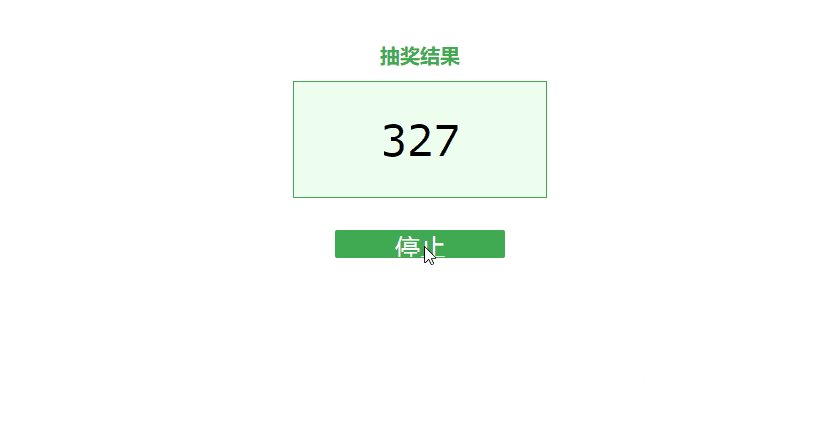
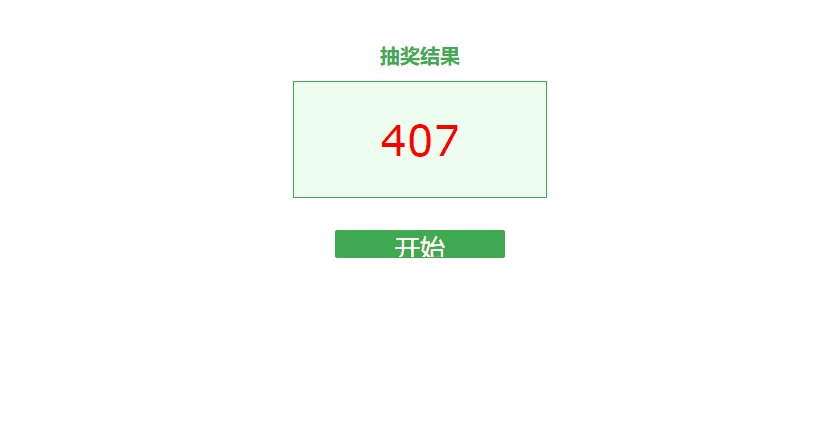
随机数字抽奖程序中奖结果显示特效代码,先来看看效果:

部分核心的代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>随机数字抽奖程序中奖结果显示代码_js代码</title>
<meta name="keywords" content="js抽奖,js随机抽奖代码,随机数字抽奖程序" />
<meta name="description" content="jquery随机数字抽奖程序中奖结果显示代码。" />
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</head>
<body>
<style type="text/css">
body{background-color:#fff;text-align:center;padding-top:50px;}
#Result{border:3px solid #40AA53;margin:0 auto;text-align:center;width:400px;padding:50px 0;background:#efe;}
#ResultNum{font-size:50pt;font-family:Verdana}
#Button{margin:50px 0 0 0;}
#Button input{font-size:40px;padding:0 50px;}
#btn{background-color:#40AA53;border:1px solid #40AA53;width:20%;height:45px;margin:0em auto;font-size:1em;border-radius:2.5px;-moz-border-radius:2.5px;-webkit-border-radius:2.5px;color:#FFF;}
</style>
<h1 style="color:#40AA53">抽奖结果</h1>
<div id="Result" style="color:#40AA53">
<span id="ResultNum">0</span>
</div>
<div id="Button">
<input type='button' id="btn" value='开始' onclick='beginRndNum(this)'/>
</div>
<!--代码整理:js代码 www.jsdaima.com-->
</body>
</html>全部代码:随机数字抽奖程序中奖结果显示特效代码





















 2758
2758

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








