基于Vue3+Vite+TS+AntDv+ Pinia从零搭建一个项目框架
以下内容是自己搭建过程中的一个小记录,给需要的小伙伴做一个参考,嘿嘿☺,如有不足之处,欢迎各位小伙伴留言指出哦,大家共同进步 吖吖吖
技术栈
1、前端框架:Vue3.x
2、构建工具:Vite2.x
3、编程语言:TypeScript
4、状态管理工具:Pinia
5、路由管理工具:Vue Router
6、前端UI框架:Ant Design Vue
7、Http请求工具:Axios
8、CSS处理器:Less/Scss/Stylus
项目目录结构
...
├─ public
├─ src
│ ├─ api // 用于存储项目所有的api,可根据模块添加多个文件夹以区分
│ ├─ asseets // 用于存储项目所有的静态资源
│ ├─ components // 用于存储所有的公共组件,可根据模块新建对应的文件夹以区分
│ ├─ plugins // 用于存储项目所有的插件或工具函数(就是通常所说的utils文件夹,这里我起的名叫plugins)
│ ├─ router // 用于项目路由配置
│ ├─ store // 用于项目全局状态管理配置
│ ├─ views // 用于项目页面目录
│ ├─ App.vue // 项目根文件
│ ├─ env.d.ts
│ ├─ main.ts // 项目配置入口文件
├─ .gitignore
├─ index.html
├─ package-lock.json
├─ package.json
├─ tsconfig.json // TypeScript 配置文件
├─ tsconfig.node.json
├─ vite.config.ts // Vite 配置文件
...
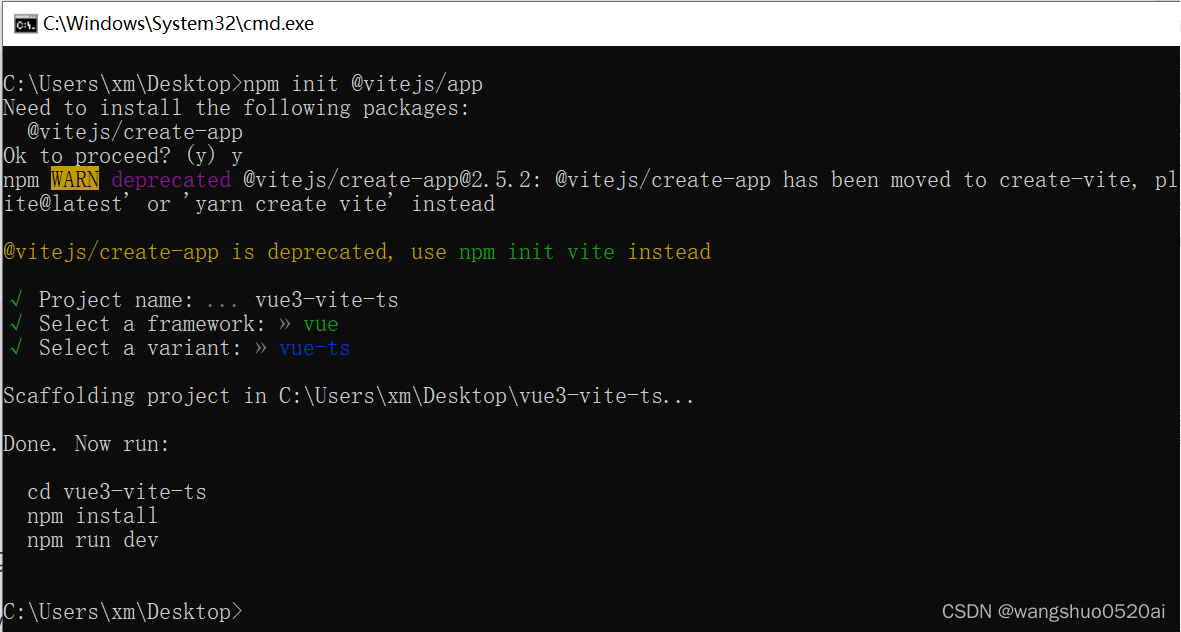
一、使用vite搭建环境
1、安装vite环境
npm init @vitejs/app
或
yarn create @vitejs/app
2、初始化项目
npm init @vitejs/app project-name
或
yarn create @vitejs/app project-name

【注:终端里需要填的内容】
project-name 项目的名字
select-a-framework 所需要使用的技术栈
select-a-variant 所需要使用的语言类型
~~如此一来,以上,项目初始化已经完成!
接下来就可以在终端执行npm install来安装依赖,安装完成后项目就创建完成了,执行npm run dev,项目启动。

3、修改配置
- 3.1、根目录 vite.config.ts
import {
defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
// 如果编辑器提示 path 模块找不到,则可以安装一下 @types/node -> npm i @types/node -D
import {
resolve } from 'path';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': resolve(__dirname, 'src') // 设置 `@` 指向 `src` 目录
}
},
base: './', // 设置打包路径
server: {
port: 4000, // 设置服务启动端口号
open: true, // 设置服务启动时是否自动打开浏览器
cors: true // 允许跨域
// 设置代理,根据我们项目实际情况配置
// proxy: {
// '/api': {
// target: 'http://xxx.xxx.xxx.xxx:8000',
// changeOrigin: true,
// secure: false,
// rewrite: (path) => path.replace('/api/', '/')
// }
// }
}
})
path模块是node中的一个核心模块,需要安装让 TypeScript 支持 node.js 的依赖包。
如果编辑器提示 path 模块找不到,则可以安装一下 @types/node。命令如下:
npm install @types/node -D
- 3.2、根目录 tsconfig.json
加上 “paths”: { “@/” : [“./src/”]} 这个配置,用于配置绝对路径的,ts和vue3组合时绝对路径需要这么配置
{
"compilerOptions": {
"target": "esnext",
"useDefineForClassFields": true,
"module": "esnext",
"moduleResolution": "node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"lib": ["esnext", "dom"],
"skipLibCheck": true,
"paths": {
"@/*":[
"./src/*"
]
}
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],








 基于Vue3+Vite+TS+AntDv+ Pinia从零搭建一个项目
基于Vue3+Vite+TS+AntDv+ Pinia从零搭建一个项目
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4373
4373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








