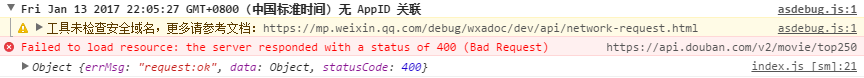
首先说遇到的问题
index.js
var API_URL = 'https://api.douban.com/v2/movie/top250';
Page({
data: {
movies: []
},
onLoad: function () {
wx.showToast({
title: "加载中",
icon: "loading",
duration: 10000
});
wx.request({
url: 'https://api.douban.com/v2/movie/top250',
data: {},
header: {
'Content-Type': 'application/json'
}, // 设置请求的 header
success: function (res) {
// success
console.log(res);
}
});
}
})
后来把request中的header改成 'application/x-www-form-urlencode' 之后,就没有问题了
至于为什么,我也不清楚,哈哈哈,待以后慢慢学习吧






















 178
178

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








