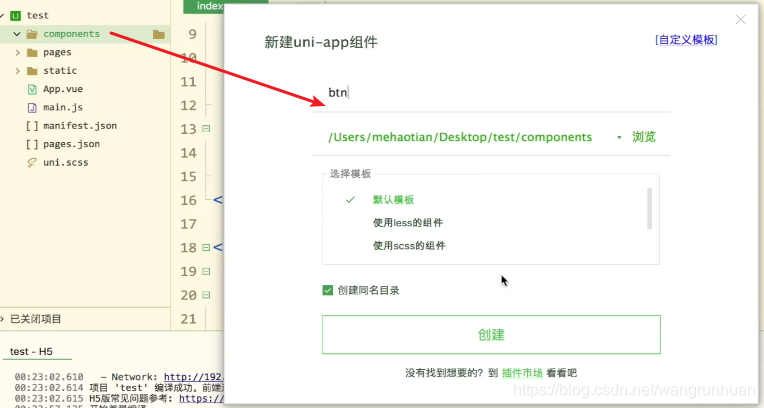
这个是重点。
创建文件夹和文件。
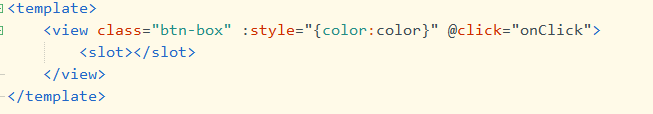
在组件文件里面:
第一个color是样式属性名,第二个color是传入的值比如red等等。
slot是占位的意思,是为了index页面中使用自定义按钮组件的时候,可以指定按钮名字用的。
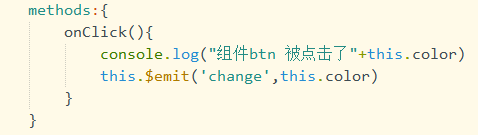
为了在index页面点击按钮触发index里面的按钮处理函数,所以需要加上下面这个emit的事件。
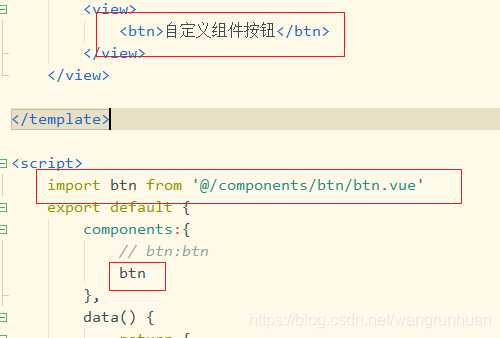
在index.vue里面引入,并使用即可。这里指定了按钮名字。
@表示项目的根目录。
下面这样是设置color覆盖掉组件原先的颜色,change是接收组件emit传来的参数。
这样在index中点击按钮,index的点击处理函数会响应,组件的点击处理也会响应。





















 4401
4401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








