启动页面设置
为程序添加启动图片, 有两种方式, 一种是通过Assets.xcassets中的LaunchImage进行启动图设置, 另一种是通过 LaunchScreen 进行启动图设置.
步骤 (LaunchImage方式)
1.在Assets.xcassets中创建 LaunchImage,并向其中添加图片
启动页设置是有像素要求的。系统会根据像素的大小,辨别适配的是哪个型号的设备。按照要求来添加, Portrait 代表竖屏, Landscape 代表横屏, 各尺寸的要求对应入下:
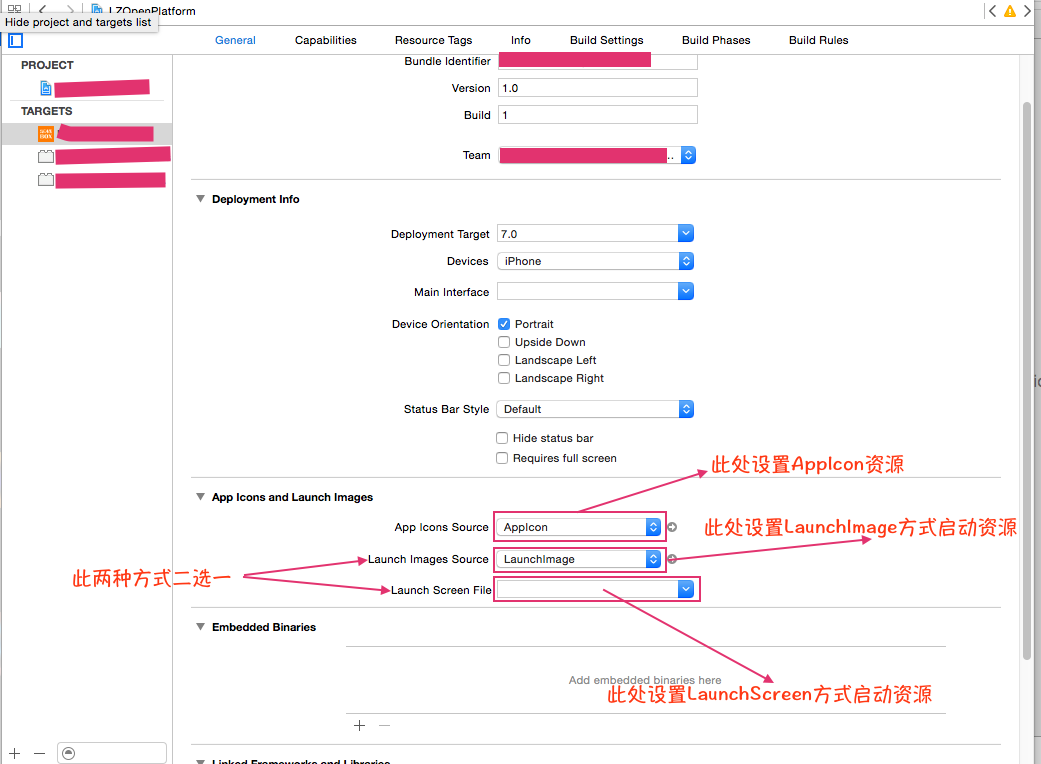
2.图片添加好后, target 中设置
LaunchImage启动方式和 LaunchScreen 方式不同, 而且是二选一的, 如图在 target 中设置, 选择其中一个, 另一个删除为空.
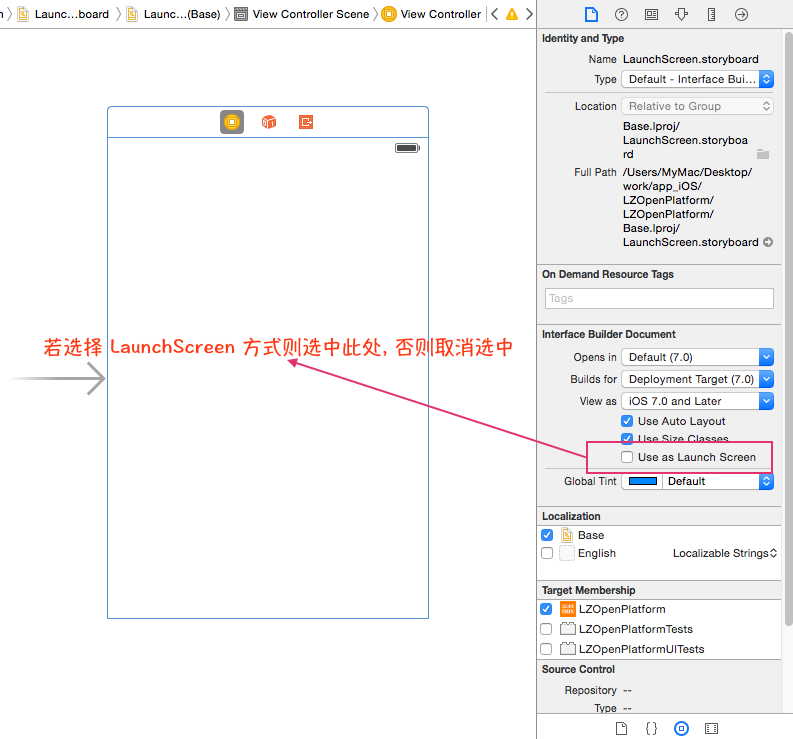
3.LuanchScreen 中的设置
步骤 (LaunchScreen方式)
在LaunchScreen.storyboard文件中通过可视化方式直接设置就可以了, 不用创建 LaunchImage 和添加图片了.
注: 如果使用LaunchScreen方式, 图片要放在根目录中, 不要放在.xcassets中, 否则不会显示。
App Icon 设置
注意:iOS所有图标的圆角效果由系统生成,给的图标本身不能是圆角的
步骤
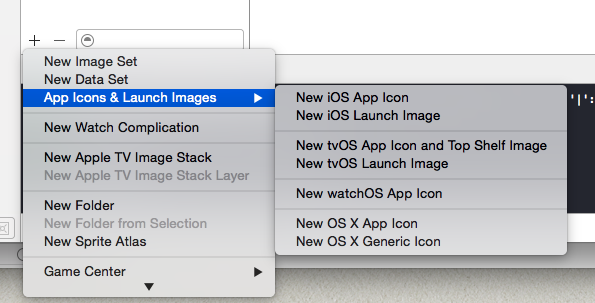
在Assets.xcassets中创建 AppIcon,并向其中添加图片
按上图举例说明:以29pt 的icon 为例子, 需要 @1x, @2x, @3x,也就是:29 x 29, 58 x 58, 87 x 87
iPhone 设备对比
屏幕对比
举例
根据上面可以看出, iPhone 5 , 6, 6P 的屏幕比例是基本一致的, 所以, 在图片处理上这三个机型就降低了因屏幕尺寸不一而导致的复杂程度. 比如, 我只使用一张3倍图( 适用于6P 的1242*2208 ), 让所有型号屏幕来进行展示.
CGFloat width = [UIScreen mainScreen].bounds.size.width;
CGFloat height = [UIScreen mainScreen].bounds.size.height;
NSLog(@"%f,%f", width, height);
UIImageView *bg = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, width, height)];
bg.image = [UIImage imageNamed:@"bg.png"];
[self.view addSubview:bg];
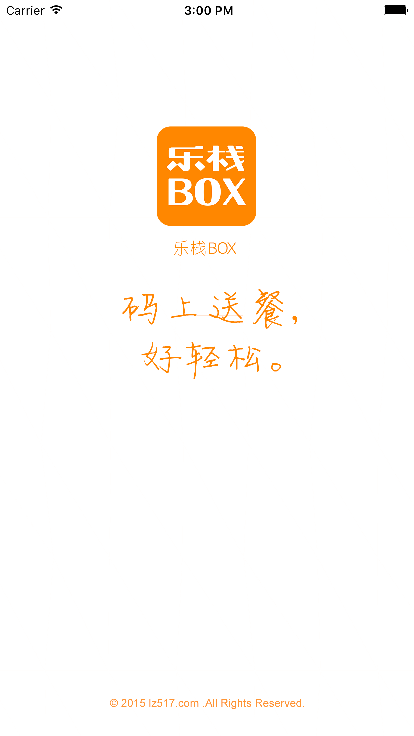
各设备效果如下:
1.iPhone 6P
2.iPhone 6
3.iPhone 5
4.iPhone 4
总结
6P 的图片的标准规格的, 但只有 iPhone 4 中的图片显示比例失调, 其他两个设备中肉眼并不能看出来. 所以, 在有特殊需求的朋友, 可以最少用两张图片就可以搞定启动页了, 一个是 iPhone 4 系设备的, 一个是其他设备的.
官方文档详细说明
- AppIcon设置或者LaunchImage 设置:Migrating an iOS App Icon Set or Launch Image Set
- Icon 和 Image 尺寸说明: Icon and Image Sizes
- AppIcon 说明: App Icons on iPad and iPhone
































 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








