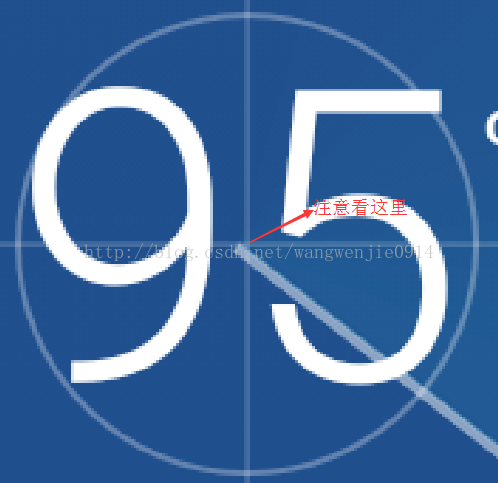
最近在使用华为手机管家病毒查杀时有一个类似雷达扫描的动画,发现该动画旋转轴未对准圆心,如下图:

这样不仔细看,看不出来,咱们放大看一下,放大后如下:

现在我们可以清楚看到这个问题,于是想自己实现一把,好了,为了便于理解,这里就按照动画所见内容依次展开来说。
先简单的分析一下这里的元素,主要有3个园,三条直线,一个渐变扇形,一个渐变圆弧,知道这些以后,我们就可以开始进行代码编写了,那么首先定义一下所需要的画笔,画布及一些数据
//初始化画笔
private void initPaint() {
mPaintCircleOrLine = new Paint();
mPaintCircleOrLine.setStrokeWidth(2);
mPaintCircleOrLine.setAntiAlias(true);
mPaintCircleOrLine.setStyle(Paint.Style.STROKE);
mPaintCircleOrLine.setColor(getResources().getColor(R.color.colorCircleOrLine));
mPaintArc1 = new Paint();
mPaintArc1.setStyle(Paint.Style.FILL);
mPaintArc1.setAntiAlias(true);
mPaintArc2 = new Paint();
mPaintArc2.setStrokeWidth(4);
mPaintArc2.setStyle(Paint.Style.STROKE);
mPaintArc2.setAntiAlias(true);
mPaintArc2.setColor(getResources().getColor(R.color.colorArcBorder));
mPaintLine = new Paint();
mPaintLine.setStrokeWidth(4);
mPaintLine.setStyle(Paint.Style.STROKE);
mPaintLine.setAntiAlias(true);
mPaintLine.setColor(getResources().getColor(R.color.colorLine));
}
注意这里画园和十字直线使用的同一个画笔的样式,如果你需要不同的样式,可以分开定义。初始化操作完成了之后,就是给变量赋值,我选择在onSizeChange()方法里面对变量进行赋值,代码如下:
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);







 本文介绍如何在Android中创建一个自定义View,模仿华为手机管家的病毒查杀雷达扫描动画效果。通过在onSizeChange()方法中初始化并设置变量,结合画笔绘制圆形和十字直线,实现了UI的绘制。完整的代码实现和动画效果可以在GitHub项目中查看。
本文介绍如何在Android中创建一个自定义View,模仿华为手机管家的病毒查杀雷达扫描动画效果。通过在onSizeChange()方法中初始化并设置变量,结合画笔绘制圆形和十字直线,实现了UI的绘制。完整的代码实现和动画效果可以在GitHub项目中查看。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1874
1874

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








