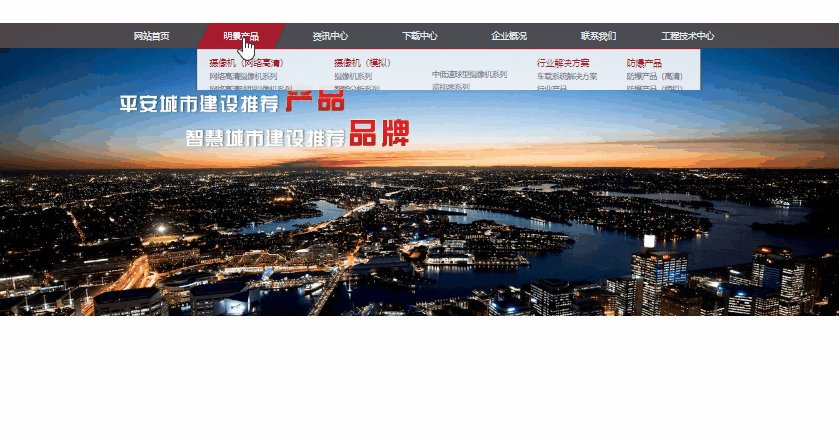
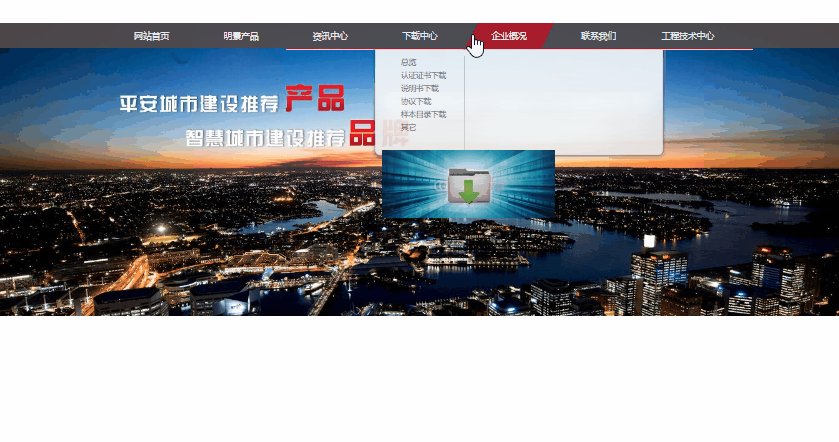
网站下拉菜单制作企业网站导航菜单代码,先来看看效果:

部分核心的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jquery网站下拉菜单制作企业网站导航菜单代码_js代码</title>
<meta name="keywords" content="jquery特效,jquery导航菜单,jquery下拉菜单,下拉导航,下拉导航菜单,下拉菜单导航" />
<meta name="description" content="jquery网站下拉菜单制作企业网站导航菜单代码。" />
<style type="text/css">
*{margin:0;padding:0;list-style:none;}
img{border:0;}
body{font-size:12px;color:#555555;background:url(images/bg.jpg) no-repeat center 50px;}
/* navbox */
.navbox{height:40px;position:relative;z-index:9;margin:auto;background:#554b4a;filter:alpha(opacity=90);-moz-opacity:0.90;opacity:0.90;font-family:'微软雅黑';margin-top:50px;}
.nav{width:1002px;margin:0 auto;height:40px;list-style:none;}
.nav li{float:left;height:40px;position:relative;list-style:none;}
.nav li.last{background:none;}
.nav li a{text-decoration:none;}
.nav li a span{float:left;display:block;line-height:40px;font-size:14px;color:#ffffff;cursor:pointer;width:143px;text-align:center;}
.hover_menu{text-decoration:none;width:143px;background:url(images/menu_hover.jpg);height:40px;}
.nav li.selected .submenu{display:block;}
.nav li .submenu{display:none;position:absolute;top:40px;left:-9px;}
.nav li .submenu li{float:none;padding:0;background:none;height:auto;border-bottom:dotted 0px #BEBEBE;}
.menu_pro_bg{width:825px;height:235px;background:url(images/menu_pro_bg.png) no-repeat;}
.menu_pro_main{width:765px;margin:auto;padding-top:12px;}
.menu_pro_li{ float:left;}
.menu_li_txt{line-height:22px;font-size:12px;color:#696969;}
.menu_li_txt font{font-size:14px;color:#bb1721;}
.menu_li_txt a{color:#696969;text-decoration:none;}
.menu_li_txt a:hover{color:#696969;text-decoration:underline;}
.menu_news_bg{width:480px;height:185px;background:url(images/menu_news_bg.png) no-repeat;}
.menu_news_main{width:440px;margin:auto;padding-top:12px;}
.menu_news_li{padding:0px 30px;margin-right:30px;height:150px;float:left;border-right:solid 1px #cccccc;}
.menu_news_img{float:left;text-align:left;color:#bb1721;line-height:30px;font-size:14px;}
.menu_news_li2{padding:0px 30px;height:150px;float:right;border-left:solid 1px #cccccc;}
.menu_news_img2{float:left;margin-left:30px;text-align:left;color:#bb1721;line-height:30px;font-size:14px;}
.menu_news_li3{padding:0px 25px;height:150px;float:right;border-left:solid 1px #cccccc;}
.menu_news_img3{float:left;margin-left:10px;text-align:left;color:#bb1721;line-height:30px;font-size:14px;}
</style>
</head>
<body>
<div class="navbox">
<div class="nav">
<li class="drop-menu-effect"><a href="#"><span>网站首页</span></a></li>
<li class="drop-menu-effect">
<a href="#"><span>明景产品</span></a>
<div class="submenu">
<div class="menu_pro_bg">
<div class="menu_pro_main">
<div class="menu_pro_li">
<div class="menu_li_txt">
<a href="#"><font>摄像机(网络高清)</font></a><br />
<a href="#">网络高清摄像机系列</a><br />
<a href="#">网络高清球型摄像机系列</a><br />
<a href="#">网络高清云台摄像机系列</a>
<p><font>摄像机(SDI高清)</font><br />
<a href="#">SDI数字高清摄像机系列</a><br />
<a href="#">SDI数字高清球型摄像机系列</a><br />
<a href="#">SDI数字高清云台摄像机系列</a></p>
</div>
</div>
<div class="menu_pro_li" style="padding-left:48px;">
<div class="menu_li_txt">
<a href="#"><font>摄像机(模拟)</font></a><br />
<a href="#">摄像机系列</a><br />
<a href="#">智能分析系列</a><br />
<a href="#">夜视监控系列</a><br />
<a href="#">云台摄像机系列</a><br />
<a href="#">高速球型摄像机系列</a>
<p><a href="#"><font>存储产品</font></a></p>
</div>
</div>
<div class="menu_pro_li" style="padding:20px 0px 0px 48px;">
<div class="menu_li_txt">
<a href="#">中低速球型摄像机系列</a><br />
<a href="#">监视器系列</a><br />
<a href="#">控制键盘系列</a><br />
<a href="#">支架系列</a>
<p style="padding-top:24px;"><a href="#"><font>编解码产品</font></a></p>
</div>
</div>
<div class="menu_pro_li" style="padding-left:48px;">
<div class="menu_li_txt">
<a href="#"><font>行业解决方案</font></a><br />
<a href="#">车载系统解决方案</a><br />
<a href="#">行业产品</a>
<p style="padding-top:66px;"><a href="#"><font>智能交通产品</font></a></p>
</div>
</div>
<div class="menu_pro_li" style="padding-left:48px;">
<div class="menu_li_txt">
<a href="#"><font>防爆产品</font></a><br />
<a href="#">防爆产品(高清)</a><br />
<a href="#">防爆产品(模拟)</a>
<p style="padding-top:66px;"><a href="#"><font>平台软件</font></a></p>
</div>
</div>
<div style="clear:both;height:0px;overflow:hidden;"></div>
</div>
</div>
</div>
</li>
<li class="drop-menu-effect">
<a href="#"><span>资讯中心</span></a>
<div class="submenu">
<div class="menu_news_bg">
<div class="menu_news_main">
<div class="menu_news_li">
<div class="menu_li_txt">
<a href="#">公司新闻</a><br />
<a href="#">行业新闻</a><br />
<a href="#">展会信息</a>
</div>
</div>
<div class="menu_news_img"><img src="images/news_menu_pic.jpg" /><br /><font>资讯中心</font></div>
<div style="clear:both; height:0px; overflow:hidden;"></div>
</div>
</div>
</div>
</li>
<li class="drop-menu-effect">
<a href="#"><span>下载中心</span></a>
<div class="submenu">
<div class="menu_news_bg">
<div class="menu_news_main">
<div class="menu_news_li">
<div class="menu_li_txt">
<a href="#">总览</a><br />
<a href="#">认证证书下载</a><br />
<a href="#">说明书下载</a><br />
<a href="#">协议下载</a><br />
<a href="#">样本目录下载</a><br />
<a href="#">其它</a>
</div>
</div>
<div class="menu_news_img"><img src="images/down_menu_pic.jpg" /><br /><font>下载中心</font></div>
<div style="clear:both; height:0px; overflow:hidden;"></div>
</div>
</div>
</div>
</li>
<li class="drop-menu-effect">
<a href="#"><span>企业概况</span></a>
<div class="submenu">
<div class="menu_news_bg">
<div class="menu_news_main">
<div class="menu_news_li">
<div class="menu_li_txt">
<a href="#">公司简介</a><br />
<a href="#">质量方针</a><br />
<a href="#">企业理念</a><br />
<a href="#">发展历程</a><br />
<a href="#">公司荣誉</a><br />
<a href="#">企业风采</a>
</div>
</div>
<div class="menu_news_img"><img src="images/down_menu_pic.jpg" /><br /><font>公司概况</font></div>
<div style="clear:both; height:0px; overflow:hidden;"></div>
</div>
</div>
</div>
</li>
<li class="drop-menu-effect">
<a href="#"><span>联系我们</span></a>
<div class="submenu" style="left:-347px;">
<div class="menu_news_bg">
<div class="menu_news_main">
<div class="menu_news_li2">
<div class="menu_li_txt">
<a href="#">联系方式</a><br />
<a href="#">智能地图</a><br />
<a href="#">人才招聘</a><br />
<a href="#">在线留言</a>
</div>
</div>
<div class="menu_news_img2"><img src="images/contact_menu_pic.jpg" /><br /><font>联系我们</font></div>
<div style="clear:both; height:0px; overflow:hidden;"></div>
</div>
</div>
</div>
</li>
<li class="drop-menu-effect">
<a href="#"><span>工程技术中心</span></a>
<div class="submenu" style="left:-347px;">
<div class="menu_news_bg">
<div class="menu_news_main">
<div class="menu_news_li3">
<div class="menu_li_txt"><a href="#">工程实例名录</a><br /><a href="#">部分案例图片</a></div>
</div>
<div class="menu_news_img3"><img src="images/case_menu_pic.jpg" /><br /><font>工程科技研究中心</font></div>
<div style="clear:both; height:0px; overflow:hidden;"></div>
</div>
</div>
</div>
</li>
</div>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
slidemenu(".drop-menu-effect");
});
function slidemenu(_this){
$(_this).each(function(){
var $this = $(this);
var theMenu = $this.find(".submenu");
var tarHeight = theMenu.height();
theMenu.css({height:0});
$this.hover(
function(){
$(this).addClass("hover_menu");
theMenu.stop().show().animate({height:tarHeight},400);
},
function(){
$(this).removeClass("hover_menu");
theMenu.stop().animate({height:0},400,function(){
$(this).css({display:"none"});
});
}
);
});
}
</script>
</body>
</html>全部代码:网站下拉菜单制作企业网站导航菜单代码






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








