这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法
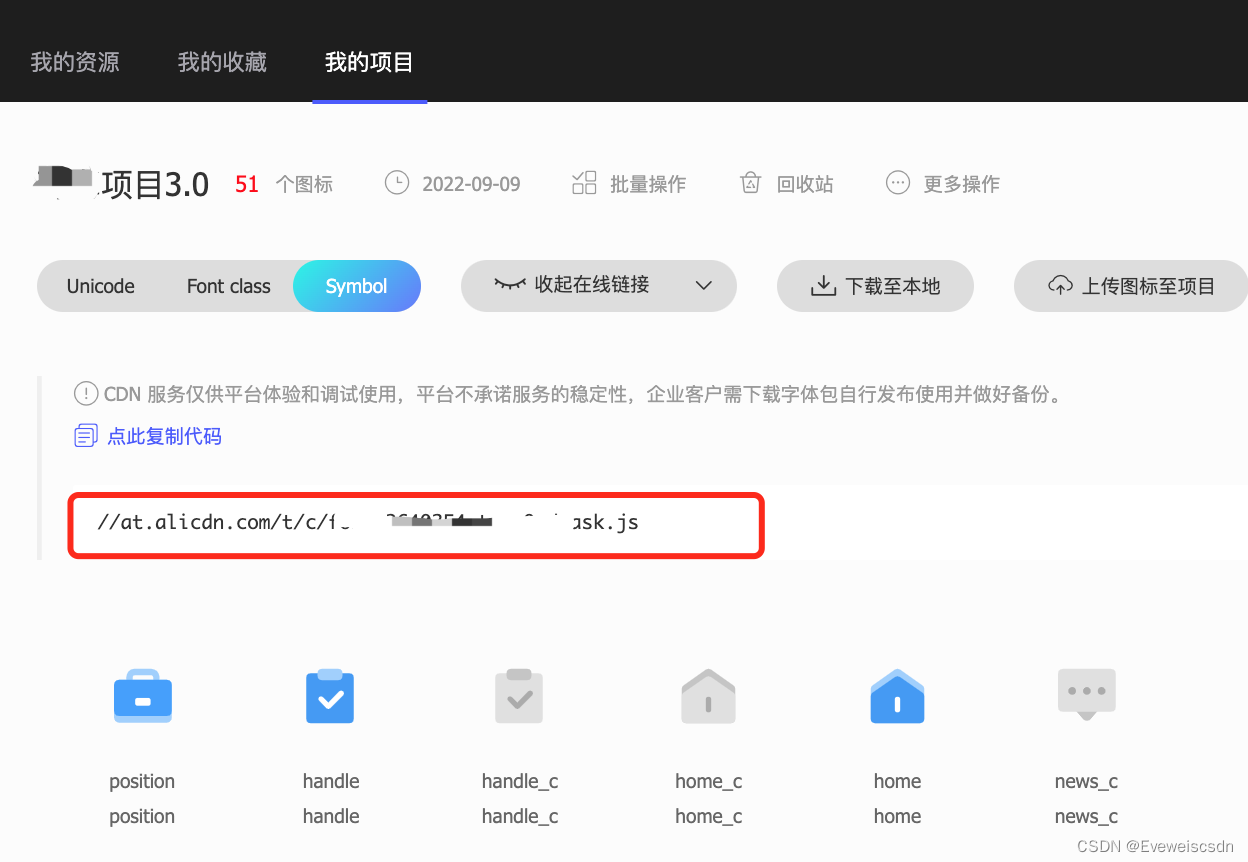
拷贝项目生成的symbol代码

加入通用css代码(引入一次就行)
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
挑选相应图标并获取类名,应用于页面
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
这个"#icon-xxx"迷惑了一下我,导致一直出不来icon,其实引入id就好了,就是你直接#xxx就可以了,比如"#home"

封装一下这个获取类名
const IconFont = ({type, style, className = ''}) => {
return <>
<svg className={`icon ${type} ${ className }`} aria-hidden="true" style={style || null}>
<use xlinkHref={`#${type}`}></use>
</svg>
</>
}
export default IconFont
引入封装好的组件
<IconFont type='home' />

























 992
992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








