刚下载的Typora使用github主题打开后发现左边大纲/文件树到右边的内容距离过宽,出现很大的一块空白区域,如下所示:

- 网上解决方法是修改主题css里面#write中max-width,修改后发现未解决。
为了彻底解决这个问题,使用Typoral提供的调试工具查看哪些css语句生效:
- 偏好设置 -> 通用 - > 高级设置 -> 开启调试模式
- 鼠标右键 -> 检查元素就可以进入调试控制台
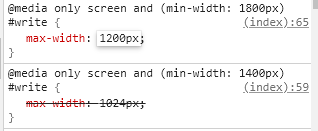
- 定位Body主题后发现下面这些css语句生效

- 发现网上的解决方法修改#write中的max-width并不是最外层的那个,最外层的属性未生效,因此修改这个属性没有作用。
- 在css中主要包含这两个属性:其中min-width表示生效的最小分辨率,即Typora窗口所在屏幕(笔记本屏幕和外接屏等)的分辨率符合哪一条
- @media only screen and (min-width: 1800px)
- @media only screen and (min-width: 1400px)
- 修改对应的@media only screen里面的#write中的max-width即可
通过开发者工具调试发现是@media only screen and (min-width: 1800px)里面的max-width属性

修改为合适大小后,左边白色区域消失。记住此时修改的数值,在github.css(其他对应主题也可)里面搜索@media only screen,并修改里面的#write中的max-width字段






















 2223
2223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








