1.当给你一个现成的网页和素材,按照它的效果如何做出来?
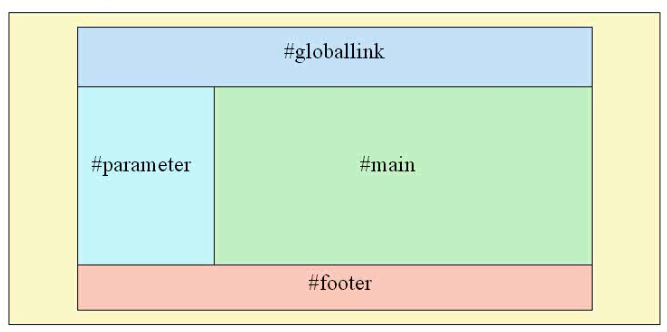
这个问题是我开始动手做网页之前问我自己的问题。你会不会一看到就晕了,不知从何下手了。其实不应该。通过css+div的学习,我们知道css只是样式,而真正的内容都放在了一个个的div里。所以,我们需要首先确定的是该网页都包含了哪些元素。这些元素的分布也有基本的框架。如图:
然后再分解每一部分。举个例子,如图:
这部分属于上图globallink部分。在该部分中又主要包含两部分:一是一张背景图片,一是ul列表。html代码如下:
<div id="banner"><img src="banner.jpg"></div>
<div id="globallink">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">新疆简介</a></li>
<li><a href="#">风土人情</a></li>
<li><a href="#">吃在新疆</a></li>
<li><a href="#">路线选择</a></li>
<li><a href="#">自助行</a></li>
<li><a href="#">摄影摄像</a></li>
<li><a href="#">游记精选</a></li>
<li><a href="#">资源下载</a></li>
<li><a href="#">雁过留声</a></li>
</ul>
<br>
</div>按照如此分析每一部分的具体内容,写下来。然后就是样式的设计了。
2.实践过程中常常分不清是使用margin还是使用padding.
在我实现每一个部分的样式的时,常常需要设置margin和padding的值,若margin不是我想要的效果,就换成padding试试,试过了几次就想:为什么每次我都需要去试,很简单,因为我不知道什么时候该用margin什么时候该用padding。这里需要认识盒子模型。
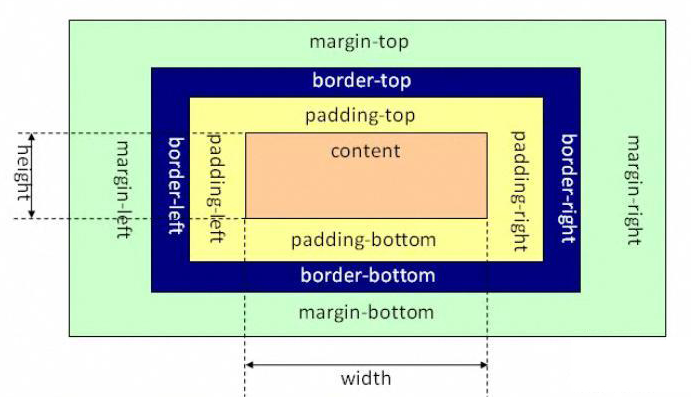
了解盒子模型(box model)的概念,了解它是如何决定某一个元素的最终尺寸的话,会有助我们理解一个元素如何在网页上定位。盒子模型主要适用于块级元素。一个网页有多少个块级元素,就相当于有多少盒子。如果将做一个网页比作拼图,每一片都是一个盒子,尺寸不同,存放的东西也不同。一个盒子的构成如下图:
这是标准盒子模型。我之前一直都认为:content的width、height包含border和padding,其实不是这样,width和height既不含border,也不包含padding。在网上查了资料,才知道我以前错误认识恰恰是另一种盒子模型:IE盒子模型。所以我参照原网页测量出来的边框的距离我直接设定为width和height值,后边设置margin和padding一直都出现不了预期的效果,所以只能根据firebug来试试,整个网页做下来费力不讨好,但是学到了很多。盒子模型关键就是这张图,但想要用好,需要多加练习。
3.有些样式重复使用了多次,该怎么办?
在做的过程中有好多的样式我写了很多遍比如:font-size:12px;其实完全可以将它写在body的样式中,这样body下的标签都会继承它的属性。还有一种方法也可以减少重复写:就是使用class。class是类选择器,用它来给样式分类,就可以做到同一个样式设置一次。以前只是知道,并不能用于实践。真得动手做的时候,不知道什么时候设置id什么时候设置class,整个做下来发现大多都使用了id,重复工作做了不少。那到底什么时候使用id?什么时候使用class? id在页面中具有唯一性,class不是唯一的。当这个页面元素是唯一的时候选择id,当这个元素是一类的选择class.
总结:需要细致和勤动手。

























 5394
5394

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








