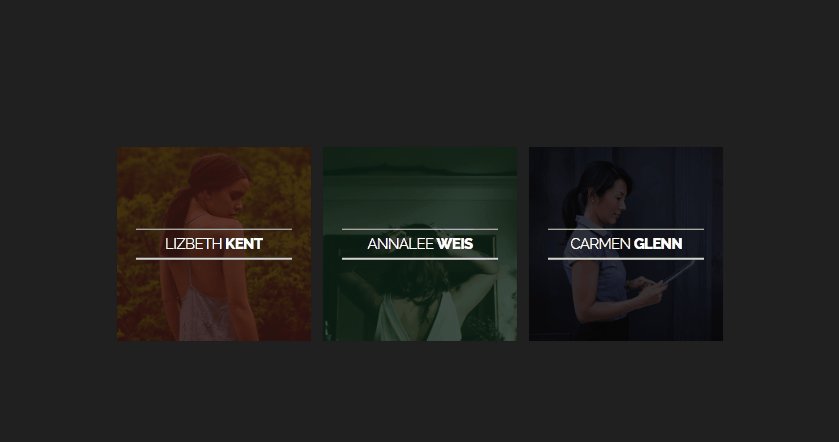
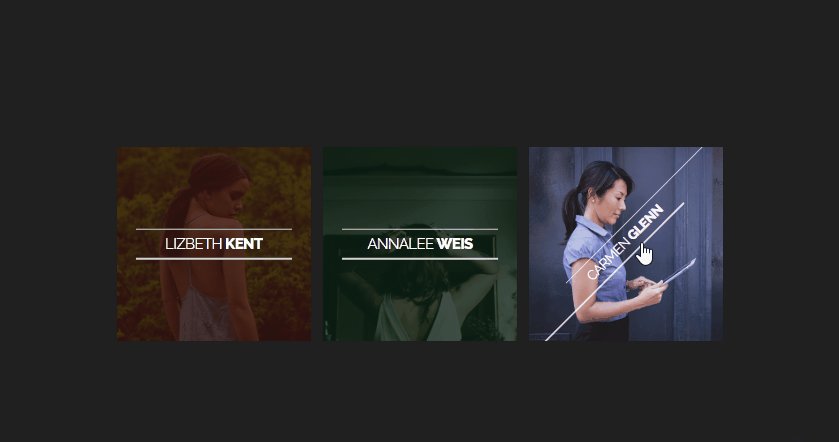
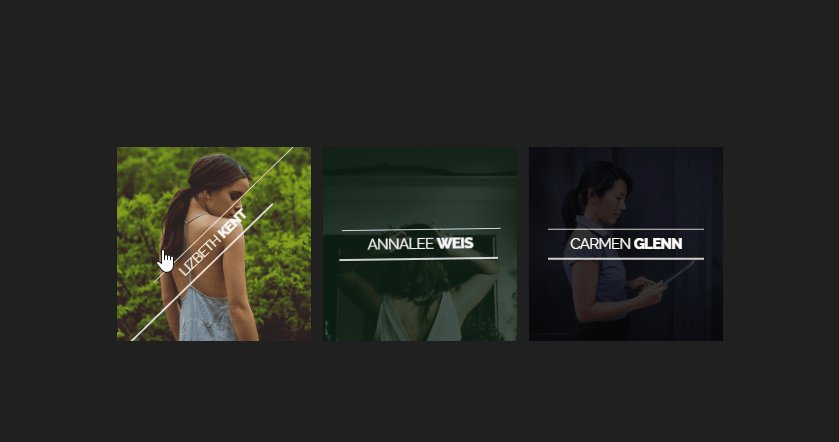
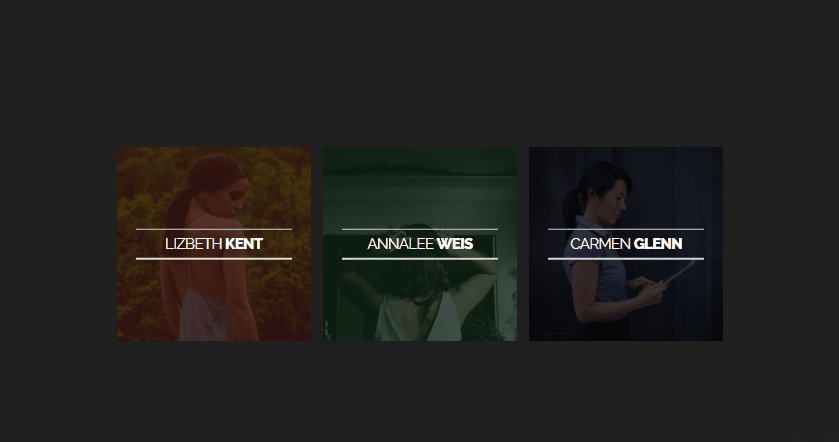
图片悬停标题旋转动画效果,先来看看效果:

部分核心的代码如下:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Image with rotating title on hover</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<figure class="snip1091 red"><img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/331810/sq-sample6.jpg" alt="sq-sample6"/>
<figcaption>
<h2>Lizbeth <span>Kent</span></h2>
</figcaption><a href="#"></a>
</figure>
<figure class="snip1091 green hover"><img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/331810/sq-sample14.jpg" alt="sq-sample14"/>
<figcaption>
<h2>Annalee <span>Weis</span></h2>
</figcaption><a href="#"></a>
</figure>
<figure class="snip1091 navy"><img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/331810/sq-sample10.jpg" alt="sq-sample10"/>
<figcaption>
<h2>Carmen <span>Glenn</span></h2>
</figcaption><a href="#"></a>
</figure>
<!-- partial -->
<script src='./js/jquery.min.js'></script>
<script src="./js/script.js"></script>
</body>
</html>
全部代码:图片悬停标题旋转动画效果





















 777
777

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








