<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
table {
margin: 0 auto;
text-align: center;
}
th,
td {
padding: 10px 40px;
}
</style>
</head>
<body>
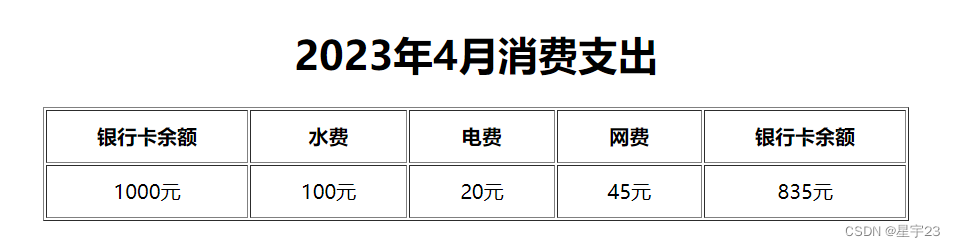
<table border="1">
<caption>
<h1>2023年4月消费支出</h1>
</caption>
<thead>
<th>银行卡余额</th>
<th>水费</th>
<th>电费</th>
<th>网费</th>
<th>银行卡余额</th>
</thead>
<tbody>
<tr>
<td>1000元</td>
<td>100元</td>
<td>20元</td>
<td>45元</td>
<td>835元</td>
</tr>
</tbody>
</table>
</body>
</html>1. 需要创建一个表格,表格的基本标签至少要清楚
- <table> </table>
- <caption></caption>
- <thead></thead>
- <tbody></tbody>
- <tfoot></tfoot>
- <th></th>
- <tr></tr>
- <td></td>
注意 : 想要创建一个简易的表格,只有 <table> <tr> <td> 是必要的,其他标签都是可选的,为了表格美观或功能性酌情添加
2. 了解表格的标签的功能,有助于高效的创建表格
- <table> 存放表格内容的容器,所有的表格标签都要嵌套在<table>里
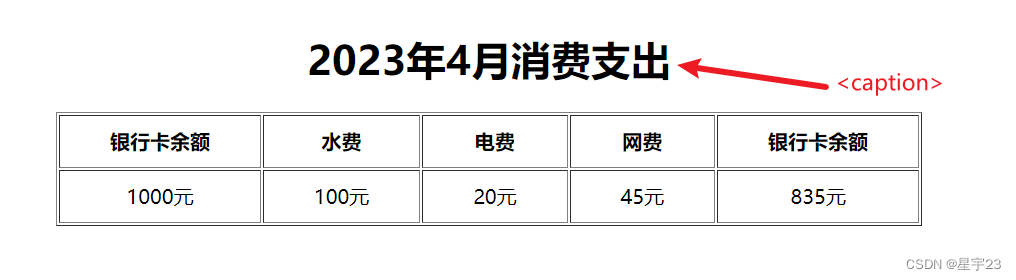
- <caption> 表格的标题,一般位于<table> 的第一个子元素,作用是可以在表格的上方书写一段表格的标题

- <thead> 表格的列头的行
- <tbody> 表格的内容
- <tfoot> 表格的汇总的行
- <th> 表格的表头单元格,书写在<th>里的内容会有默认加粗的效果

- <tr> 表格的行
- <td> 表格每行的单元格
3. 美观表格的常用方法和属性
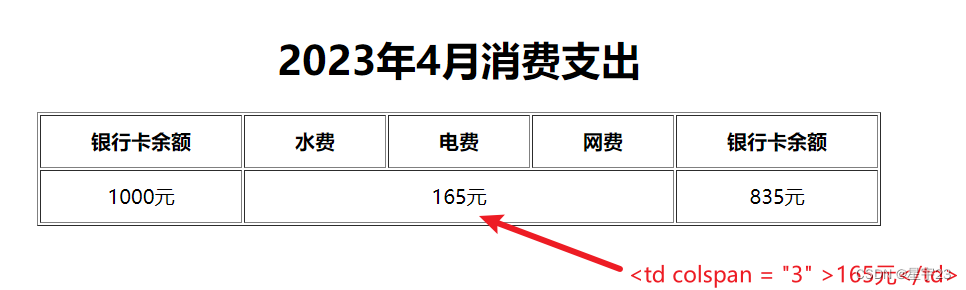
- 合并表格的列 colspan
<table border="1">
<caption>
<h1>2023年4月消费支出</h1>
</caption>
<thead>
<th>银行卡余额</th>
<th>水费</th>
<th>电费</th>
<th>网费</th>
<th>银行卡余额</th>
</thead>
<tbody>
<tr>
<td>1000元</td>
<td colspan="3">165元</td>
<td>835元</td>
</tr>
</tbody>
</table>
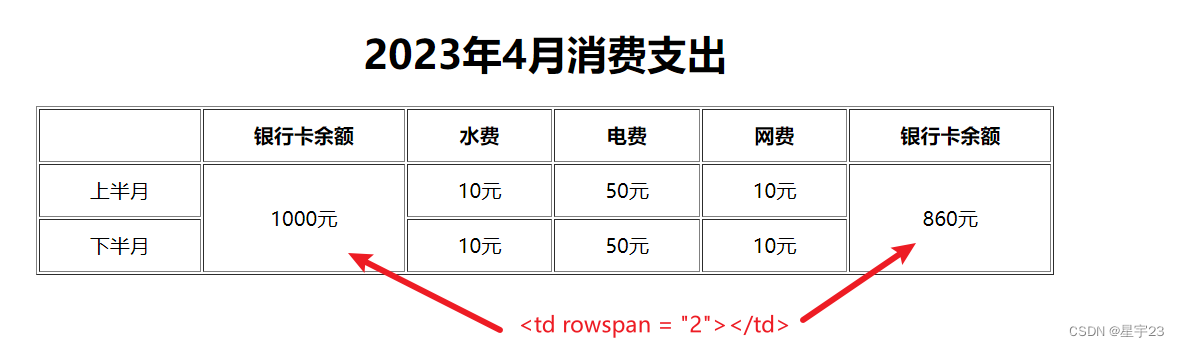
2. 合并表格的行 rowspan
<table border="1">
<caption>
<h1>2023年4月消费支出</h1>
</caption>
<thead>
<th></th>
<th>银行卡余额</th>
<th>水费</th>
<th>电费</th>
<th>网费</th>
<th>银行卡余额</th>
</thead>
<tbody>
<tr>
<td>上半月</td>
<td rowspan="2">1000元</td>
<td>10元</td>
<td>50元</td>
<td>10元</td>
<td rowspan="2">860元</td>
</tr>
<tr>
<td>下半月</td>
<td>10元</td>
<td>50元</td>
<td>10元</td>
</tr>
</tbody>
</table>
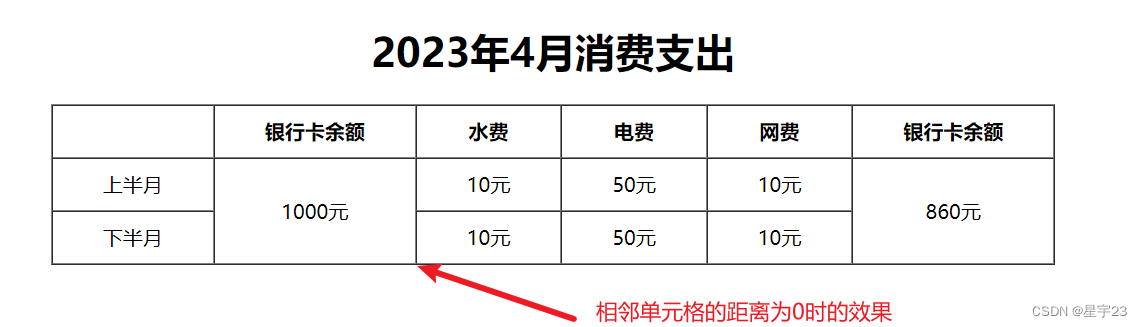
3. 指定相邻单元格边框之间的距离 border-spacing
<style>
table {
margin: 0 auto;
text-align: center;
border-spacing:0;
/* 指定相邻单元格边框之间的距离为0 */
}
th,
td {
padding: 10px 40px;
}
</style>






















 1147
1147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








