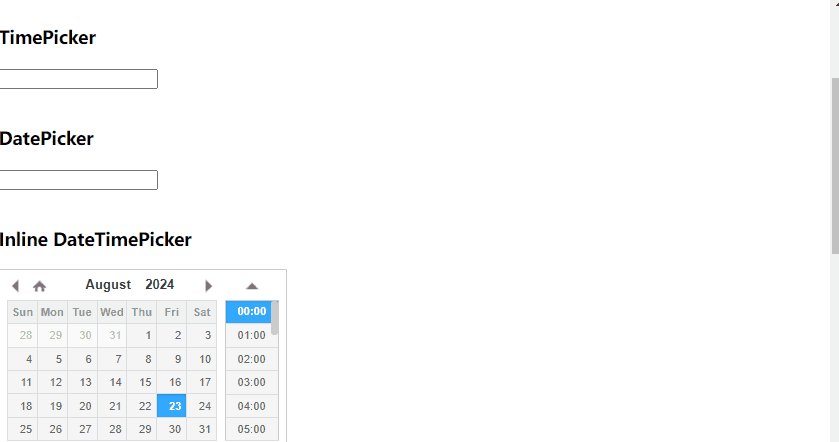
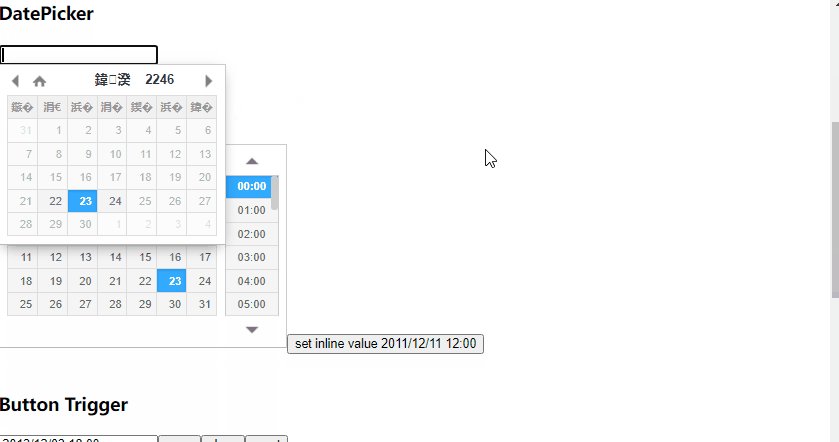
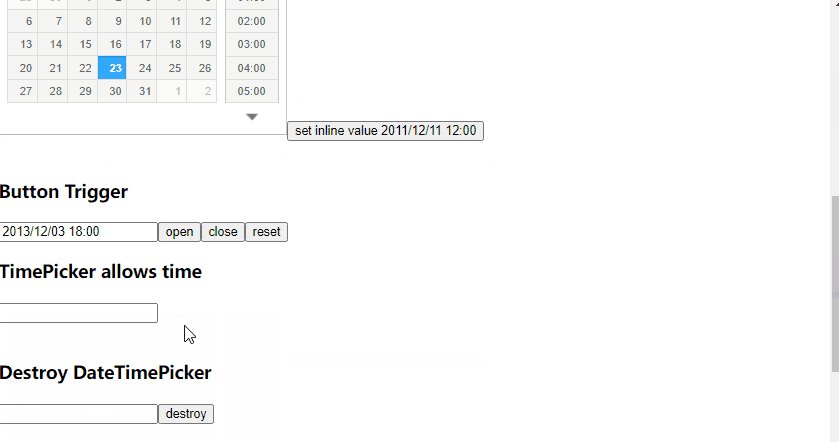
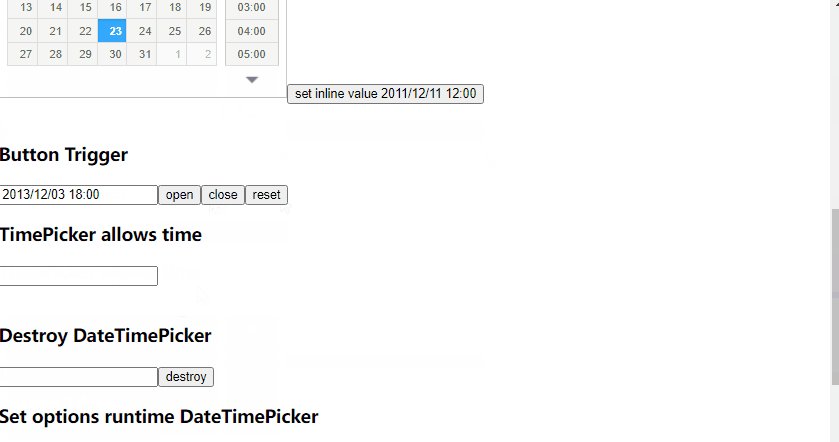
jQuery日期和时间插件DateTimePicker,先来看看效果:

部分核心的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312"/>
<title>jQuery日期和时间插件DateTimePicker -PHP中文网P</title>
<link rel="stylesheet" type="text/css" href="./jquery.datetimepicker.css"/>
</head>
<body>
<h3>DateTimePicker</h3>
<input type="text" value="2014/03/15 05:06" id="datetimepicker"/><br><br>
<h3>Mask DateTimePicker</h3>
<input type="text" value="" id="datetimepicker_mask"/><br><br>
<h3>TimePicker</h3>
<input type="text" id="datetimepicker1"/><br><br>
<h3>DatePicker</h3>
<input type="text" id="datetimepicker2"/><br><br>
<h3>Inline DateTimePicker</h3>
<input type="text" id="datetimepicker3"/><input type="button" onclick="$('#datetimepicker3').datetimepicker({value:'2011/12/11 12:00'})" value="set inline value 2011/12/11 12:00"/><br><br>
<h3>Button Trigger</h3>
<input type="text" value="2013/12/03 18:00" id="datetimepicker4"/><input id="open" type="button" value="open"/><input id="close" type="button" value="close"/><input id="reset" type="button" value="reset"/>
<h3>TimePicker allows time</h3>
<input type="text" id="datetimepicker5"/><br><br>
<h3>Destroy DateTimePicker</h3>
<input type="text" id="datetimepicker6"/><input id="destroy" type="button" value="destroy"/>
<h3>Set options runtime DateTimePicker</h3>
<input type="text" id="datetimepicker7"/>
<p>If select day is Saturday, the minimum set 11:00, otherwise 8:00</p>
<h3>onGenerate</h3>
<input type="text" id="datetimepicker8"/>
<h3>disable all weekend</h3>
<input type="text" id="datetimepicker9"/>
<h3>Show inline</h3>
<a href="javascript:var si = document.getElementById('show_inline').style; si.display = (si.display=='none')?'block':'none';return false; ">Show/Hide</a>
<div id="show_inline" style="display:none">
<input type="text" id="datetimepicker10"/>
</div>
</body>
<script src="./jquery.js"></script>
<script src="./jquery.datetimepicker.js"></script>
<script>
$('#datetimepicker10').datetimepicker({
step:5,
inline:true
});
$('#datetimepicker_mask').datetimepicker({
mask:'9999/19/39 29:59'
});
$('#datetimepicker').datetimepicker();
$('#datetimepicker').datetimepicker({value:'2015/04/15 05:03',step:10});
$('#datetimepicker1').datetimepicker({
datepicker:false,
format:'H:i',
step:5
});
$('#datetimepicker2').datetimepicker({
yearOffset:222,
lang:'ch',
timepicker:false,
format:'d/m/Y',
formatDate:'Y/m/d',
minDate:'-1970/01/02', // yesterday is minimum date
maxDate:'+1970/01/02' // and tommorow is maximum date calendar
});
$('#datetimepicker3').datetimepicker({
inline:true
});
$('#datetimepicker4').datetimepicker();
$('#open').click(function(){
$('#datetimepicker4').datetimepicker('show');
});
$('#close').click(function(){
$('#datetimepicker4').datetimepicker('hide');
});
$('#reset').click(function(){
$('#datetimepicker4').datetimepicker('reset');
});
$('#datetimepicker5').datetimepicker({
datepicker:false,
allowTimes:['12:00','13:00','15:00','17:00','17:05','17:20','19:00','20:00']
});
$('#datetimepicker6').datetimepicker();
$('#destroy').click(function(){
if( $('#datetimepicker6').data('xdsoft_datetimepicker') ){
$('#datetimepicker6').datetimepicker('destroy');
this.value = 'create';
}else{
$('#datetimepicker6').datetimepicker();
this.value = 'destroy';
}
});
var logic = function( currentDateTime ){
if( currentDateTime.getDay()==6 ){
this.setOptions({
minTime:'11:00'
});
}else
this.setOptions({
minTime:'8:00'
});
};
$('#datetimepicker7').datetimepicker({
onChangeDateTime:logic,
onShow:logic
});
$('#datetimepicker8').datetimepicker({
onGenerate:function( ct ){
$(this).find('.xdsoft_date')
.toggleClass('xdsoft_disabled');
},
minDate:'-1970/01/2',
maxDate:'+1970/01/2',
timepicker:false
});
$('#datetimepicker9').datetimepicker({
onGenerate:function( ct ){
$(this).find('.xdsoft_date.xdsoft_weekend')
.addClass('xdsoft_disabled');
},
weekends:['01.01.2014','02.01.2014','03.01.2014','04.01.2014','05.01.2014','06.01.2014'],
timepicker:false
});
</script>
</html>





















 1042
1042

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








