一.表格属性
表格是由 <table> 标签来定义的。每个表格均有若干行,每行被分割为若干单元格。
(1)表格建立
1.table -------
定义一个表格
2.thead -------
表格的头部
3.tbody ------
表格的主干
4.tr -------
行
5.td-------
列
6.tfoot ------ 表格尾部
(2)<table>属性
width:宽度,可以设置表格的宽度,可以用百分比代替
height:高度
align:设置表格的对齐方式,有左对齐left,右对齐right,居中对齐:center。
border:设置表格的边框效果,数值越大表格边框越粗。
bordercolor:边框的颜色。这时候边框的宽度不能为0否则显示不出效果,颜色为十六进制的颜色代码。
cellspacing:表格内框的宽度。
cellpadding:表格内文字与边框的间距,数值不能不限制的进行调整,因为它对边框的上下左右都有效,数值设置过大会影响表格的设定宽高。
bgcolor:表格的背景设置。
background:可以为表格设置背景图片,图片可以是绝对路径也可以是相对路径。
bgcolor与background同时使用只有一个能起效果。
二.表格样式
(1)基础表格
<p>
<table border="1" width="400" height="500">
<thead>
<tbody>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>18</td>
</tr>
</thead>
</tbody>
</table>
</p>
(2)改变表格内框尺寸
<p>
<table border="1" width="400" height="500" cellpadding="10" cellspacing="10">
<thead>
<tbody>
<tr>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>18</td>
</tr>
</thead>
</tbody>
</table>
</p>
(3)表格的嵌套
<p>
<table width="300" border="1">
<tr>
<td> </td>
<td>
<table width="100" border="1" >
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td>
</tr>
</table>
</p>
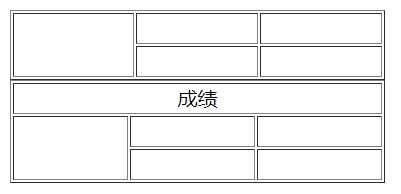
(4)表格的合并
<table width="300" border="1">
<tr>
<td rowspan="2"> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</p>
<p>
<table width="300" border="1">
<tr>
<td colspan="3" align="center">成绩
</td>
</tr>
<tr>
<td rowspan="2"> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</p>
三.练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>工商银行电子汇款单 </h1>
<p>
<table type="middle" border="1" cellspacing="0" >
<thead>
<tbody>
<tr>
<td width="200" colspan="2" align="middle">回单类型</td>
<td width="400" align="middle">网上转账汇款</td>
<td width="200" colspan="2" align="middle">指令序号</td>
<td width="400" align="middle">213254135454</td>
</tr>
<tr>
<td width="70" rowspan="4"> 收款人</td>
<td width="130"> 户名</td>
<td> 张三 </td>
<td rowspan="4">付款人 </td>
<td>户名 </td>
<td> 老刘</td>
</tr>
<tr>
<td width="70" > 卡号</td>
<td width="130"> 00000000001</td>
<td> 卡号 </td>
<td >000000002 </td>
</tr>
<tr>
<td width="70" > 地区</td>
<td width="130"> 南京</td>
<td> 地区 </td>
<td >杭州 </td>
</tr>
<tr>
<td width="70" >网点 </td>
<td width="130"> 工商江苏南京业务处理中心</td>
<td> 网点 </td>
<td >江苏徐州业务中 </td>
</tr>
<tr>
<td width="200" colspan="2" align="middle">币种</td>
<td width="200" align="middle">人民币</td>
<td width="200" colspan="2" align="middle">钞票标志</td>
<td width="200" align="middle">钞票</td>
</tr>
<tr>
<td width="200" colspan="2" align="middle">金额</td>
<td width="200" align="middle">1.00元</td>
<td width="200" colspan="2" align="middle">手续费</td>
<td width="200" align="middle">0.75元</td>
</tr>
<tr>
<td width="200" colspan="2" align="middle">合计</td>
<td width="200" align="middle" colspan="4">人民币(大写):壹</td>
</tr>
<tr>
<td width="200" colspan="2" align="middle">交易时间</td>
<td width="200" align="middle">2017年6月01号</td>
<td width="200" colspan="2" align="middle">时间戳</td>
<td width="200" align="middle">2017-06-01-13.00.00.00000</td>
</tr>
</thead>
</tbody>
</table>
</p>
<h2>票据打印时间:2017-06-01 15;00;12</h2>
<h2>
<del>票据打印单位:苏徐州业务中心</del>
</h2>
<h2>操作员:老王</h2>
</body>
</html>





















 1453
1453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








